水平居中 1.text-align:center; 此用法需要滿足:父元素為塊級元素(block) 可以實現塊級元素內樣式居中,子元素可以為:inline-block,inline,inline-flex 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 ...
水平居中
1.text-align:center;
此用法需要滿足:父元素為塊級元素(block)
可以實現塊級元素內樣式居中,子元素可以為:inline-block,inline,inline-flex
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 text-align: center; 9 background-color: green; 10 } 11 .box1 { 12 display: inline-flex; 13 width: 60px; 14 height: 60px; 15 border: 1px solid #ccc; 16 } 17 .box2 { 18 display: inline-block; 19 width: 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="main"> 27 <div class="box1"></div> 28 <div class="box2"></div> 29 </div> 30 </body> 31 </html>

2.margin:0 auto;
設置要求:塊級元素(block)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 9 background-color: green; 10 } 11 .box1 { 12 width: 60px; 13 height: 60px; 14 border: 1px solid #ccc; 15 margin: 0 auto; 16 } 17 .box2 { 18 display: inline-block; 19 width: 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 margin: 0 auto; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="main"> 28 <div class="box1"></div> 29 <div class="box2"></div> 30 </div> 31 </body> 32 </html>

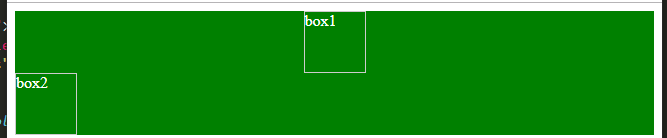
3.利用彈性佈局實現居中
通過彈性佈局設置主軸的對齊方式(justify-content: center;)實現
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 display: flex; 9 color: #fff; 10 background-color: green; 11 justify-content: center; 12 } 13 .box1 { 14 width: 60px; 15 height: 60px; 16 border: 1px solid #ccc; 17 } 18 .box2 { 19 width: 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="main"> 27 <div class="box1">box1</div> 28 <div class="box2">box2</div> 29 </div> 30 </body> 31 </html>

垂直居中
1.容器height與line-height高度一致
對於內容的居中實現較為簡單,但不能對於整個元素標簽進行居中
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 height: 180px; 9 color: #fff; 10 background-color: green; 11 line-height: 180px; 12 } 13 .box1 { 14 width: 60px; 15 height: 60px; 16 border: 1px solid #ccc; 17 18 } 19 </style> 20 </head> 21 <body> 22 <div class="main"> 23 <div class="box1">文本內容垂直居中</div> 24 </div> 25 </body> 26 </html>

如圖對於文本內容實現居中,但承載內容的上一級標簽並不能實現垂直居中
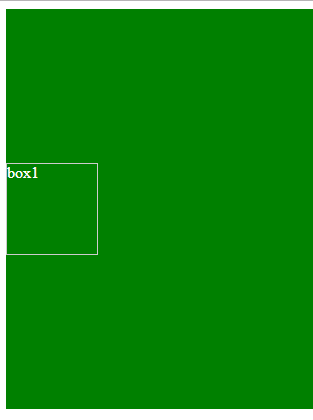
3.利用flex佈局實現
原理同利用flex實現水平居中相同,只需更改主軸方向即可
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 height:400px; 9 display: flex; 10 color: #fff; 11 background-color: green; 12 flex-direction: column;/*更改主軸方向為垂直方向*/ 13 justify-content: center; 14 } 15 .box1 { 16 width: 90px; 17 height: 90px; 18 border: 1px solid #ccc; 19 20 } 21 </style> 22 </head> 23 <body> 24 <div class="main"> 25 <div class="box1">box1</div> 26 </div> 27 </body> 28 </html>

4.利用margin和transform實現
利用margin-top或者margin-bottom將元素移動50%;
然後通過transform在y軸進行2d移動元素高度的一半即可



