vue選項數據: data computed methods 在src-pages下新建目錄demo2,目錄中新建index.vue <template> <div>選項數據<div> <div> </div> </template> <script> export default{ data(){ ...
vue選項數據:
data computed methods
在src-pages下新建目錄demo2,目錄中新建index.vue
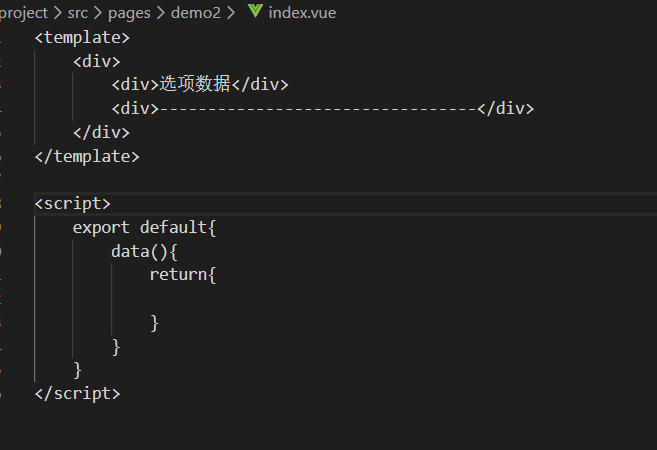
<template>
<div>選項數據<div>
<div>---------------------------------</div>
</template>
<script>
export default{
data(){
}
}
</script>
在router-index.js中添加路由

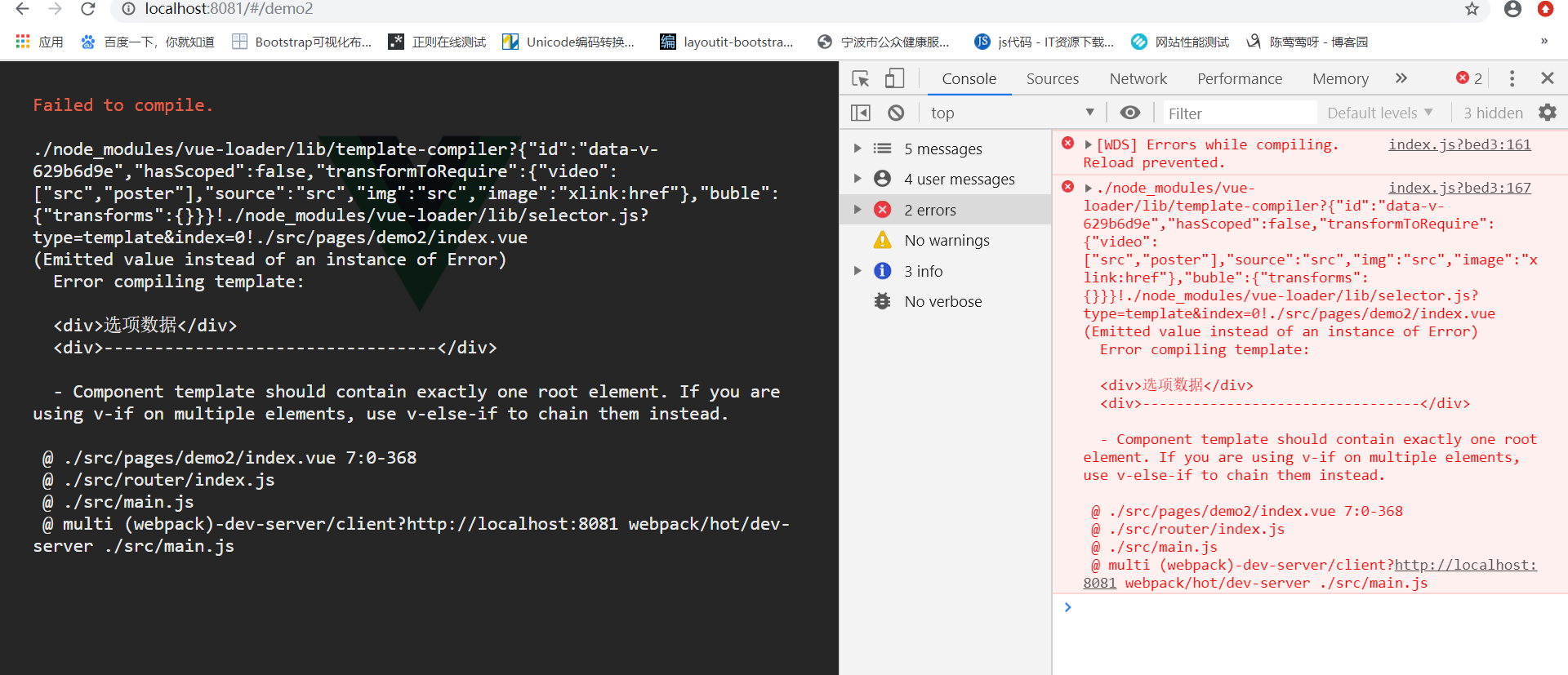
然後代碼報錯了 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead

意思就是說在模版里只能有一個主div(根對象),如果有多個元素,請用一個主div包含他們
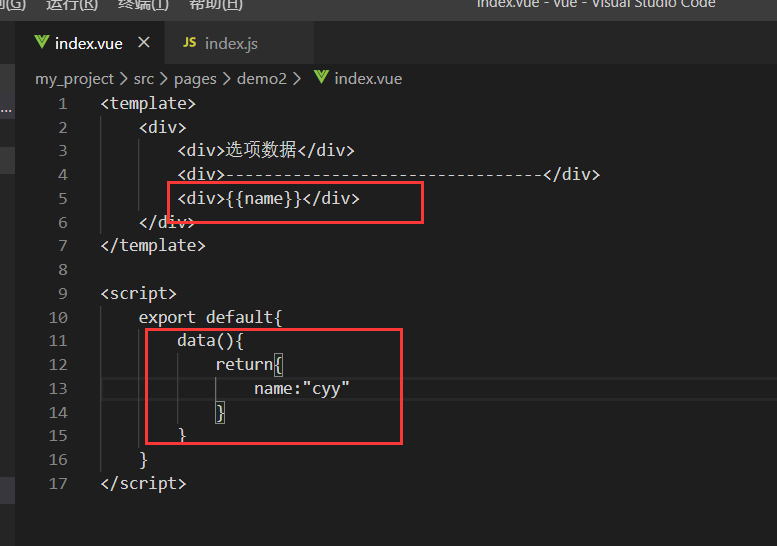
改成這樣就行了

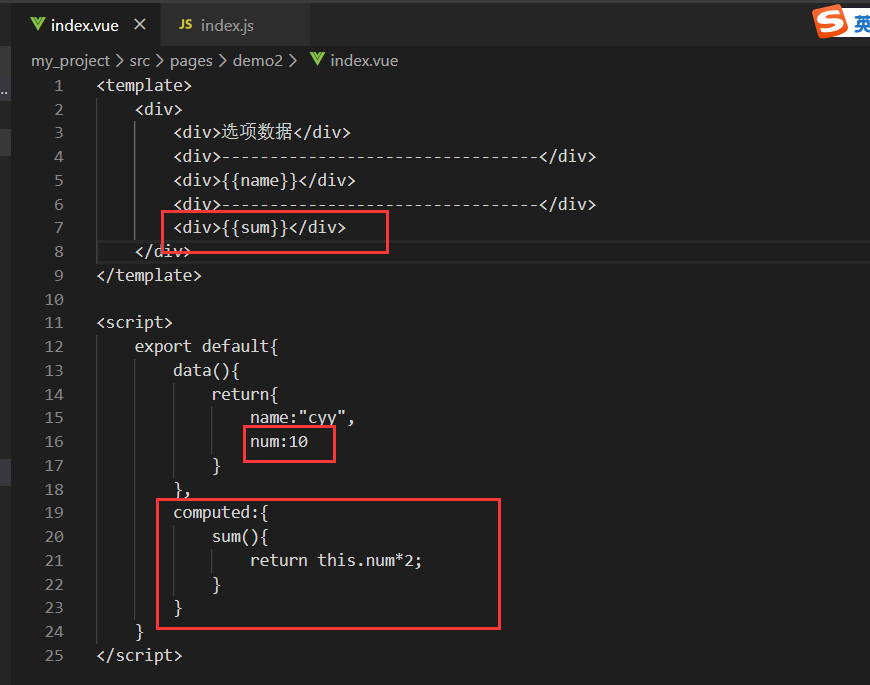
data是全局變數的定義


computed是對象,裡面可以定義各種函數


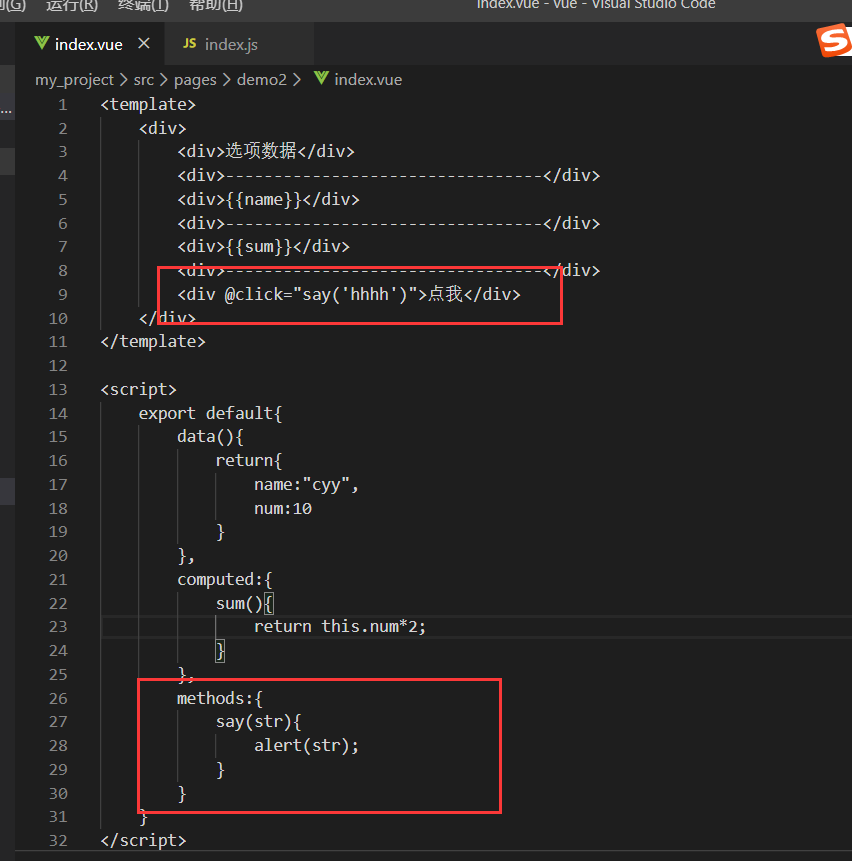
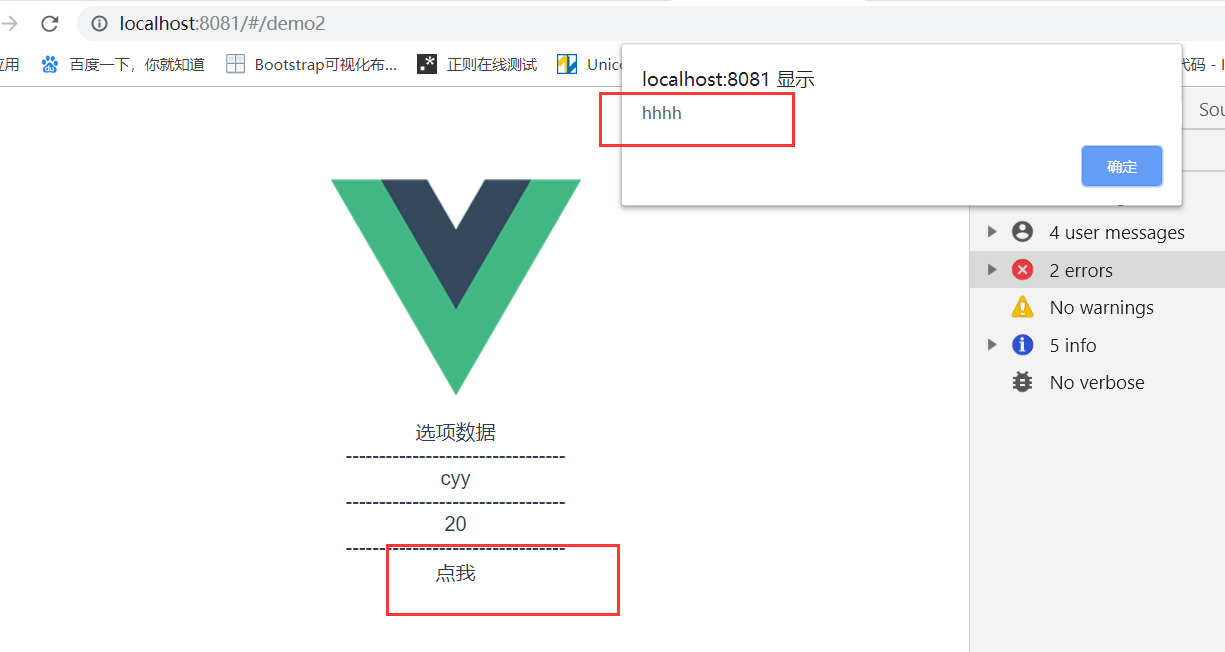
methods也是一個對象,裡面可以定義各種函數
這裡面的函數一般是給事件來用的


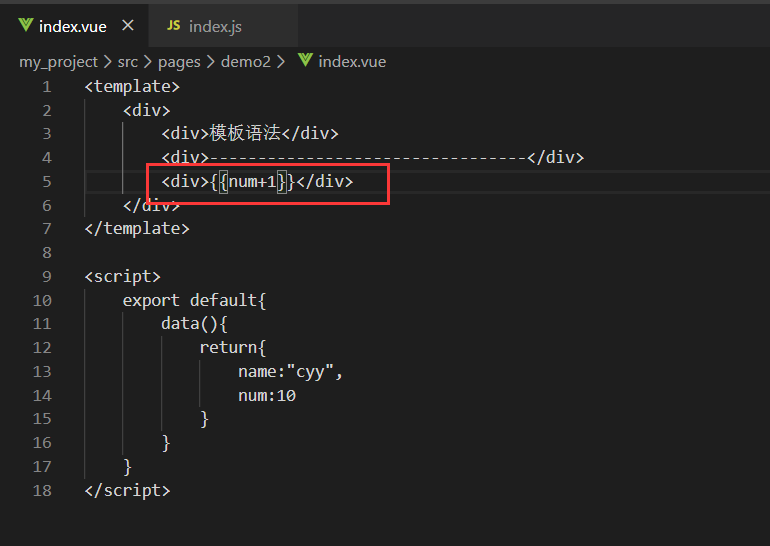
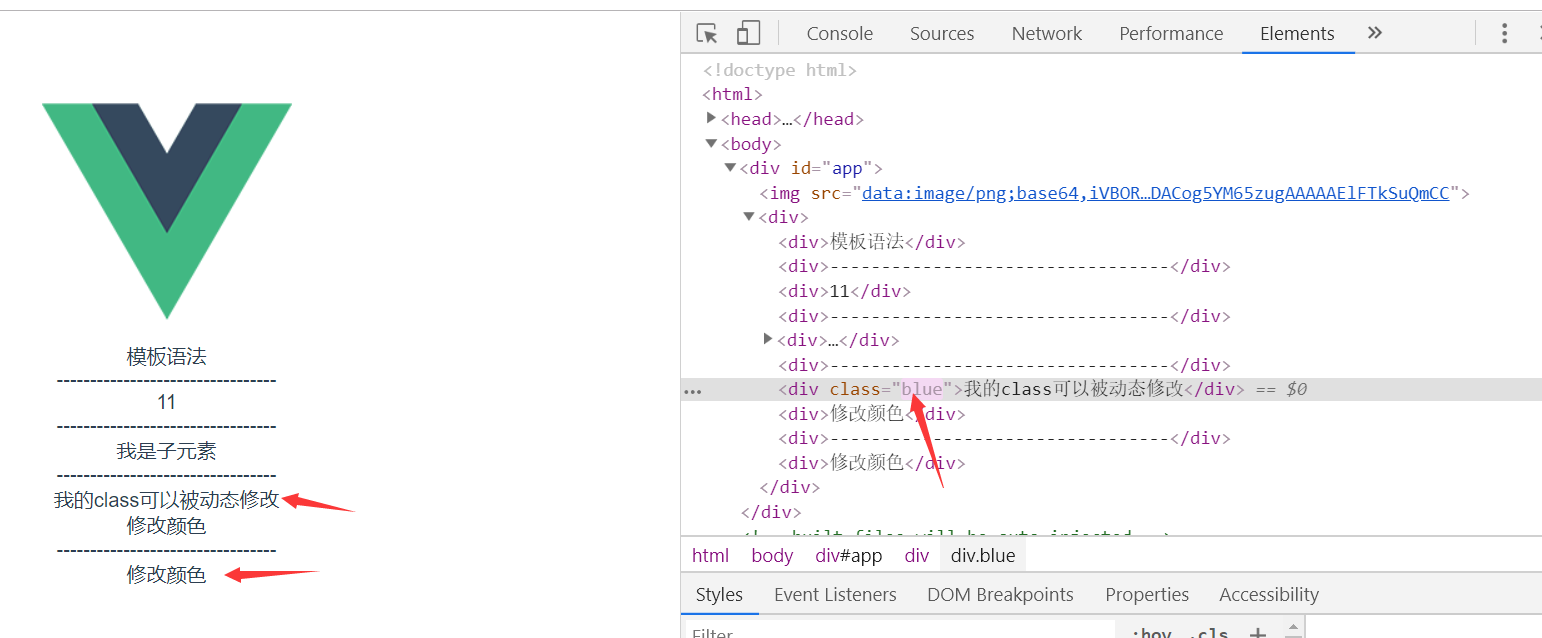
vue模板語法:
模板中可以直接嵌入js語法


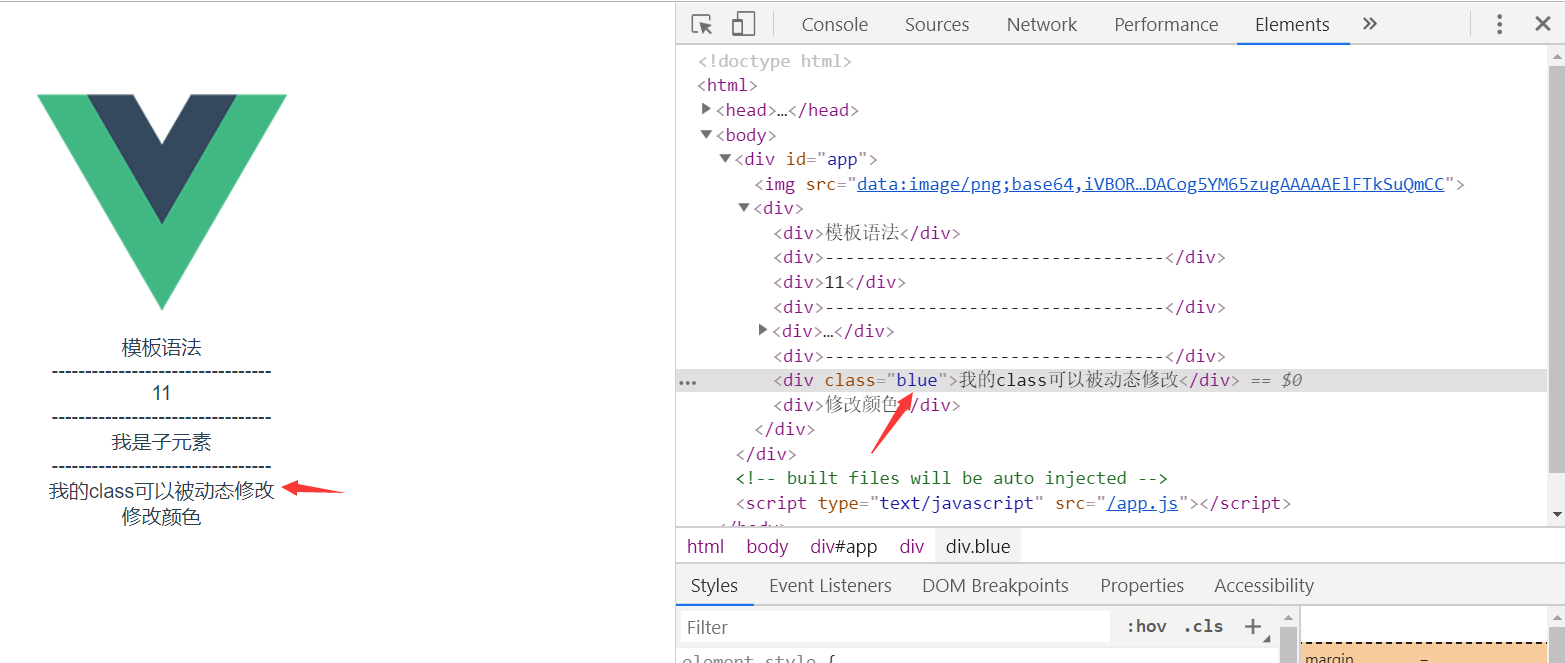
指令:
v-html 綁定的內容會變成當前元素的子元素
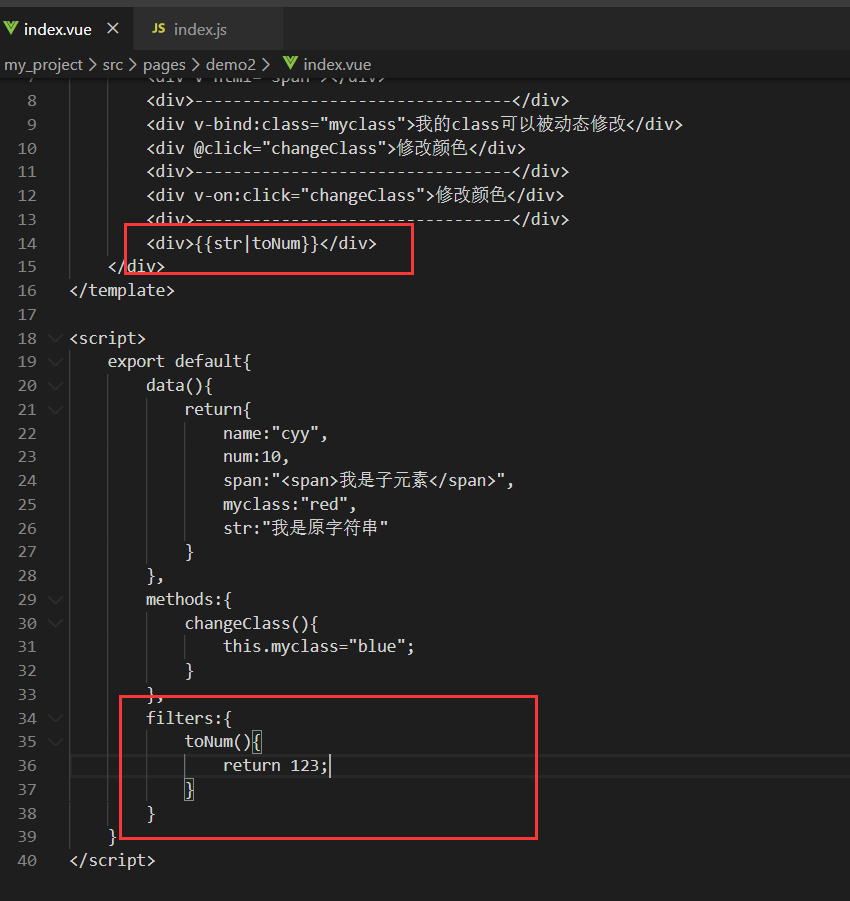
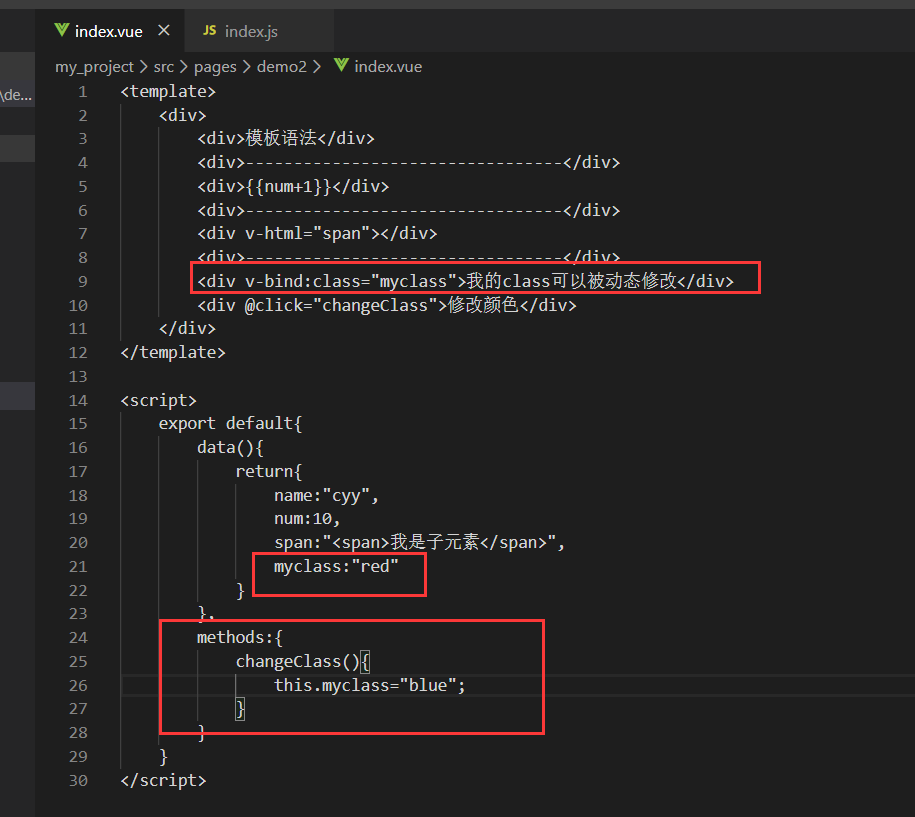
v-bind 屬性動態化
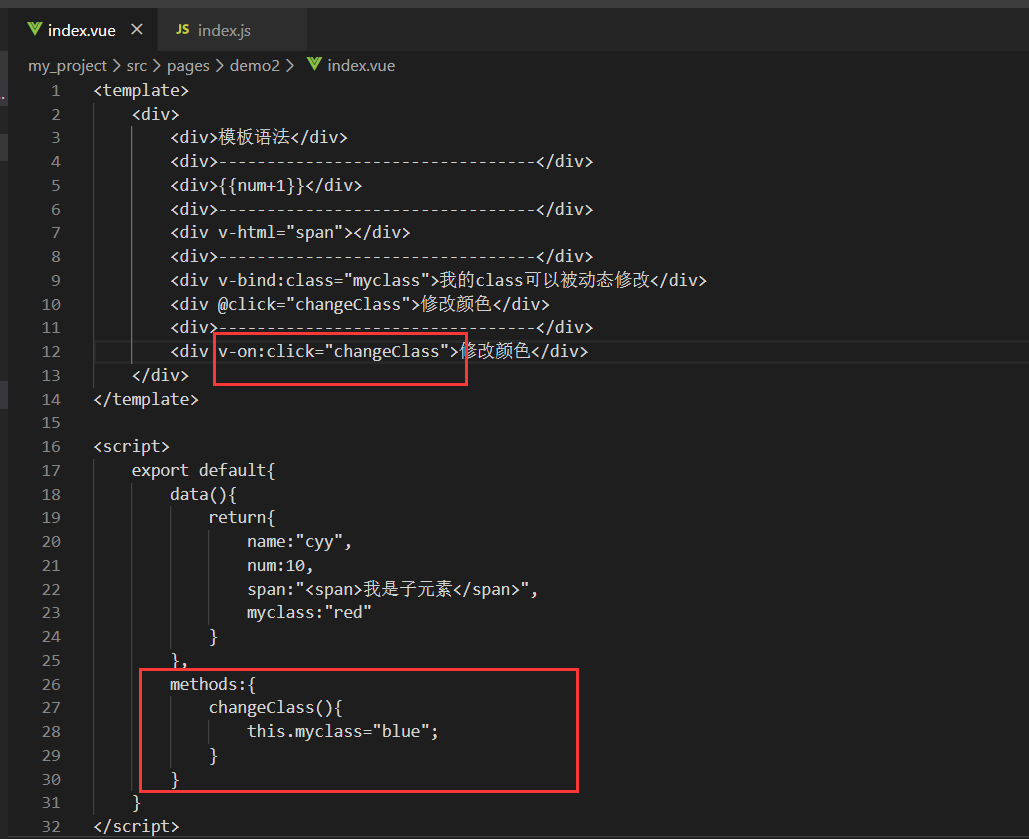
v-on 綁定事件(簡寫可以直接用@代替)
v-html


v-bind


v-on


過濾器
在filters對象中寫過濾器函數