關於HTML5 廣義上對HTML5前端的解釋是包含HTML、CSS和JavaScript在內的一套技術組合。隨著最近幾年來互聯網的迅猛發展和普及,HTML5前端工程師已經成為互聯網時代軟體產品研發中不可缺少的一種專業的研發角色,“錢”途不可限量! HTML5能做什麼? 第一:最近火爆的微信小程式,非 ...
關於HTML5
廣義上對HTML5前端的解釋是包含HTML、CSS和JavaScript在內的一套技術組合。隨著最近幾年來互聯網的迅猛發展和普及,HTML5前端工程師已經成為互聯網時代軟體產品研發中不可缺少的一種專業的研發角色,“錢”途不可限量!
HTML5能做什麼?
第一:最近火爆的微信小程式,非常的流行,在開發的過程,我們就會應用到HTML5的技術。

第二:手機和移動端是離不開HTML5的,現在都是移動端的天下,現在我們手機的一些功能:緩存、音樂、視頻、定位、Canvas繪圖,還有大量的特效、好看的效果,都是依賴於HTML5 技術。
第三:現在手機游戲可以說是火的不行,選擇用HTML5做手機游戲也是不錯的選擇。
第四:互聯網的各種應用。在如今日新月異的互聯網中,任何東西都離開不了HTML5技術。
HTML5薪資水平如何?
HTML5前端行業的薪資水平究竟是怎樣的呢?
我們先用數據瞭解一下:
我目前是在職前端開發,如果你現在也想學習前端開發技術,在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者,裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,
前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。
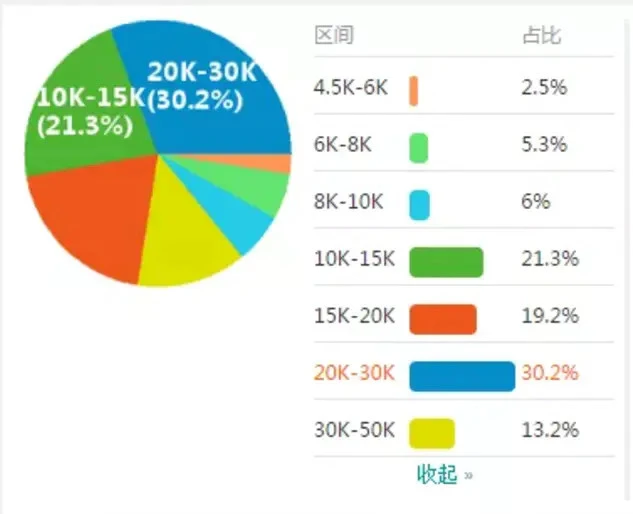
薪資

從表中可以看出,工資在20k-30k範圍內的崗位占了30.2%,占比最大,更有一部分精英薪資水平達到30k+。
2、薪資排行

以北京為首,全國各大城市薪資水平都十分可觀。
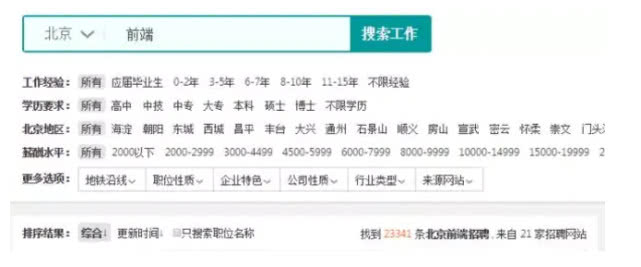
3、崗位數量

以北京為例,前端開發招聘崗位達2W+。
4、招聘需求排行

按需可知,全國各大城市前端開發崗位需求旺盛。
前端開發行業學習門檻也較低,很多轉行的小白通過扎實的學習成為了大咖;技術過硬的前端工程師也通過夯實基礎,找到了更好的工作;更有從後端轉入前端的工程師,因為掌握後端技術而更加有優勢,在前端開發行業取得很大成功。
自己是從事了五年的前端工程師,自己整理了一份最全面前端學習資料,
從最基礎的HTML+CSS+JS到HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴,有想學習web前端的,或是轉行,或是大學生,還有工作中想提升自己能力的,
正在學習的小伙伴,
需要可以私聊我喲,這是我的前端開發qun,【六零三】【九八五】【九九三】,直接群里下載,
對於學習web前端有任何問題(學習方法,學習效率,如何就業)都可以問我,



