##HttpServlet是GenericServlet 的子類 HttpServlet是GennericServlet的子類,只用於接收Http請求和響應。一般情況,web開發中,需要使用的Servlet均只需要實現該類即可,servlet.http包中定義了採用HTTP通信協議的HttpServ ...
HttpServlet是GenericServlet 的子類
HttpServlet是GennericServlet的子類,只用於接收Http請求和響應。
一般情況,web開發中,需要使用的Servlet均只需要實現該類即可,
servlet.http包中定義了採用HTTP通信協議的HttpServlet類,
HTTP的請求方式包括DELETE,GET,OPTIONS,POST,PUT和TRACE,
在HttpServlet類中分別提供了相應的服務方法,它們是,
doDelete(),doGet(),doOptions(),doPost(), doPut()和doTrace().
HttpServlet容器響應Web客戶請求流程如下:
1)Web客戶向Servlet容器發出Http請求;
2)Servlet容器解析Web客戶的Http請求;
3)Servlet容器創建一個HttpRequest對象,在這個對象中封裝Http請求信息;
4)Servlet容器創建一個HttpResponse對象;
5)Servlet容器調用HttpServlet的service方法,
把HttpRequest和HttpResponse對象作為service方法的參數傳給HttpServlet對象;
6)HttpServlet調用HttpRequest的有關方法,獲取HTTP請求信息;
7)HttpServlet調用HttpResponse的有關方法,生成響應數據;
8)Servlet容器把HttpServlet的響應結果傳給Web客戶。
Service()的知識點
在myeclipse和idea中創建的Servlet都預設繼承了Service(),但是沒有顯示出來,
只需要重寫其中的get,post就是Servlet里的doGet(),doPost()
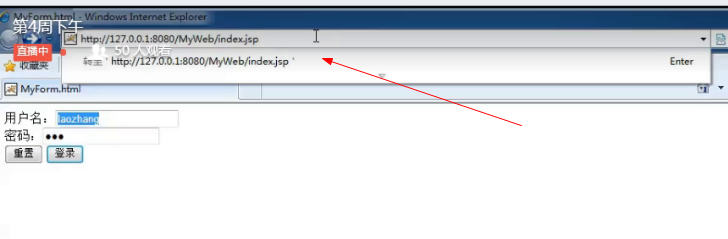
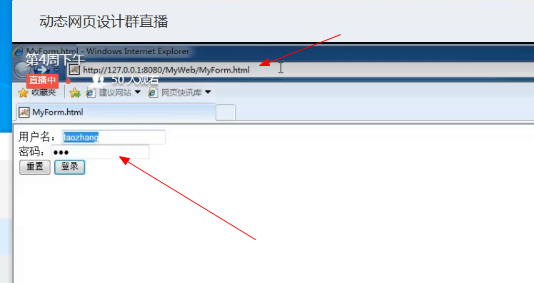
製作一個表單

在HTML中
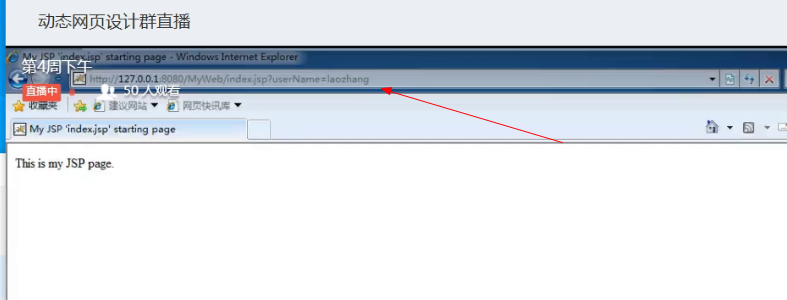
<form method="get post" action="index.jsp(一般是servlet)">
有methed=get和methed=post兩種
設置get會在訪問地址里顯示信息,相當於以信息的形式傳送資料庫

設置post會隱藏信息,以地址的形式顯示,但是數據也可以傳送。