這個不是無限級評論,只有兩層,實現起來比較簡單點,所有評論的parent_id都是對應的第一級評論的id,新增評論的時候,就在對應的評論下麵追加,並且用prepend()把最新評論放到最前面 資料庫設計(我這裡沒有真正用到資料庫,為了測試,用的都是寫死的假數據,所以後臺請求的介面只是返回了一個cod ...
這個不是無限級評論,只有兩層,實現起來比較簡單點,所有評論的parent_id都是對應的第一級評論的id,新增評論的時候,就在對應的評論下麵追加,並且用prepend()把最新評論放到最前面

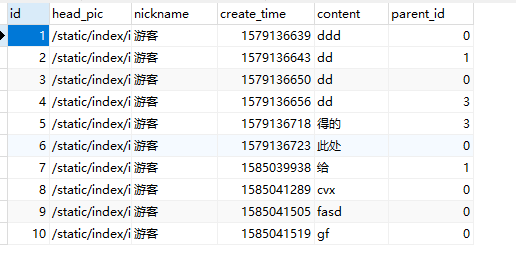
資料庫設計(我這裡沒有真正用到資料庫,為了測試,用的都是寫死的假數據,所以後臺請求的介面只是返回了一個code==200)

html代碼
<div style="font-size: 0.28rem; padding: .2rem; "> <div class="layui-row" > <textarea style=" width: 90%; height: 1rem;resize: none; margin-left: .2rem; padding: 0.1rem" replyid="0"></textarea> </div> <div class="layui-row" > <div class="comment-submit" parent_id="0" style="float: right;background-color:#3385ff;font-size:0.22rem; padding:0.07rem 0.15rem;margin-right: 0.3rem"> <a style="color:#fff;" href="javascript:void(0);" parent_id="0">發表評論</a> </div> </div> <div class="layui-row" style="margin: .2rem; "> 評論區 </div> <!-- 評論 start --> <div class="layui-row" style="line-height: 0.6rem; "> <!-- 一級評論列表 --> <ul class="comment-ul"> <li comment_id='1'> <hr style="margin: .2rem auto;"> <div style=" width: 95%;margin: 0 auto"> <div style="margin: .2rem 0; "> <img src="/personal/images/touxiang.jpg" style="width: .6rem; height: .6rem; "> <span style="padding-left: .1rem; font-weight: bold;">下頁再停留1</span> <span style="float: right; font-size: 0.26rem; color: #949494">2012/02/22</span> </div> <div style="padding: 0 .2rem 0 .2rem">哪些中草藥容易引起肝損傷?</div> <div class="comment-reply" comment_id="1" style="text-align: right; margin-right: .3rem; font-size: 0.26rem"> <a href="javascript:void(0);" style="color: #8590a6">回覆</a> </div> </div> <!-- 二級評論列表 --> <ul class="children" style="margin-left: .2rem"> </ul> </li> </ul> </div> <!-- 評論 end --> </div>
js代碼 (介面沒有實際作用,為了測試只返回了一個code==200)
$(function(){ // 點擊“回覆”按鈕顯示或隱藏回覆輸入框 $("body").delegate(".comment-reply","click",function () { if ($(this).next().length > 0) { //判斷回覆框div是否存在,存在就去除 $(this).next().remove(); }else{ //添加回覆idv $(".comment-reply").next().remove(); //刪除已經存在的所有回覆div // 添加當前回覆div var parent_id = $(this).attr("comment_id"); //要回覆的評論id var divhtml = ""; divhtml = "<div >\ <div class='layui-row'>\ <textarea style='width: 90%; min-height: 0.5rem;resize: none; margin-left: .2rem; padding: 0.1rem; border-radius: 5px;'></textarea>\ </div>\ <div class='layui-row'>\ <button type='button' class='layui-btn layui-btn-normal layui-btn-xs comment-submit' parent_id='"+parent_id+"' style='background: #3385ff; float: right; margin: 0 0.2rem 0.1rem 0'>回覆</button>\ </div>\ </div>"; $(this).after(divhtml); } }); //點擊提交評論的內容 $("body").delegate(".comment-submit","click",function () { var content = $.trim($(this).parent().prev().children("textarea").val()) //根據佈局結構獲取當前評論內容 $(this).parent().prev().children("textarea").val(""); //獲取完內容後清空輸入框 if (content == '') { alert("評論內容不能為空!"); // layer.msg('評論內容不能為空', function(){ }); }else{ //創建一個對象,存儲獲取的數據 // var cmdata = new Object(); parent_id = $(this).attr("parent_id") //上級評論id head_pic = '/personal/images/touxiang.jpg' //獲取評論者的頭像 nickname = '測試昵稱' //獲取評論者的昵稱 // 如果是一級評論 被回覆人為空,如果不是一級評論,添加被回覆人昵稱 if (parent_id !== "0") { var receive_nickname = $(this).parent().prev().parent().prev().prev().prev().children("span").eq(0).text() //獲取被回覆人的昵稱 content = "回覆 <span style='color:#8590a6'> "+ receive_nickname +"</span>:"+content //拼接二級評論內容 被回覆人昵稱+內容 } // 提交數據 $.ajax({ url:"/home/xszx/addComment", type:"POST", dataType:"Json", data:{content:content, parent_id:parent_id, head_pic:head_pic, nickname:nickname}, success:function (data) { console.log(data) if (data.code == 200) { $(".comment-reply").next().remove(); //刪除已經存在的所有回覆框div console.log(parent_id) // 顯示新增評論 var newli = ""; if (parent_id == "0") { // 一級評論,添加到一級ul列表中 newli = "<li comment_id='3'>\ <hr style='margin: .2rem auto;'>\ <div style='width: 95%;margin: 0 auto'>\ <div style='margin: .2rem 0;'>\ <img src='/personal/images/touxiang.jpg' style='width: .6rem; height: .6rem;'>\ <span style='padding-left: .1rem; font-weight: bold;'>下頁再停留1</span>\ <span style='float: right; font-size: 0.26rem; color: #949494'>2012/02/22</span>\ </div>\ <div style='padding: 0 .2rem 0 .2rem'>\ 一級評論一級評論一級評論一級評論\ </div>\ <div comment_id=3 class='comment-reply' style='text-align: right; margin-right: .3rem; font-size: 0.26rem'>\ <a href='javascript:void(0);' style='color: #8590a6'>回覆</a> \ </div>\ </div>\ <ul class='children' style='margin-left: .2rem'>\ </ul>\ </li>"; $(".comment-ul").prepend(newli); }else{ //二級評論,添加到對應的孩子ul列表中 newli = "<li comment_id='"+parent_id+"'>\ <div style='width: 90%;margin: 0 auto; border-top: 1px dotted #E5E5E5'>\ <div style='margin: .2rem 0'>\ <img src='/personal/images/touxiang.jpg' style='width: .6rem; height: .6rem;'>\ <span style='padding-left: .1rem; font-weight: bold;'>下頁再停留2 </span> \ <span style='float: right; font-size: 0.26rem; color: #949494'>2012/02/22</span>\ </div>\ <div style='padding: 0 .2rem 0 .2rem'>\ 回覆 <span style='color: #8590a6'>下頁再停留1</span>:\ 二級評論二級評論二級評論二級評論二級評論\ </div>\ <div comment_id='"+parent_id+"' class='comment-reply' style='text-align: right; margin-right: .2rem; font-size: 0.26rem'>\ <a href='javascript:void(0);' style='color: #8590a6'>回覆</a> \ </div>\ </div>\ </li>"; $("li[comment_id='"+parent_id+"']").children("ul").prepend(newli); } } } }) } }) })
需要註意的是,在追加一級評論的時候,要在 li 後面加上一個 ul,因為追加第二級評論的時候需要找到這個ul,在這個ul下麵追加,所以需要預先追加上空的 ul。



