HTML 段落:段落是通過 <p> 標簽定義的 1 <p>這是一個段落 2 <p>這是另一個段落 註釋:即使忘了使用結束標簽,上面的例子在大多數瀏覽器中都沒問題,但不要依賴這種做法。忘記使用結束標簽會產生意想不到的結果和錯誤。 HTML 折行:在不產生一個新段落的情況下進行換行(新行),請使用 <b ...
HTML 段落:段落是通過 <p> 標簽定義的
1 <p>這是一個段落 2 <p>這是另一個段落
註釋:即使忘了使用結束標簽,上面的例子在大多數瀏覽器中都沒問題,但不要依賴這種做法。忘記使用結束標簽會產生意想不到的結果和錯誤。
HTML 折行:在不產生一個新段落的情況下進行換行(新行),請使用 <br />標簽,在 HTML 語言中, <br />標簽定義為一個換行符,它可以理解為簡單的輸入一個空行,而不是用來對內容進行分段
1 <p>這個<br> 段落<br>演示了分行的效果</p>
<br /> 元素是一個空的 HTML 元素。由於關閉標簽沒有任何意義,因此它沒有結束標簽。
e.g小結:對於 HTML,您無法通過在 HTML 代碼中添加額外的空格或換行來改變輸出的效果。當顯示頁面時,瀏覽器會移除源代碼中多餘的空格和空行。所有連續的空格或空行都會被算作一個空格。需要註意的是,HTML 代碼中的所有連續的空行(換行)也被顯示為一個空格。
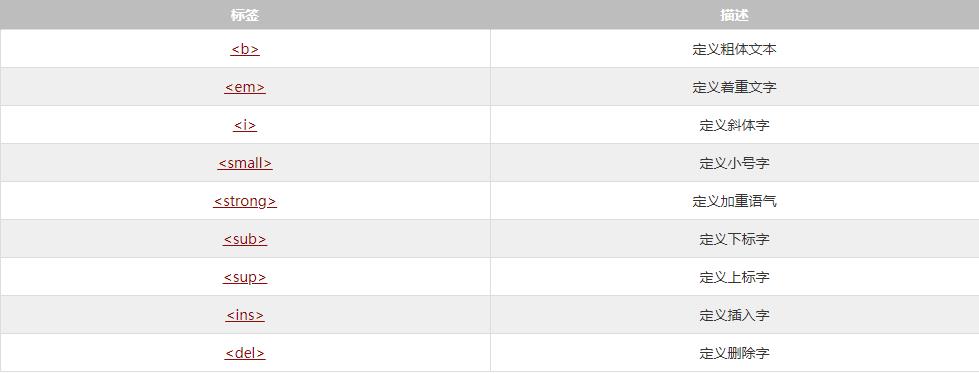
HTML 文本格式化:HTML 中存在一些格式化文本的標簽,它們可以被直接使用,而不用您再去寫樣式進行調整。
通常標簽 <strong> 替換加粗標簽 <b> 來使用, <em> 替換 <i>標簽使用。然而,這些標簽的含義是不同的:<b> 與<i> 定義粗體或斜體文本。<strong> 或者 <em> 意味著你要呈現的文本是重要的,所以要突出顯示。現今所有主要瀏覽器都能渲染各種效果的字體。不過,未來瀏覽器可能會支持更好的渲染效果。
HTML 文本格式化標簽

HTML "電腦輸出" 標簽

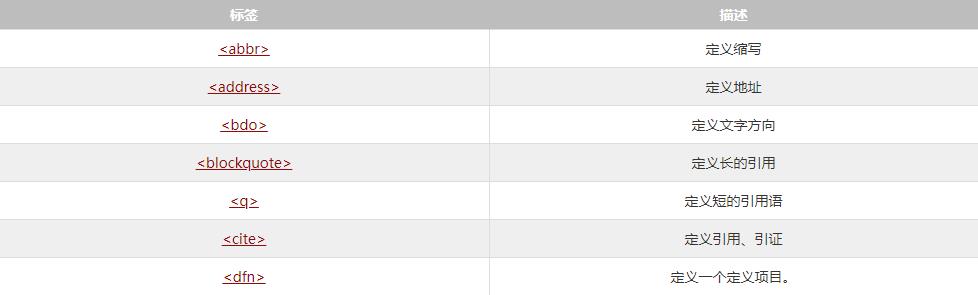
HTML 引文, 引用, 及標簽定義