模版字元串 ``反引號表示 var cyy={ name:"cyy", age:18, say:function(){ console.log('我叫'+this.name+',我今年'+this.age+'歲'); }, say2:function(){ console.log(`我叫`+this ...
模版字元串
``反引號表示
var cyy={ name:"cyy", age:18, say:function(){ console.log('我叫'+this.name+',我今年'+this.age+'歲'); }, say2:function(){ console.log(`我叫`+this.name+`,我今年`+this.age+`歲`);//模板字元串可以替代單引號或者雙引號 }, say3:function(){ console.log(`我叫${ this.name },我今年${ this.age }歲`);//可以用${}替代字元串拼接 }, say4:function(){ console.log(`我叫${ `Miss ${this.name}` },我今年${ this.age }歲`);//${}可以嵌套 }, say5:function(){ console.log(`我叫${ `Miss ${this.name.toUpperCase()}` },我今年${ this.age }歲`);//${}可以使用字元串方法 } } cyy.say(); cyy.say2(); cyy.say3(); cyy.say4(); cyy.say5();

普通方式渲染數據
//模擬ajax獲取到數據 function getList(){ //ajax return { status:true, msg:"獲取成功", data:[{ id:1, title:"title1", date:"date1" },{ id:2, title:"title2", date:"date2" },{ id:3, title:"title3", date:"date3" }] }; } //結構賦值獲取數據(給data取別名listData) const {data:listData,msg,status}=getList(); if(status){ let arr=[]; //迴圈獲取數據 listData.forEach(function({title,date}){ //普通方式渲染數據 arr.push('<li>\ <span>'+title+'</span>\ <span>'+date+'</span>\ </li>'); }) let ul=document.createElement("ul"); //join數組轉字元串 //arr.join('') 則字元串直接拼接 //arr.join() 字元串會用逗號分隔 ul.innerHTML=arr.join(''); document.body.appendChild(ul); }else{ alert(msg); }
使用模板字元串渲染數據(可以直接換行,不用轉義)
//模擬ajax獲取到數據 function getList(){ //ajax return { status:true, msg:"獲取成功", data:[{ id:1, title:"title1", date:"date1" },{ id:2, title:"title2", date:"date2" },{ id:3, title:"title3", date:"date3" }] }; } //結構賦值獲取數據(給data取別名listData) const {data:listData,msg,status}=getList(); if(status){ let arr=[]; //迴圈獲取數據 listData.forEach(function({title,date}){ //模板字元串渲染數據 arr.push(`<li> <span>${ title }</span> <span>${ date }</span> </li>`); }) let ul=document.createElement("ul"); //join數組轉字元串 //arr.join('') 則字元串直接拼接 //arr.join() 字元串會用逗號分隔 ul.innerHTML=arr.join(''); document.body.appendChild(ul); }else{ alert(msg); }

還可以進一步對模板字元串進行處理
//模擬ajax獲取到數據 function getList(){ //ajax return { status:true, msg:"獲取成功", data:[{ id:1, title:"title1", date:"date1" },{ id:2, title:"title2", date:"date2" },{ id:3, title:"title3", date:"date3" }] }; } //結構賦值獲取數據(給data取別名listData) const {data:listData,msg,status}=getList(); function foo(str){ return str.replace("date","mydate"); } if(status){ let arr=[]; //迴圈獲取數據 listData.forEach(function({title,date}){ //模板字元串渲染數據 arr.push(`<li> <span>${ `課程名 ${ title }` }</span> <span>${ foo(date) }</span> </li>`); }) let ul=document.createElement("ul"); //join數組轉字元串 //arr.join('') 則字元串直接拼接 //arr.join() 字元串會用逗號分隔 ul.innerHTML=arr.join(''); document.body.appendChild(ul); }else{ alert(msg); }

字元串部分新的方法
padStart padEnd 補全字元串長度
//padStart 從前面補全 //第一個參數是補全後的總長度,第二個參數是用來補全的字元串 let str="cyy"; let str2=str.padStart(8,"nice "); let str3=str.padStart(13,"nice ");

//padEnd 從後面補全 //第一個參數是補全後的總長度,第二個參數是用來補全的字元串 let str="cyy"; let str2=str.padEnd(8," nice"); let str3=str.padEnd(13," nice");

repeat 字元串的重覆
{ let str="c"; console.log(str.repeat(10));//重覆10遍 let str2="cyy "; console.log(str2.repeat(4));//重覆4遍 }

需要註意的是,repeat如果傳入小於-1的負數,如-3,會報錯
如果傳入大於-1的負數,如-0.33,會轉為0
如果傳入小數,如2.55,會取整(向下取整,轉為2)
自己封裝函數來實現類似repeat的功能
{ console.log(myRepeat("s",10));//重覆10遍 function myRepeat(str,num){ // 定義數組,元素個數為num+1 // 然後數組轉字元串,用str作為分隔符 return new Array(num+1).join(str); } }

startsWith endsWidth 判斷字元串是否以什麼開始,以什麼結束
{ let str="i am cyy"; console.log(str.startsWith("i")); console.log(str.endsWith("yy")); }

includes 判斷存在
indexOf也可以實現類似功能
{ let str="i am cyy"; if(str.indexOf("cyy") !== -1){ console.log(`存在cyy`); } //~x=!(x+1) -1會轉為0 if(~str.indexOf("cyy")){ console.log(`存在cyy`); } if(str.includes("cyy")){ console.log(`存在cyy`); } }
ES6之前的方式遍歷字元串
{ let str="i am cyy"; //原來的方式遍歷 for(var i=0,len=str.length;i<len;i++){ console.log(str[i]); //charAt 也可以通過下標返回字元 console.log(str.charAt(i)); } }

字元串轉為數組,使用數組原型的slice
{ let str="i am cyy"; //字元串轉數組 let str2=Array.prototype.slice.call(str); console.log(str2); let str3=str.split(""); console.log(str3); //擴展運算符 let str4=[...str]; console.log(str4); //擴展運算符2 let [...str5]=str; console.log(str5); //遍曆數組 str5.forEach(function(w){ console.log(w); }) }

for in 遍歷對象或者數組的屬性
for of ES6新增,只能遍曆數組,不能遍歷對象
forEach 只遍曆數組,不能遍歷對象
for 遍曆數組常用
遍歷操作字元串(使用數組方式)
對字元串中的大寫字母進行加密
{ //方法一 const map={ A:"100", B:"99", C:"98", D:"97", E:"96", F:"95", G:"94" }; const words="ABCDEFG"; let str="I AM CYY"; let ostr=[...str];//字元串轉數組 ostr.forEach(function(word,index){ if(words.includes(word)){ ostr[index]=map[word]; } }) console.log(ostr); console.log(ostr.join(""));//拼接回字元串 }

使用for of遍歷字元串
//for of遍歷字元串 let str="I AM CYY"; for(let s of str){ console.log(s); }

使用for of實現數據加密
{ //for of實現字元加密 const map={ A:"100", B:"99", C:"98", D:"97", E:"96", F:"95", G:"94" }; const words="ABCDEFG"; let str="I AM CYY"; let nstr=""; for(let s of str){ if(words.includes(s)){ nstr+=map[s]; }else{ nstr+=s; } } console.log(nstr); }

unicode表示法
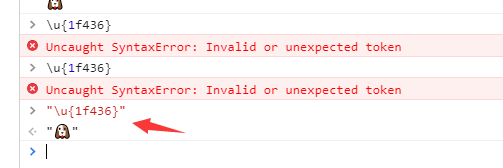
{ //unicode碼點 \u //一般只會識別0000-ffff //因為會識別四位,\u1f43是ὃ,後面跟上6 let str="\u1f436"; console.log(str); //ES6允許碼點帶上花括弧,這樣就會識別全部碼點,不會在四位截斷 let str2="\u{1f436}"; console.log(str2); }

在控制台輸入測試的時候,記得帶上引號

codePointAt 獲取字元串中某個字元對應的碼點
{ //unicode碼點 \u //一般只會識別0000-ffff //因為會識別四位,\u1f43是ὃ,後面跟上6 let str="\u1f436"; console.log(str); //ES6允許碼點帶上花括弧,這樣就會識別全部碼點,不會在四位截斷 let str2="\u{1f436}"; console.log(str2); console.log("


