Node.js Net 模塊提供了一些用於底層的網路通信的小工具,包含了創建伺服器/客戶端的方法 server.js var net = require("net"); var server=net.createServer(function(connection){ console.log("客戶 ...
Node.js Net 模塊提供了一些用於底層的網路通信的小工具,包含了創建伺服器/客戶端的方法
server.js
var net = require("net"); var server=net.createServer(function(connection){ console.log("客戶端連接"); connection.on("end",function(){ console.log("客戶端關閉"); });connection.write("cyy");
// 在js中,我們保存或者接收數據的時候,往往都是定義一個變數。 // 但是如果數據量很大的話,系統就要開闢與之對應的記憶體,會占用較大記憶體 // 這時候就用到了pipe去進行讀寫流操作,更加優雅的完成任務 connection.pipe(connection); }).listen(8080,function(){ console.log("正在監聽……"); });

main.js
var net = require("net"); var client=net.connect({port:8080},function(){ console.log("連接到伺服器"); }); client.on("data",function(data){ console.log(data.toString()); client.end(); }); client.on("end",function(){ console.log("與伺服器斷開連接"); });
新開一個客戶端,前面那個不要關

再回去看前面

Node.js DNS 模塊用於解析功能變數名稱
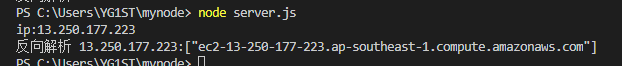
var dns = require("dns"); //dns.lookup 將功能變數名稱(比如 'baidu.com')解析為第一條找到的記錄 A (IPV4)或 AAAA(IPV6) dns.lookup("www.github.com",function onlookup(err,ip,family){ console.log("ip:"+ip); //dns.reverse 反向解析 IP 地址 dns.reverse(ip,function(err,hostnames){ if(err){ //列印出錯誤的調用棧方便調試 console.log(err.stack); } console.log("反向解析 "+ip+":"+JSON.stringify(hostnames)); }) })

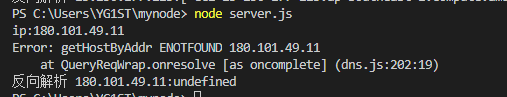
var dns = require("dns"); //dns.lookup 將功能變數名稱(比如 'baidu.com')解析為第一條找到的記錄 A (IPV4)或 AAAA(IPV6) dns.lookup("www.baidu.com",function onlookup(err,ip,family){ console.log("ip:"+ip); //dns.reverse 反向解析 IP 地址 dns.reverse(ip,function(err,hostnames){ if(err){ //列印出錯誤的調用棧方便調試 console.log(err.stack); } console.log("反向解析 "+ip+":"+JSON.stringify(hostnames)); }) })

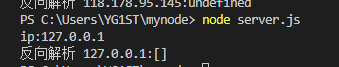
var dns = require("dns"); //dns.lookup 將功能變數名稱(比如 'baidu.com')解析為第一條找到的記錄 A (IPV4)或 AAAA(IPV6) dns.lookup("localhost",function onlookup(err,ip,family){ console.log("ip:"+ip); //dns.reverse 反向解析 IP 地址 dns.reverse(ip,function(err,hostnames){ if(err){ //列印出錯誤的調用棧方便調試 console.log(err.stack); } console.log("反向解析 "+ip+":"+JSON.stringify(hostnames)); }) })

反向解析的不太理想……



