平移 translate(x,y) 註意平移的是坐標原點,而不是線條本身 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px s ...
平移
translate(x,y) 註意平移的是坐標原點,而不是線條本身
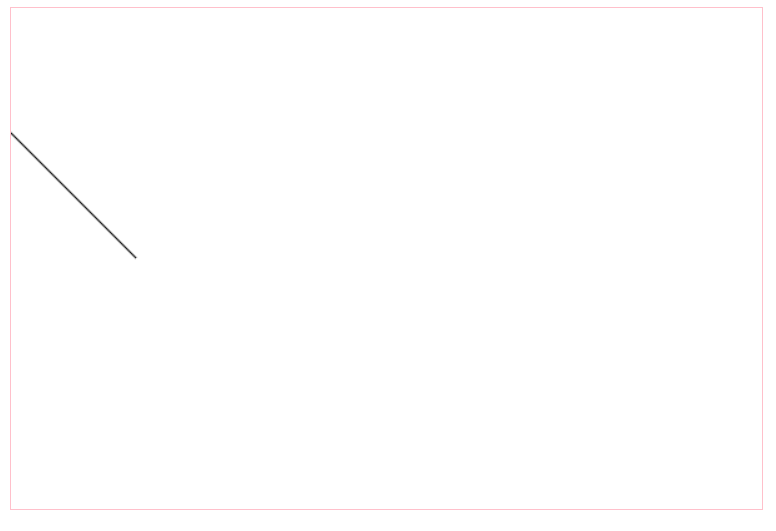
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.translate(0,100); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

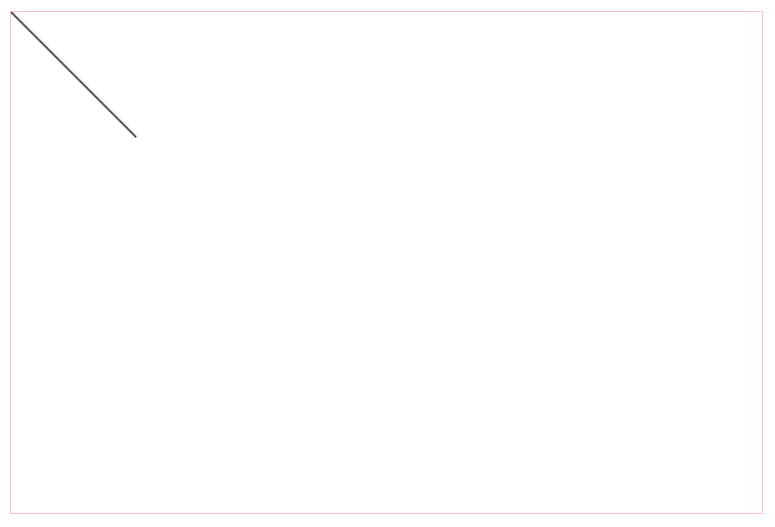
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0); ctx.translate(0,100); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.translate(0,100); ctx.stroke(); </script> </body> </html>

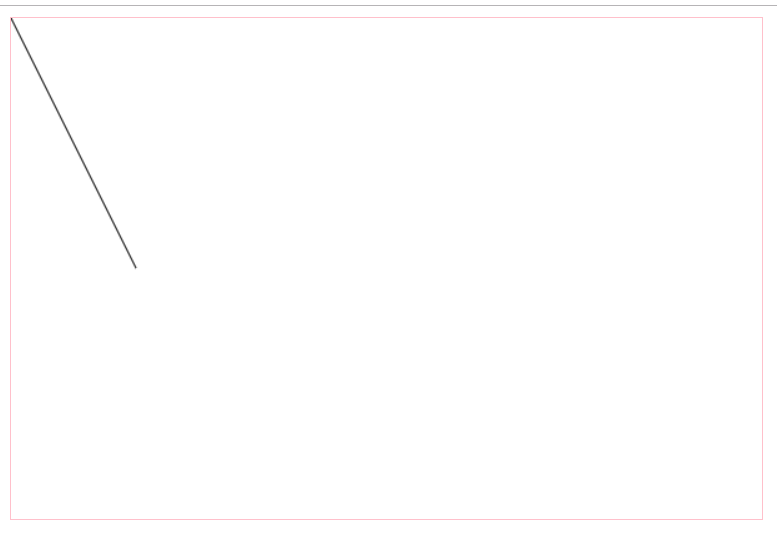
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.translate(0,100); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

beginPath() 會清空之前的路徑,但是不會清空被平移的坐標原點
旋轉 rotate(reg)
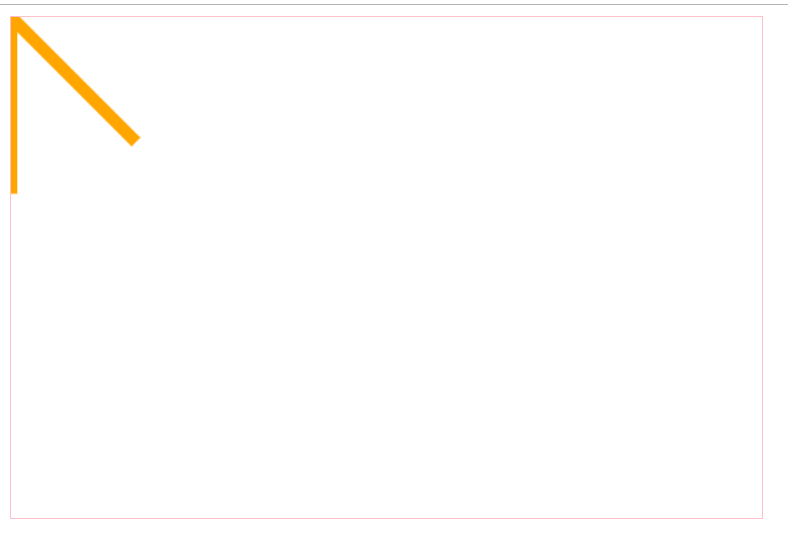
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.strokeStyle='orange'; ctx.lineWidth=10; ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

同理,旋轉的是坐標原點,而不是線條
縮放 scale(x,y)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.strokeStyle='orange'; ctx.lineWidth=10; ctx.translate(300,200); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.scale(1,.5); ctx.fillRect(0,-100,100,100); </script> </body> </html>

ctx.save() 保存當前環境
ctx.restore() 複原上一次保存的環境(包括線條粗細和顏色設置也會受到影響)
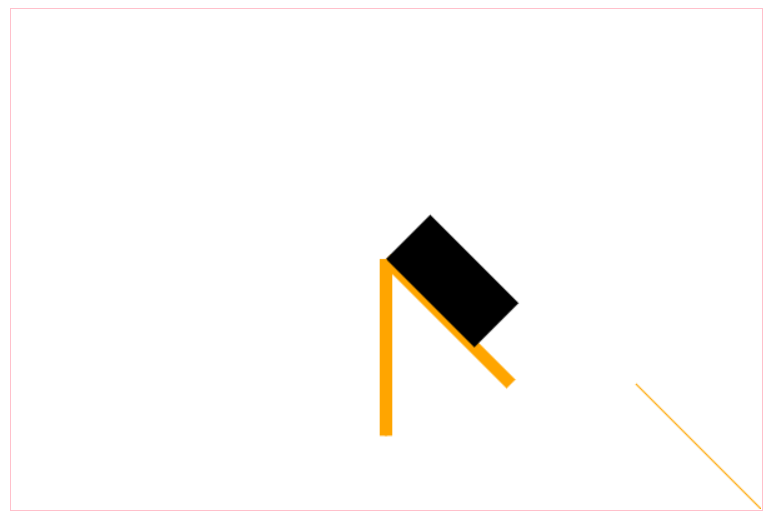
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.strokeStyle="orange"; ctx.save();//保存了最初還沒變換的原點(描邊顏色為橙色) ctx.lineWidth=10; ctx.translate(300,200); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.scale(1,.5); ctx.fillRect(0,-100,100,100); ctx.restore();//坐標原點恢復到初始值 ctx.moveTo(500,300); ctx.lineTo(600,400); ctx.stroke(); </script> </body> </html>

這兩個建議成對出現
時鐘錶盤的原理演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //畫圓 ctx.translate(300,200); ctx.arc(0,0,50,0,2*Math.PI,true); ctx.stroke(); //畫刻度 for(var i=0;i<12;i++){ ctx.rotate(Math.PI/6); ctx.moveTo(40,0); ctx.lineTo(50,0); } ctx.stroke(); </script> </body> </html>




