線性漸變 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <bo ...
線性漸變
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //0,0 第一個點 300,300 第二個點 var myliGra=ctx.createLinearGradient(0,0,300,300); //上述線條的0%位置為pink myliGra.addColorStop(0,"pink"); //上述線條的100%位置為pink myliGra.addColorStop(1,"purple"); //將該漸變設置為填充樣式 ctx.fillStyle=myliGra; //繪製矩形 ctx.fillRect(0,0,300,300); </script> </body> </html>

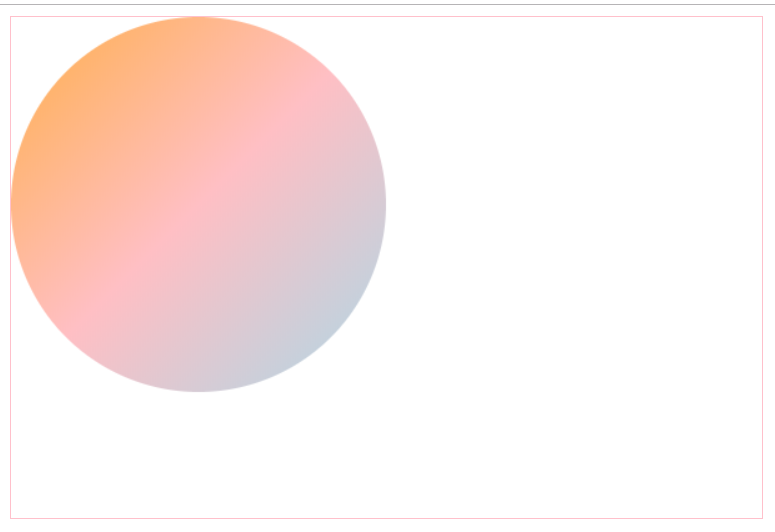
給圓填充好看的線性漸變
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //0,0 第一個點 300,300 第二個點 var myliGra=ctx.createLinearGradient(0,0,300,300); //給漸變分配顏色 myliGra.addColorStop(0,"rgb(255,175,74)"); myliGra.addColorStop(.5,"rgb(255,191,196)"); myliGra.addColorStop(1,"rgb(173,216,230)"); //將該漸變設置為填充樣式 ctx.fillStyle=myliGra; //繪製矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

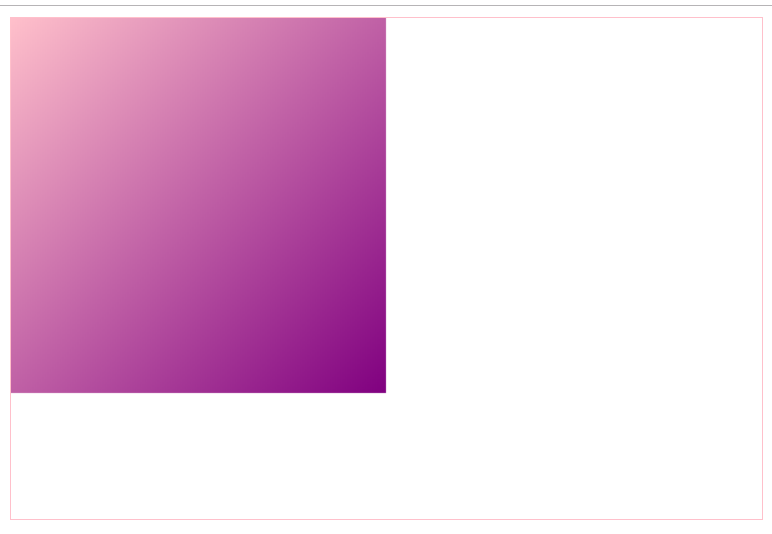
改變線性漸變的角度,可以通過改變兩個點的坐標來完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //0,0 第一個點 300,300 第二個點 var myliGra=ctx.createLinearGradient(150,0,150,300); //上述線條的0%位置為pink myliGra.addColorStop(0,"pink"); //上述線條的100%位置為pink myliGra.addColorStop(1,"purple"); //將該漸變設置為填充樣式 ctx.fillStyle=myliGra; //繪製矩形 ctx.fillRect(0,0,300,300); </script> </body> </html>
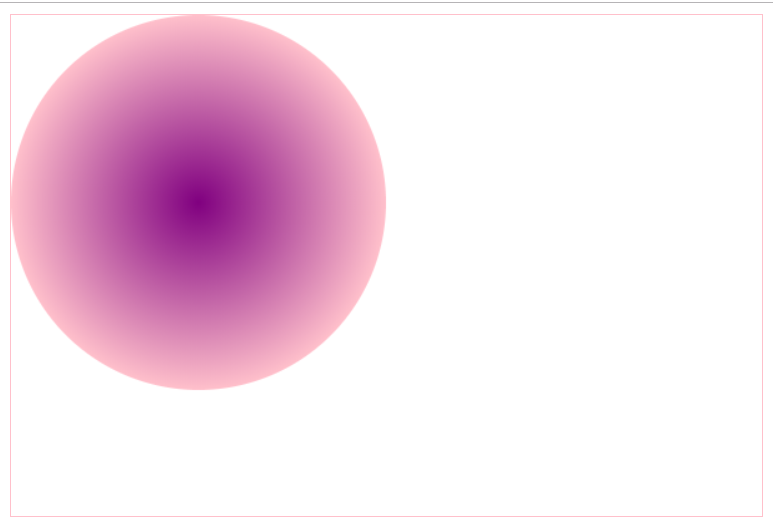
徑向漸變
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //150,150,0 第一個圓的圓心和半徑 //150,150,150 第二個圓的圓心和半徑 var myliGra=ctx.createRadialGradient(150,150,0,150,150,150); //給漸變分配顏色 myliGra.addColorStop(1,"pink"); myliGra.addColorStop(0,"purple"); //將該漸變設置為填充樣式 ctx.fillStyle=myliGra; //繪製矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

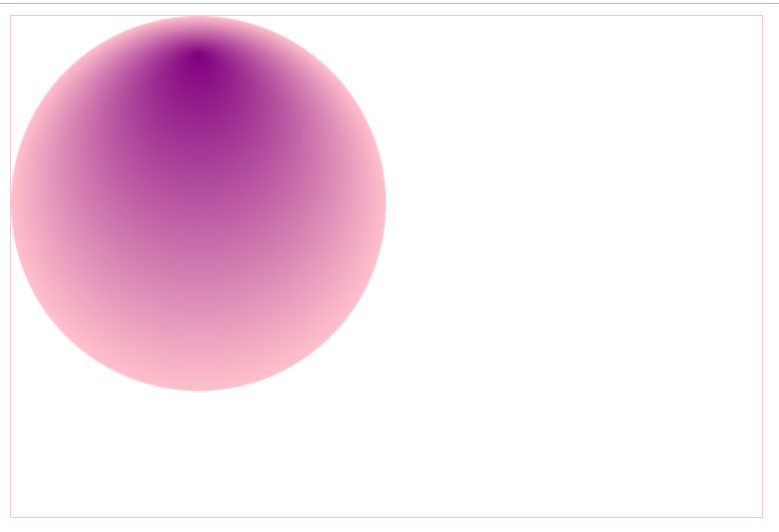
徑向漸變的角度調整
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //150,150,0 第一個圓的圓心和半徑 //150,150,150 第二個圓的圓心和半徑 var myliGra=ctx.createRadialGradient(150,30,0,150,150,150); //給漸變分配顏色 myliGra.addColorStop(1,"pink"); myliGra.addColorStop(0,"purple"); //將該漸變設置為填充樣式 ctx.fillStyle=myliGra; //繪製矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>