一、設計一張無限滾動網頁 這裡面的註釋複習了很多知識都是之前學習了但是可能還有些模糊的地方。 <style> *{ padding:0; margin:0; } div{ width: 600px; height: 188px; boder:1px solid black; margin:100px ...
一、設計一張無限滾動網頁
這裡面的註釋複習了很多知識都是之前學習了但是可能還有些模糊的地方。
<style> *{ padding:0; margin:0; } div{ width: 600px; height: 188px; boder:1px solid black; margin:100px auto; overflow: hidden;/*這裡複習了overflow:hidden的使用方法,代表的是出了div這個邊框的東西都看不到了*/ } ul{ width: 2000px; height: 188px; background-color: black; animation:move 5s linear infinite;/*動畫名稱 持續時間 速度函數 延遲時間 迴圈次數 迴圈樣式*/ } @keyframes move { from{ margin-left:0; } to{ margin-left:-1200px;/*這個數字很重要,我們想要看到無限張圖片連環的話*/ /*就得多加幾個li的前面的元素,這樣移動起來才能無縫銜接起來*/ } } ul li{ list-style:none; width: 300px; height: 188px; background-color:red; border:1px solid black; box-sizing:border-box; float:left; } image{ width: 100%; height:100%; } ul:hover{ animation-play-state:paused;/*複習了一旦滑鼠碰觸圖片的話,就會停止的屬性*/ } ul:hover li{ /*給沒有選中的圖片添加蒙版,註意蒙版是用於ul標簽的背景顏色的百分比展示來達到的,這裡就是百分之五十的黑色*/ opacity:0.5; } ul li:hover{ opacity:1;/*這個優先順序會更高,一是因為這裡是具體指定某個屬性的演示,二是因為我們就是想讓選中的圖片不會產生蒙版效應*/ } .............省略代碼.......... <div> <ul> <li><img src="image/laptop.jpg" alt=""></li> <li><img src="image/play_tennis2.jpg" alt=""></li> <li><img src="image/example1.jpg" alt=""></li> <li><img src="image/line_left.jpg" alt=""></li> <li><img src="image/laptop.jpg" alt=""></li> <li><img src="image/play_tennis2.jpg" alt=""></li> </ul> </div>

二、3D轉換模塊
1.什麼2D和3D?
2D就是平面,只有寬度和高度,沒有厚度;3D就是立體,有寬度和高度,還有厚度,預設情況下所有的元素都是2D展示出來的。
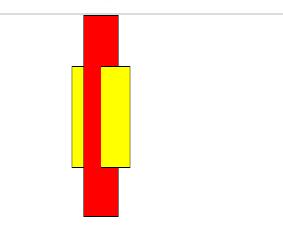
2.如何讓某個元素呈現3D形態?
和透視(perpective)一樣,想看到某個元素的3D效果,只需要給它的父元素添加一個transform-style屬性,然後設置為
transform-style:persever-3d;
<style>
*{
padding:0;
margin:0;
}
.father{
width: 200px;
height: 200px;
background-color: red;
border:1px solid black;
margin:100 auto;
perpective:500px;/*透視效果*/
transform: rotateY(80deg);
transform-style:preserve-3d;/*所有的子元素轉換為3D元素*/
}
.son{
width: 100px;
height: 100px;
background-color: yellow;
border:1px solid black;
margin:0 auto;
margin-top:50px;
transform:rotateY(45deg);
}
.........省略代碼.......
<div class="father">
<div class="son"></div>
</div>

三、源碼:
D180_1_RollingInfinitely.html
D181_3DTransformModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D180_1_RollingInfinitely.html
https://github.com/ruigege66/HTML_learning/blob/master/D181_3DTransformModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




