安裝electron 上次安裝node sass即使用了淘寶鏡像源也還是安裝不上( "解決方法" ),這次又遇到了一個用鏡像源也安裝不上的 就是electron,安裝在某一點卡死,一直不動 原因是這樣的:因為 npm 需要連接 github 下載 electron 安裝包導致,安裝包有 60M 左右 ...
安裝electron
上次安裝node-sass即使用了淘寶鏡像源也還是安裝不上(解決方法),這次又遇到了一個用鏡像源也安裝不上的
就是electron,安裝在某一點卡死,一直不動
原因是這樣的:因為 npm 需要連接 github 下載 electron 安裝包導致,安裝包有 60M 左右,但從 github 下載卻只有幾 KB,所以感覺是卡住了。但改使用淘寶的 cnpm 發現還是會卡住,這是因為 electron 的包預設還是指向 github 下載,所以需要修改下載地址的環境變數electron_mirror,這是由electron 提供的
npm config set electron_mirror http://npm.taobao.org/mirrors/electron/
執行了修改操作後可以安裝上了,但是彙報一個404錯誤,導致安裝失敗,並且顯示了從哪個網址下載失敗,經對比是這樣的
淘寶鏡像的:http://npm.taobao.org/mirrors/electron/8.1.1/
404報的地址:http://npm.taobao.org/mirrors/electron/v8.1.1/
僅僅是多了個v,所以還需要加一步
electron 官方也提供了修改目錄名稱的環境變數electron_custom_dir
npm config set electron_custom_dir "8.1.1"
總之,執行連個命令即可解決
解決方法:
1.單獨設置鏡像(即時已經全局設置鏡像過了)
npm config set electron_mirror http://npm.taobao.org/mirrors/electron/
2.設置要安裝的版本
npm config set electron_custom_dir "8.1.1"
該版本是我寫這篇博客是的最新版本
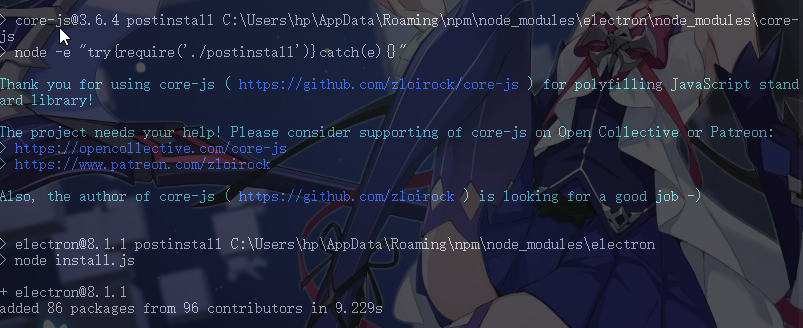
最後全局安裝僅用了不到10秒,截圖為證