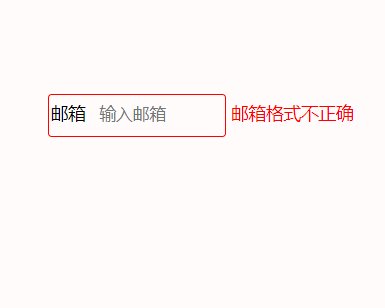
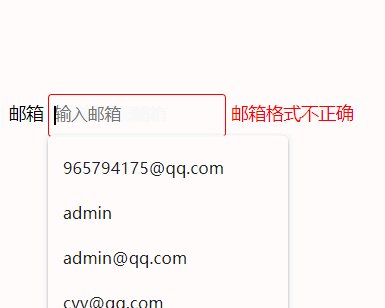
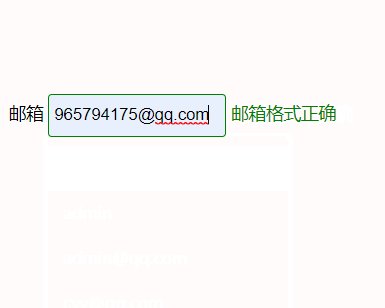
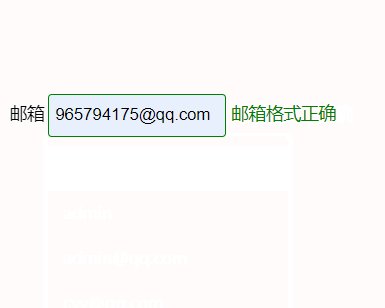
效果圖 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> .container{margin:100px;position: relative;font-size:14 ...
效果圖

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> .container{margin:100px;position: relative;font-size:14px;} input{width:140px;height:30px;line-height:30px;border:1px solid #999;outline:none;text-indent:40px;transition:all .3s;border-radius: 3px;} .title{position: absolute;top:1px;left:2px;line-height: 30px;height:30px;transition:all .3s;} input:focus,input:hover{text-indent:4px;} input:focus+.title,input:hover+.title{transform:translateX(-120%);} input:valid~label:after{content:"郵箱格式正確";color:green;} input:invalid~label:after{content:"郵箱格式不正確";color:red;} input:valid{border:1px solid green;} input:invalid{border:1px solid red;} </style> </head> <body> <div class="container"> <form action="#"> <input type="email" id="email" required placeholder="輸入郵箱"> <span class="title">郵箱</span> <label for="email"></label> </form> </div> </body> </html>
補充:
::after 和 :after是一樣的效果,兩個冒號語義更明確,但一個冒號相容性更好



