canvas預設寬高是300*150px <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </st ...
canvas預設寬高是300*150px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas">您的瀏覽器不支持canvas</canvas> </body> </html>

操作canvas
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

修改canvas尺寸
<canvas class="canvas" id="canvas" width="100" height="100">您的瀏覽器不支持canvas</canvas>

此處有坑:
如果不直接在canvas上定義寬高,而是在css中定義
<canvas class="canvas" id="canvas">您的瀏覽器不支持canvas</canvas>
.canvas{border:1px solid pink;width:100px;height:100px;}

可以看到跟剛纔的效果是不一樣的!!!
列印canvas的寬高可以發現,依然是300*150,也就是說在css里設置的寬高並不是canvas的實際寬高
console.log(canvas.width+","+canvas.height);

具體操作過程就是:現在300*150的畫布上進行繪圖,等繪製完成後再按照100*100的比例進行縮放
因此,想要設置canvas的寬高,只能在html上直接寫,或者在js里定義
canvas.width=100; canvas.height=100; console.log(canvas.width+","+canvas.height);


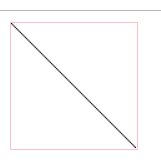
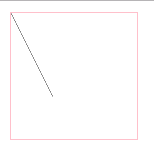
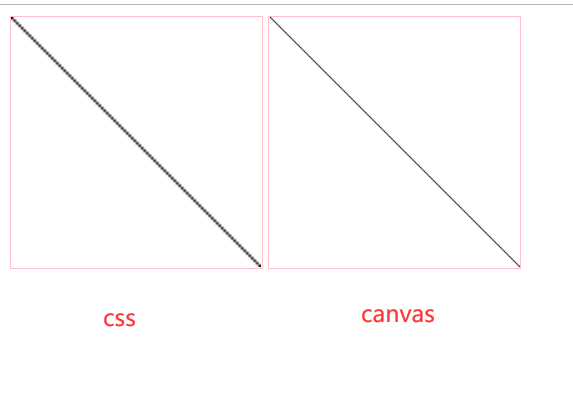
以下是通過兩種方式設置的樣式的對比
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;width:200px;height:200px;} .canvas2{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas">您的瀏覽器不支持canvas</canvas> <canvas class="canvas2" id="canvas2">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 canvas.width=100; canvas.height=100; console.log(canvas.width+","+canvas.height); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); var canvas2=document.getElementById("canvas2"); var ctx2=canvas2.getContext("2d");//上下文,繪圖環境 canvas2.width=200; canvas2.height=200; console.log(canvas2.width+","+canvas2.height); ctx2.moveTo(0,0); ctx2.lineTo(200,200); ctx2.stroke(); </script> </body> </html>

canvas畫直線
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0);//起點 ctx.lineTo(100,100); ctx.lineTo(100,200);//在記憶體中繪製 ctx.stroke();//真正繪製 </script> </body> </html>

以下又有新坑:
如果此時想要複製一條線,使用以下代碼:
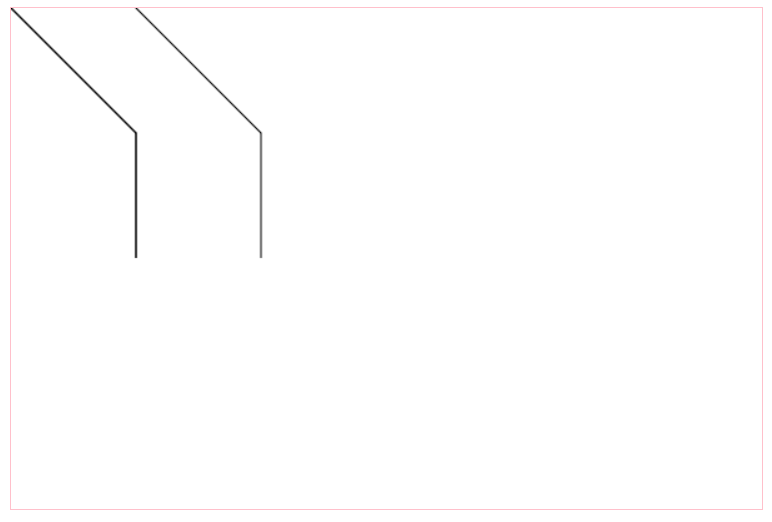
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0);//起點 ctx.lineTo(100,100); ctx.lineTo(100,200);//在記憶體中繪製 ctx.stroke();//繪製記憶體中存儲的第一段線條 ctx.moveTo(100,0);//起點 ctx.lineTo(200,100); ctx.lineTo(200,200);//在記憶體中繪製 ctx.stroke();//繪製記憶體中存儲的第一段和第二段線條 </script> </body> </html>

肉眼可見第一條線顏色比第二條線深
其實是因為第一條線被繪製了兩次
所以正確的打開方式應該是:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0);//起點 ctx.lineTo(100,100); ctx.lineTo(100,200);//在記憶體中繪製 ctx.moveTo(100,0);//起點 ctx.lineTo(200,100); ctx.lineTo(200,200);//在記憶體中繪製 ctx.stroke();//繪製記憶體中存儲的第一段和第二段線條 </script> </body> </html>

一個stroke即可
如果堅持要分兩次單獨繪製的話,就需要以下方案:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 ctx.moveTo(0,0);//起點 ctx.lineTo(100,100); ctx.lineTo(100,200);//在記憶體中繪製 ctx.stroke();//繪製記憶體中存儲的第一段線條 ctx.beginPath();//會把之前記憶體中的線條清空 ctx.moveTo(100,0);//起點 ctx.lineTo(200,100); ctx.lineTo(200,200);//在記憶體中繪製 ctx.stroke();//繪製記憶體中存儲的第二段線條 </script> </body> </html>

canvas畫圓
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //.arc繪製()圓弧 //第一個參數是圓心位置,第二個參數是半徑 //第三和四參數分別代表起始弧度和終止弧度,完整的圓就是0-2π //最後一個參數,true代表逆時針,false代表順時針 ctx.arc(100,100,50,0,2*Math.PI,true); ctx.strokeStyle="#abcdef";//設置繪製顏色 ctx.stroke(); </script> </body> </html>

繪製矩形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,繪圖環境 //.strokeRect繪製矩形 //第一個參數是矩形左上角位置 300,100 //第二個參數是矩形的寬高 200,100 ctx.strokeRect(300,100,200,100); </script> </body> </html>

strokeRect是封裝好的,因此不需要再次stroke即可繪製
閉合路徑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的瀏覽器不支持canvas</canvas


