Web實驗一 旅游界面的設計 一、首頁代碼 1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>國內旅游</title> 6 <link href="css/common.css" re ...
-
Web實驗一 旅游界面的設計
一、首頁代碼
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>國內旅游</title> 6 <link href="css/common.css" rel="stylesheet" type="text/css"> 7 <link href="css/main.css" rel="stylesheet" type="text/css"> 8 </head> 9 <body> 10 <section class="qui-page"> 11 <header class="qui-header"> 12 <h1>國內旅游計劃</h1> 13 </header> 14 <section class="container"> 15 <div class="plcRouteList"> 16 <a herf=""><img src="image/fengjing.jpg" width="100%"alt=""class="pic"></a> 17 <div class="bottom"> 18 <p class="face"><img src="image/touxiang.jpg "width="38" height="38"alt=""></p> 19 <h2 class="title">我的旅游行程</h2> 20 </div> 21 <p class="day">14天</p> 22 <div class="infos"> 23 24 <div> 25 <em>城市</em> 26 <p>昆明-香格裡拉-西藏</p> 27 </div> 28 </div> 29 </div> 30 </section> 31 <section class="container"> 32 <div class="plcRouteList"> 33 <a herf=""><img src="image/fengjing.jpg" width="100%"alt=""class="pic"></a> 34 <div class="bottom"> 35 <p class="face"><img src="image/touxiang.jpg"width="38" height="38"alt=""></p> 36 <h2 class="title">我的旅游行程</h2> 37 </div> 38 <p class="day">15天</p> 39 <div class="infos"> 40 <div> 41 42 <em>城市</em> 43 <p>北京-常州-蘇州</p> 44 </div> 45 </div> 46 </div> 47 </section> 48 49 <footer class="qui-footerBasic"> 50 <p class="switchStyle"> 51 <span>手機版</span> 52 <a href=""> 53 <span>電腦版</span> 54 </a> 55 <span><a href="">APP</a></span> 56 57 </p> 58 </footer> 59 60 </section> 61 <aside class="qui-asides"> 62 <section class="qui-aside"> 63 <nav class="qui-asideNav"> 64 <ul> 65 <li><a href="">首頁</a></li> 66 <li><a href="">目的地</a></li> 67 <li><a href="">酒店</a></li> 68 <li><a href="">機票</a></li> 69 <li><a href="">時間</a></li> 70 <li><a href="">點評</a></li> 71 </ul> 72 </nav> 73 </section> 74 </aside> 75 </body> 76 </html>
二、css樣式
common.css
1 /*旅游管理頁面*/ 2 html{ 3 height:100%; 4 overflow-x: hidden;/*表示水平方向隱藏溢出,沒有滾動條*/ 5 background: #f5f5f5; 6 color: #444; 7 font: 14px/24px Helvetica !important;/*字體樣式:字型大小大小14px ,行高24px,字體 Hel ,!important 字體樣式為最高權值;*/ 8 9 } 10 body{ 11 -webkit-box-sizing: border-box; 12 -moz-box-sizing: border-box; 13 box-sizing: border-box; 14 position: relative; 15 z-index: 0; 16 max-width: 640px; 17 min-height: 100%; 18 margin: 0 auto; 19 overflow-x: hidden; 20 box-shadow: 0 0 10px rgba(0 0 0 0.3) ; 21 } 22 div,ul,li,p{ 23 margin: 0; 24 padding: 0; 25 outline: none; 26 } 27 em , strong { 28 font-style: normal; 29 font-weight:normal; 30 } 31 ul{ list-style: none; 32 } 33 h1{ 34 font-size: 55px; 35 margin-top: 30px; 36 color: white; 37 text-align: center; 38 }
Main.css
1 .qui-page{ 2 width: 640px; 3 4 } 5 .qui-header { 6 width: 100%; 7 height: 80px; 8 overflow: hidden; 9 background-color: #2bab79; 10 11 } 12 .container { 13 width: 100%; 14 -webkit-box-sizing: border-box; 15 -moz-box-sizing:border-box ; 16 box-sizing: border-box; 17 } 18 .plcRouteList { 19 border-bottom: 1px solid #e6e8ea; 20 background-color: #fff; 21 padding-left: 5px; 22 position: relative; 23 } 24 .plcRouteList a { 25 display: block; 26 position: relative; 27 } 28 .plcRouteList pic{ 29 display: block; 30 min-height: 150px; 31 } 32 .plcRouteList .bottom { 33 position: absolute; 34 left:5px; 35 right:0; 36 bottom:35px ; 37 height: 50px; 38 padding: 30px 0 0 60px; 39 color:#fff; 40 background-image: -webkit-linear-gradient(top ,rgba(0,0,0,0),rgba(0,0,0,0.6) ) ; 41 42 43 } 44 .plcRouteList .bottom .face { 45 float:left; 46 margin-left: -50px; 47 width:38px; 48 height:38px; 49 border-radius: 50%; 50 border: 1px solid #fff; 51 overflow:hidden; 52 53 54 } 55 .plcRouteList .bottom .title{ 56 width:100%; 57 overflow:hidden; 58 text-overflow: ellipsis; 59 white-space: nowrap; 60 font-size: 18px; 61 font-weight: bold; 62 line-height: 22px; 63 } 64 .plcRouteList .day{ 65 position: absolute; 66 top: 10px; 67 right: 10px; 68 width: 50px; 69 height: 50px; 70 background-color: rgba(43,171,121,0.8) ; 71 boderder-radiu:50%; 72 text-align: center ; 73 font-size: 18px; 74 line-height: 50px; 75 color:#fff; 76 77 } 78 .plcRouteList .infos { 79 margin-top: 7px; 80 } 81 .plcRouteList .infos >div{ 82 margin-bottom: 5px; 83 padding-left: 40px; 84 } 85 .plcRouteList .infos em{ 86 float: left; 87 margin-left: -40px; 88 font-size: 15px; 89 font-weight: bold; 90 } 91 .plcRouteList .infos p{ 92 max-height: 48px; 93 overflow: hidden; 94 } 95 96 .qui-footerBasic { 97 width: 100%; 98 margin: 20px 0; 99 text-align: center ; 100 font-size: 10px; 101 line-height: 20px; 102 103 } 104 .qui-footerBasic .switchStyle { 105 color:#9ea3ab ; 106 107 } 108 .qui-footerBasic .switchStyle span{ 109 margin-left:30px ; 110 } 111 .qui-footerBasic .switchStyle a{ 112 color:#444 ; 113 text-decoration:none ; 114 115 } 116 .qui-asides { 117 position: absolute; 118 left: -150px; 119 top: 0; 120 height:400px; 121 width: 200px; 122 } 123 .qui-aside{ 124 position: fixed; 125 top:0px; 126 width: 150px; 127 overflow-y: scroll; 128 background-color: #2d3741; 129 130 } 131 .qui-asideNav { 132 padding: 40px 10px 1000px; 133 134 } 135 .qui-asideNav li{ 136 border-top: 1px solid #232d34; 137 background-color:#36424b ; 138 139 } 140 .qui-asideNav a{ 141 text-decoration: none; 142 display: block; 143 padding-left:15px; 144 font-size:16px ; 145 line-height: 44px; 146 color: #ced1d5; 147 } 148 .qui-asideNav a:hover{ 149 color:white; 150 background-color:#2bab79; 151 }
Imag
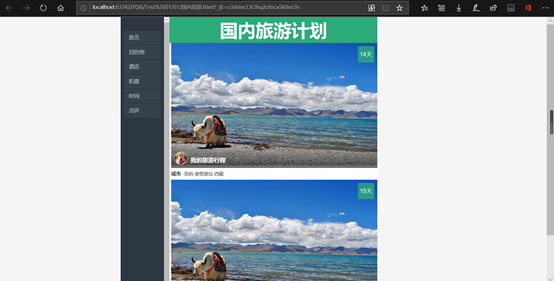
三、效果圖



三、效果圖

四、實驗總結
css與代碼對接容易出錯,編寫時應註意細節上的調整,css的緊密性體現在效果的細節上,如果沒有出現預期的效果應多檢查檢查效果的css,另外養成一個好的習慣也很重要,勤寫註釋可以有助後期的修改。



