按鈕點選輸入,是一個非常簡單的控制項,20分鐘就能完成的一個控制項。先看效果: 根據以前的設定,通過json數據動態生成這兩個按鈕,示例中這兩個按鈕對應的json代碼: { label:'標題', value:'h2', defaultValue:'h2', inputName:'RxButtonSel ...
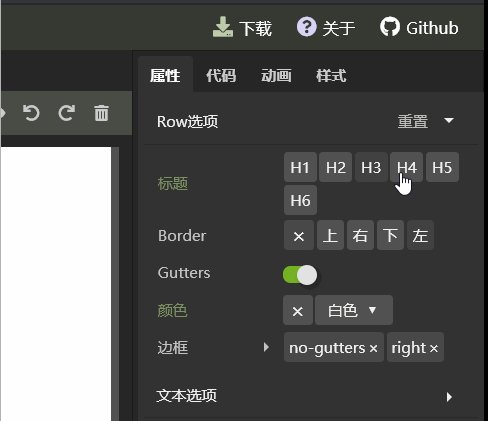
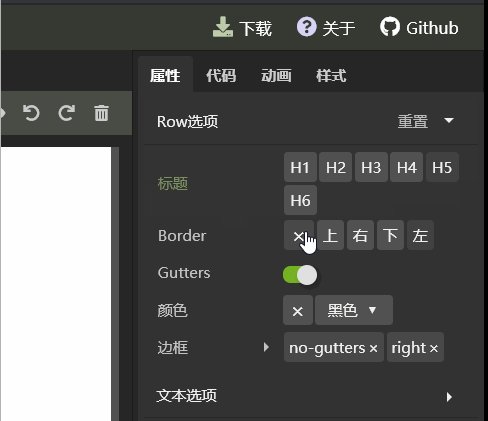
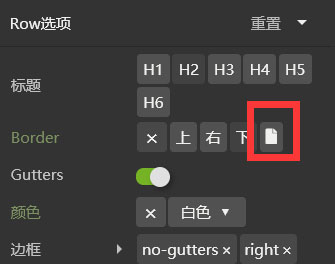
按鈕點選輸入,是一個非常簡單的控制項,20分鐘就能完成的一個控制項。先看效果:

根據以前的設定,通過json數據動態生成這兩個按鈕,示例中這兩個按鈕對應的json代碼:
{ label:'標題', value:'h2', defaultValue:'h2', inputName:'RxButtonSelect', props:{ canClear:false, list:{ h1:'H1', h2:'H2', h3:'H3', h4:'H4', h5:'H5', h6:'H6', }, }, }, { label:'Border', value:'left', defaultValue:'left', inputName:'RxButtonSelect', props:{ canClear:true, list:{ top:'上', right:'右', bottom:'下', left:'左', }, }, },
RxInputRow會把這個數據轉化成上面的按鈕。
按鈕實現代碼:
<template> <div class="rx-button-select"> <div class="clear-button" v-if="canClear" @click="clear" >×</div> <div class="select-button" v-for = "(name, value) in list" :class = "inputValue === value ? 'selected' : ''" @click = "itemClick(value)" v-html = "name" > </div> </div> </template> <script> export default { name: 'RxButtonSelect', props:{ value:{ default:'' }, canClear:{ default:false }, list:{ default:{} }, }, computed:{ inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit('input', val); }, }, }, data () { return { } }, methods: { clear(event){ this.inputValue = '' }, itemClick(value){ this.inputValue = value }, }, } </script> <style> .rx-button-select{ display: flex; flex-flow: row; flex-wrap: wrap; align-items: center; } .rx-button-select .clear-button{ display: flex; align-items: center; justify-content: center; width: 24px; height: 24px; background: rgba(255,255,255,0.1); border-radius: 3px; margin:1px; font-size: 16px; cursor: pointer; } .rx-button-select .select-button{ display: flex; align-items: center; justify-content: center; height: 24px; padding: 0 5px; background: rgba(255, 255, 255, 0.15); border-radius: 3px; margin:1px; font-size: 12px; cursor: pointer; } .rx-button-select .select-button.selected{ background: rgba(255, 255, 255, 0.07); } </style>
canClear屬性用與指示按鈕,是否可以清空數值。
之前的文章中沒提的是,按鈕的顏色變化,是通過給按鈕設置白色半透明背景實現的,這樣只要主題背景是深顏色,就會有同樣的效果,不會出現色系衝突。
渲染按鈕的時候,使用了v-html,如果想給按鈕加圖標,直接在list里放入圖標代碼,如:left:"<i class='fas fa-file'></i>",效果如下:

詳細代碼,請參考Github:https://github.com/vularsoft/studio-ui
若有有問題,請留言交流。



