events 模塊只提供了一個對象: events.EventEmitter。EventEmitter 的核心就是事件觸發與事件監聽器功能的封裝。 你可以通過require("events");來訪問該模塊。 //引入events模塊 var events=require("events"); // ...
events 模塊只提供了一個對象: events.EventEmitter。EventEmitter 的核心就是事件觸發與事件監聽器功能的封裝。
你可以通過require("events");來訪問該模塊。
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter();
EventEmitter 對象如果在實例化時發生錯誤,會觸發 error 事件。
當添加新的監聽器時,newListener 事件會觸發,當監聽器被移除時,removeListener 事件被觸發。
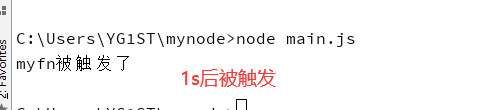
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter(); eventEmitter.on("myfn",function(){ console.log("myfn被觸發了"); }) setTimeout(function(){ eventEmitter.emit("myfn");//觸發事件 },1000)

帶參數的情況
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter(); eventEmitter.on("myfn",function(n1,n2){ console.log(n1+n2); }) setTimeout(function(){ eventEmitter.emit("myfn",3,4);//觸發事件 },1000)

EventEmitter() 提供的方法:
addListener(event, listener)
為指定事件添加一個監聽器到監聽器數組的尾部。
on(event, listener)
為指定事件註冊一個監聽器,接受一個字元串 event 和一個回調函數。
server.on('connection', function (stream) {
console.log('someone connected!');
});
once(event, listener)
為指定事件註冊一個單次監聽器,即 監聽器最多只會觸發一次,觸發後立刻解除該監聽器。
server.once('connection', function (stream) {
console.log('Ah, we have our first user!');
});
removeListener(event, listener)
移除指定事件的某個監聽器,監聽器必須是該事件已經註冊過的監聽器。
它接受兩個參數,第一個是事件名稱,第二個是回調函數名稱。
var callback = function(stream) { console.log('someone connected!'); }; server.on('connection', callback); // ... server.removeListener('connection', callback);
removeAllListeners([event])
移除所有事件的所有監聽器, 如果指定事件,則移除指定事件的所有監聽器。
setMaxListeners(n)
預設情況下, EventEmitters 如果你添加的監聽器超過 10 個就會輸出警告信息。 setMaxListeners 函數用於提高監聽器的預設限制的數量。
listeners(event)
返回指定事件的監聽器數組。
emit(event, [arg1], [arg2], [...])
按監聽器的順序執行執行每個監聽器,如果事件有註冊監聽返回 true,否則返回 false。
類方法:
listenerCount(emitter, event)
返回指定事件的監聽器數量。
events.emitter.listenerCount(eventName)
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter(); var count=eventEmitter.listenerCount("connection"); console.log("connection事件的監聽器數量"+count);
事件:
newListener
-
event - 字元串,事件名稱
-
listener - 處理事件函數
該事件在添加新監聽器時被觸發。
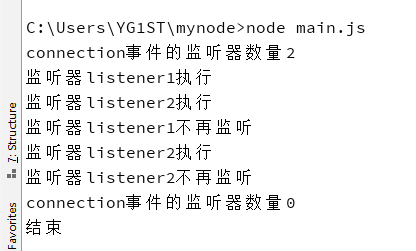
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter(); //監聽器listener1 var listener1=function listener1(){ console.log("監聽器listener1執行") } //監聽器listener2 var listener2=function listener2(){ console.log("監聽器listener2執行") } //為connection事件綁定兩個監聽器 eventEmitter.on("connection",listener1); eventEmitter.on("connection",listener2); //列印監聽器數量 var count=eventEmitter.listenerCount("connection"); console.log("connection事件的監聽器數量"+count); //觸發connection事件 eventEmitter.emit("connection"); //移除監聽器listener1 eventEmitter.removeListener("connection",listener1); console.log("監聽器listener1不再監聽"); //觸發connection事件 eventEmitter.emit("connection"); //移除監聽器listener2 eventEmitter.removeListener("connection",listener2); console.log("監聽器listener2不再監聽"); //再次列印監聽器數量 count=eventEmitter.listenerCount("connection"); console.log("connection事件的監聽器數量"+count); console.log("結束");

removeListener
-
event - 字元串,事件名稱
-
listener - 處理事件函數
從指定監聽器數組中刪除一個監聽器。需要註意的是,此操作將會改變處於被刪監聽器之後的那些監聽器的索引。
EventEmitter 定義了一個特殊的事件 error,它包含了錯誤的語義,我們在遇到 異常的時候通常會觸發 error 事件。
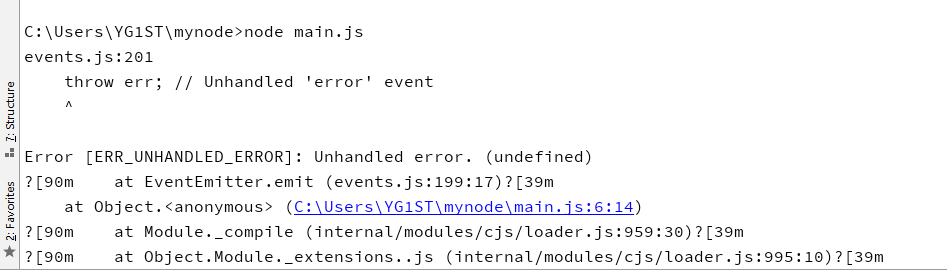
當 error 被觸發時,EventEmitter 規定如果沒有響 應的監聽器,Node.js 會把它當作異常,退出程式並輸出錯誤信息。
我們一般要為會觸發 error 事件的對象設置監聽器,避免遇到錯誤後整個程式崩潰。
//引入events模塊 var events=require("events"); //創建EventEmitter()對象 var eventEmitter=new events.EventEmitter(); //觸發error eventEmitter.emit("error");

大多數時候我們不會直接使用 EventEmitter,而是在對象中繼承它。
包括 fs、net、 http 在內的,只要是支持事件響應的核心模塊都是 EventEmitter 的子類。



