JavaScript 語言自身只有字元串數據類型,沒有二進位數據類型。 但在處理像TCP流或文件流時,必須使用到二進位數據。 因此在 Node.js中,定義了一個 Buffer 類,該類用來創建一個專門存放二進位數據的緩存區。 在v6.0之前創建Buffer對象直接使用new Buffer()構造函 ...
JavaScript 語言自身只有字元串數據類型,沒有二進位數據類型。
但在處理像TCP流或文件流時,必須使用到二進位數據。
因此在 Node.js中,定義了一個 Buffer 類,該類用來創建一個專門存放二進位數據的緩存區。
在v6.0之前創建Buffer對象直接使用new Buffer()構造函數來創建對象實例,但是Buffer對記憶體的許可權操作相比很大,可以直接捕獲一些敏感信息。
所以在v6.0以後,官方文檔裡面建議使用 Buffer.from() 介面去創建Buffer對象。
Buffer 實例一般用於表示編碼字元的序列,比如 UTF-8 、 UCS2 、 Base64 、或十六進位編碼的數據。
通過使用顯式的字元編碼,就可以在 Buffer 實例與普通的 JavaScript 字元串之間進行相互轉換。
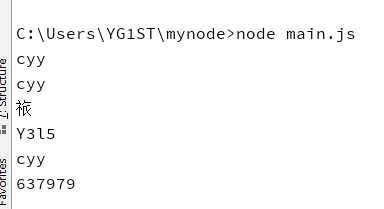
const buf=Buffer.from("cyy","ascii");
//字元編碼轉換
console.log(buf.toString("ascii"));
console.log(buf.toString("utf8"));
console.log(buf.toString("utf16le"));
console.log(buf.toString("base64"));
console.log(buf.toString("latin1"));
console.log(buf.toString("hex"));

Node.js 目前支持的字元編碼包括:
-
ascii - 僅支持 7 位 ASCII 數據。如果設置去掉高位的話,這種編碼是非常快的。
-
utf8 - 多位元組編碼的 Unicode 字元。許多網頁和其他文檔格式都使用 UTF-8 。
-
utf16le - 2 或 4 個位元組,小位元組序編碼的 Unicode 字元。支持代理對(U+10000 至 U+10FFFF)。
-
ucs2 - utf16le 的別名。
-
base64 - Base64 編碼。
-
latin1 - 一種把 Buffer 編碼成一位元組編碼的字元串的方式。
-
binary - latin1 的別名。
-
hex - 將每個位元組編碼為兩個十六進位字元。
Buffer 提供了以下 API 來創建 Buffer 類:
- Buffer.alloc(size[, fill[, encoding]]): 返回一個指定大小的 Buffer 實例,如果沒有設置 fill,則預設填滿 0
- Buffer.allocUnsafe(size): 返回一個指定大小的 Buffer 實例,但是它不會被初始化,所以它可能包含敏感的數據
- Buffer.allocUnsafeSlow(size)
- Buffer.from(array): 返回一個被 array 的值初始化的新的 Buffer 實例(傳入的 array 的元素只能是數字,不然就會自動被 0 覆蓋)
- Buffer.from(arrayBuffer[, byteOffset[, length]]): 返回一個新建的與給定的 ArrayBuffer 共用同一記憶體的 Buffer。
- Buffer.from(buffer): 複製傳入的 Buffer 實例的數據,並返回一個新的 Buffer 實例
- Buffer.from(string[, encoding]): 返回一個被 string 的值初始化的新的 Buffer 實例
// 創建一個長度為 5、且用 0 填充的 Buffer。 const buf1=Buffer.alloc(5); // 創建一個長度為 5、且用 0x1 填充的 Buffer。 const buf2=Buffer.alloc(5,1); console.log(buf1);//<Buffer 00 00 00 00 00> console.log(buf2);//<Buffer 01 01 01 01 01> // 創建一個長度為 10、且未初始化的 Buffer。 // 這個方法比調用 Buffer.alloc() 更快, // 但返回的 Buffer 實例可能包含舊數據, // 因此需要使用 fill() 或 write() 重寫。 const buf3 = Buffer.allocUnsafe(10); console.log(buf3);//<Buffer 15 08 00 00 08 03 00 00 10 d0> // 創建一個包含 [0x1, 0x2, 0x3] 的 Buffer。 const buf4=Buffer.from([1,2,3]); console.log(buf4);//<Buffer 01 02 03> // 創建一個包含 UTF-8 位元組 的 Buffer。 const buf5=Buffer.from("cyy"); console.log(buf5);//<Buffer 63 79 79> // 創建一個包含 Latin-1 位元組 的 Buffer。 const buf6=Buffer.from("cyy","latin1"); console.log(buf6);//<Buffer 63 79 79>
寫入 Node 緩衝區
buf.write(string[, offset[, length]][, encoding])
參數描述如下:
-
string - 寫入緩衝區的字元串。
-
offset - 緩衝區開始寫入的索引值,預設為 0 。
-
length - 寫入的位元組數,預設為 buffer.length
-
encoding - 使用的編碼。預設為 'utf8' 。
根據 encoding 的字元編碼寫入 string 到 buf 中的 offset 位置。 length 參數是寫入的位元組數。 如果 buf 沒有足夠的空間保存整個字元串,則只會寫入 string 的一部分。 只部分解碼的字元不會被寫入。
返回值
返回實際寫入的大小。如果 buffer 空間不足, 則只會寫入部分字元串。
var buf=Buffer.alloc(256);//長度256,用0填充 var len=buf.write("i am cyy~");//寫入緩存,返回存入的長度 console.log(len);

讀取 Node 緩衝區數據
buf.toString([encoding[, start[, end]]])
參數描述如下:
-
encoding - 使用的編碼。預設為 'utf8' 。
-
start - 指定開始讀取的索引位置,預設為 0。
-
end - 結束位置,預設為緩衝區的末尾。
返回值
解碼緩衝區數據並使用指定的編碼返回字元串。
var buf=Buffer.alloc(26); for(var i=0;i<26;i++){ buf[i]=i+97;//存入26個字母 } console.log(buf.toString("ascii"));//abcdefghijklmnopqrstuvwxyz console.log(buf.toString("ascii",0,5));//abcde console.log(buf.toString("utf8",0,5));//abcde console.log(buf.toString(undefined,0,5));//abcde
將 Node Buffer 轉換為 JSON 對象
buf.toJSON()
當字元串化一個 Buffer 實例時,JSON.stringify() 會隱式地調用該 toJSON()。
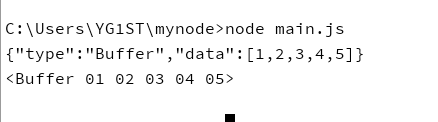
var buf=Buffer.from([0x1,0x2,0x3,0x4,0x5]);//十進位0-5 var json=JSON.stringify(buf);//字元串轉json console.log(json);//{"type":"Buffer","data":[1,2,3,4,5]} //緩衝區的json轉字元串 var data=JSON.parse(json,(key,value)=>{ return value&&value.type=="Buffer"?Buffer.from(value.data):value; }); console.log(data);//<Buffer 01 02 03 04 05>

Node 緩衝區合併
Buffer.concat(list[, totalLength])
-
list - 用於合併的 Buffer 對象數組列表。
-
totalLength - 指定合併後Buffer對象的總長度。
var buf1=Buffer.from("hello~"); var buf2=Buffer.from("i am cyy~"); var buf3=Buffer.concat([buf1,buf2]); console.log(buf3.toString());

Node Buffer 比較的函數語法如下所示, 該方法在 Node.js v0.12.2 版本引入:
buf.compare(otherBuffer);
返回一個數字,表示 buf 在 otherBuffer 之前,之後或相同。
var buf1=Buffer.from("abcd"); var buf2=Buffer.from("abcdefg"); var res=buf1.compare(buf2); if(res<0){ console.log("buf1小於buf2"); }else if(buf1==buf2){ console.log("buf1等於buf2"); }else{ console.log("buf1大於buf2"); }

這個方法是按位比較的。buffer1.compare(buffer2),這個方法是按位比較的。buffer1 的第一位比較 buffer2 的第一位,相等的話比較第二位以此類推直到得出結果。
var buffer1 = Buffer.from('ABCDEF99'); var buffer2 = Buffer.from('ABCDEF98765'); console.log(buffer1.compare(buffer2));//1
數字和字母比較的結果就是 -1
Node 緩衝區拷貝
buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
參數描述如下:
-
targetBuffer - 要拷貝的 Buffer 對象。
-
targetStart - 數字, 可選, 預設: 0
-
sourceStart - 數字, 可選, 預設: 0
-
sourceEnd - 數字, 可選, 預設: buffer.length
var buf1=Buffer.from("hello"); var buf2=Buffer.from("cyy呀"); buf2.copy(buf1,3); console.log(buf1.toString());

Node 緩衝區裁剪
buf.slice([start[, end]])
參數描述如下:
-
start - 數字, 可選, 預設: 0
-
end - 數字, 可選, 預設: buffer.length
返回一個新的緩衝區,它和舊緩衝區指向同一塊記憶體,但是從索引 start 到 end 的位置剪切
var buf1=Buffer.from("hello,cyy"); var buf2=buf1.slice(0,6); console.log(buf2.toString());

Node 緩衝區長度計算
buf.length;
var buf1=Buffer.from("hello,cyy"); console.log(buf1.length);

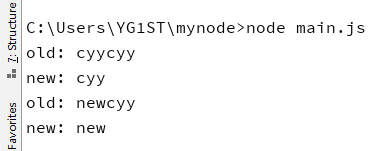
它和舊緩衝區指向同一塊記憶體,操作的是與原始 buffer 同一塊記憶體區域。
// 裁剪 var oldBuf=Buffer.from('cyycyy'); var newBuf=oldBuf.slice(0,3); console.log("old: "+oldBuf.toString()); console.log("new: "+newBuf.toString()); newBuf.write("new!"); // Write buffer slice // 裁剪前與原始字元串的改變 console.log("old: "+oldBuf.toString()); console.log("new: "+newBuf.toString());