H5微信是沒有直接分享的功能,想要微信分享,只能用微信內置好的分享菜單,所以,想自定義微信直接分享的朋友們,趁早換種方式吧,比如改為二維碼形式也不錯 前言 微信jssdk文檔介紹的微信分享api不詳細,坑賊多,還限制多,太霸道了 微信分享的坑 在可以調用微信jssdk的基礎介面前提下,調起分享介面, ...
H5微信是沒有直接分享的功能,想要微信分享,只能用微信內置好的分享菜單,所以,想自定義微信直接分享的朋友們,趁早換種方式吧,比如改為二維碼形式也不錯
前言
微信jssdk文檔介紹的微信分享api不詳細,坑賊多,還限制多,太霸道了
微信分享的坑
在可以調用微信jssdk的基礎介面前提下,調起分享介面,相信我,微信一定早早挖好了一個個坑在等著你跳進去..
wx.ready(function () { //需在用戶可能點擊分享按鈕前就先調用
wx.updateAppMessageShareData({
title: '', // 分享標題
desc: '', // 分享描述
link: '', // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致
imgUrl: '', // 分享圖標
success: function () {
// 設置成功
}
})
});
1、分享鏈接無效
解:登錄微信公眾平臺 --> 公眾號設置 --> 功能設置 --> 填寫“JS介面安全功能變數名稱”
2、分享標題和描述不能出現敏感辭彙,分享圖標鏈接要能訪問,比如:紅包、錢...
3、permission denied該公眾號沒有許可權使用這個JSAPI,或者是調用的JSAPI沒有傳入config的jsApiList參數中(部分介面需要認證之後才能使用)。
4、簽名錯誤(這個就是最狗血的,費了兩天時間才解決)
我開發的過程中,config配置信息是從後臺請求的,也就是以下信息
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名前端直接現用請求到的配置信息註入許可權驗證配置,那時我還自以為絕對沒有錯的,那是因為我主要經歷了這些:
1:用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 頁面工具進行校驗簽名是否正確(no problem)
2:確認config中nonceStr(js中駝峰標準大寫S), timestamp與用以簽名中的對應noncestr, timestamp一致(no problem)
3:確認url是頁面完整的url(請在當前頁面alert(location.href.split('#')[0])確認),包括'http(s)://'部分,以及'?'後面的GET參數部分,但不包括'#'hash後面的部分。(後臺確認url沒有#號)
4:確認 config 中的 appid 與用來獲取 jsapi_ticket 的 appid 一致。(no problem)
5:確保一定緩存access_token和jsapi_ticket。(沒問題啊)
雖然這些是沒問題的,但是控制臺上依然列印的是“invalid signature”,那不變的字眼是那麼赤裸裸...

萬惡的bug啊,你能告訴我到底你在開發者心目中的仇恨值嗎?

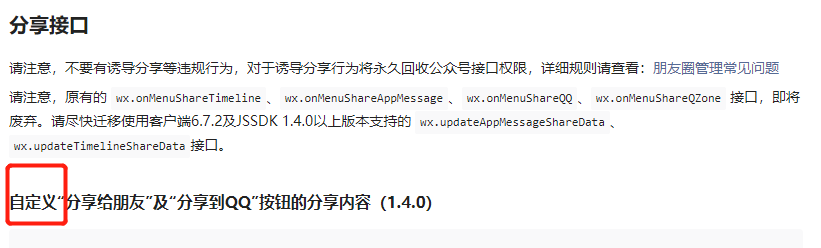
6:我再次惡補了jssdk說明文檔,在文檔網頁旮旯角落裡發現瞭解決方法:
確保你獲取用來簽名的url是動態獲取的,動態頁面可參見實例代碼中php的實現方式。如果是html的靜態頁面在前端通過ajax將url傳到後臺簽名,前端需要用js獲取當前頁面除去'#'hash部分的鏈接(可用location.href.split('#')[0]獲取,而且需要encodeURIComponent),因為頁面一旦分享,微信客戶端會在你的鏈接末尾加入其它參數,如果不是動態獲取當前鏈接,將導致分享後的頁面簽名失敗。
是這樣的,起初我並不理解這句話的意思,以為這問題不會落到我身上,當第二次看這句話的時候,我陷入了沉思...



...
就是它,就是它,後臺用的url和客戶端上的頁面路徑不一樣,導致簽名無效,想要解決這個問題,前端把當前頁面除去'#'hash部分的鏈接傳給後臺,後臺用這個url來生成簽名
有一件事也不知道氣不氣人~,在我將要解決問題的時候,恰恰在網頁文檔上某個位置發現了某個註意事項:同一個url僅需調用一次,對於變化url的SPA的web app可在每次url變化時進行調用,這是要懲罰我不認真閱讀文檔嗎?好,我認錯
結束: 如果你調用分享介面沒有反應,卻不報錯的話,恭喜你,這個分享介面沒問題。如果你仔細看文檔的話,分享介面說的是自定義,自定義....,不是直接分享這功能...


最終還是要打開微信內置的分享菜單,然後直接分享....




