常用的偽類和css選擇器: :required :optional 必填元素和選填元素 :in-range :out-of-range 在範圍之內和不在範圍之內 :valid :invalid 符合要求的和不符合要求的 :read-only :read-write 只讀和可讀可寫 ( :read-w ...
常用的偽類和css選擇器:
:required :optional 必填元素和選填元素
:in-range :out-of-range 在範圍之內和不在範圍之內
:valid :invalid 符合要求的和不符合要求的
:read-only :read-write 只讀和可讀可寫
( :read-write除了匹配表單中可寫的元素,也可以匹配div中可編輯可寫入的元素)
<div contenteditable="true" ></div>
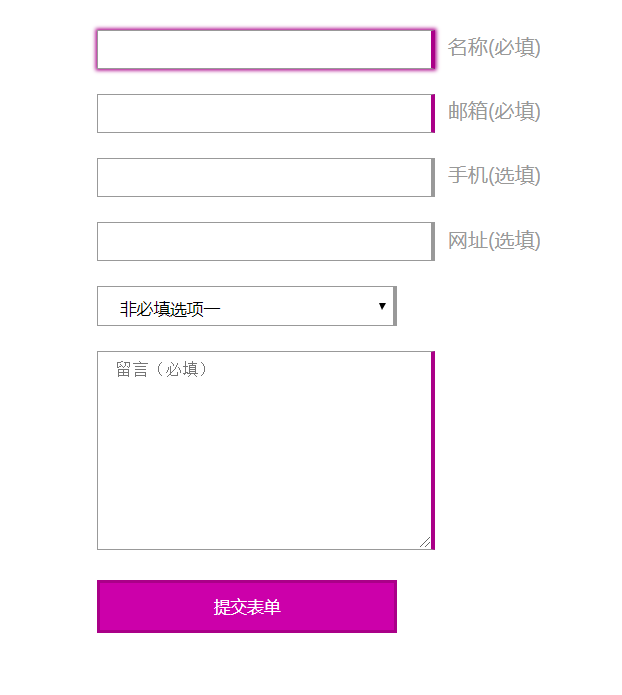
required和optional美化表單案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> .container{max-width:400px;margin:20px auto;} input,select,textarea{width:240px;border:1px solid #999;margin:10px auto;padding:.5em 1em;} label{color:#999;margin-left:10px;} input:required,textarea:required{ border-right:3px solid #aa0088; } input:optional,select:optional{ border-right:3px solid #999; } input:required+label::after{ content:"(必填)"; } input:optional+label::after{ content:"(選填)"; } input:focus,textarea:focus,select:focus{outline:0;}/*去掉選中時的藍色外邊框*/ input:required:focus,textarea:required:focus{box-shadow: 0 0 3px 1px #aa0088;} input:optional:focus,select:optional:focus{box-shadow: 0 0 3px 1px #999;} input[type=submit]{ background:#cc00aa; color:#fff; border:2px solid #aa0088; padding:10px 0; } input[type=submit]:hover{ background:#aa0088; } </style> </head> <body> <div class="container"> <form action="#"> <input type="text" required><label>名稱</label> <input type="email" required><label>郵箱</label> <input type="tel"><label>手機</label> <input type="url"><label>網址</label> <select name="#"> <option value="1">非必填選項一</option> <option value="2">非必填選項二</option> <option value="3">非必填選項三</option> <option value="4">非必填選項四</option> </select> <textarea name="#" cols="30" rows="10" placeholder="留言(必填)" required></textarea> <input type="submit" value="提交表單"> </form> </div> </body> </html>