HTML5約束驗證API: willValidate 表示如果元素的約束沒有被符合則值為 false validity validationMessage 用於描述與元素相關約束的失敗信息。 checkValidity() 表示如果元素沒有滿足它的任意約束,返回false,其他情況返回 true s ...
HTML5約束驗證API:
willValidate 表示如果元素的約束沒有被符合則值為 false
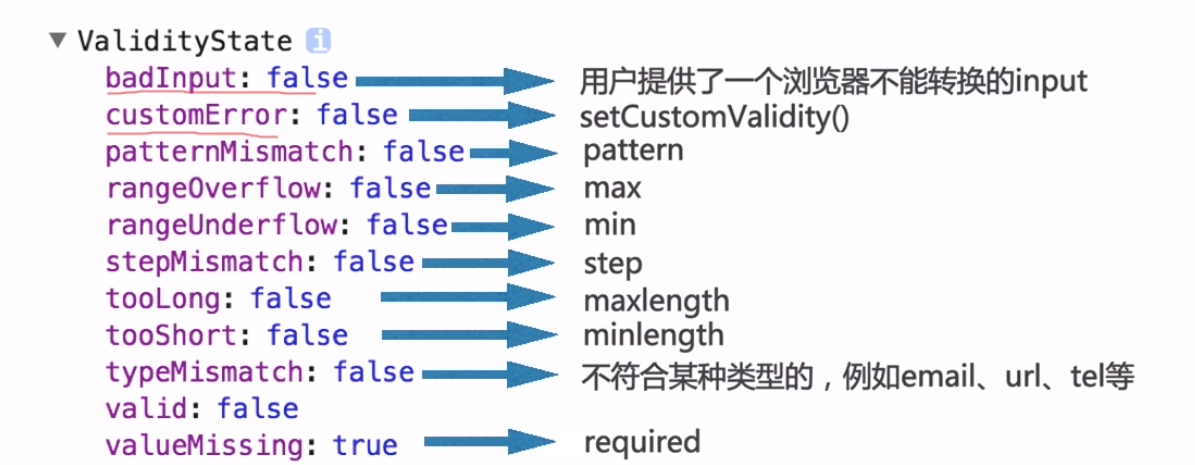
validity
validationMessage 用於描述與元素相關約束的失敗信息。
checkValidity() 表示如果元素沒有滿足它的任意約束,返回false,其他情況返回 true
setCustomValidity() 設置自定義驗證信息。
HTML5新增特性:
id===document.getElementById
但是不推薦直接使用id,因為相容性不太好,而且容易與其他變數混淆,後期不易維護
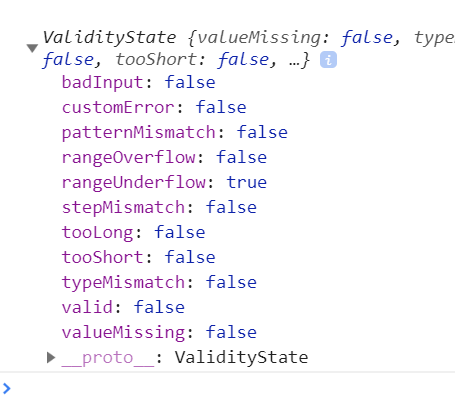
validity對象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="" enctype="multipart/form-data"> <input type="text" name="username" id="username" placeholder="請輸入" required pattern="/\d{4}^$/"> <input type="submit" value="提交"> </form> <script> console.log(username.validity); </script> </body> </html>

各屬性解釋:

(1)獲取描述與元素相關約束的失敗信息,用validationMessage。在提交表單時,設置約束驗證條件。
(2)獲取表單和提交按鈕。設置監聽事件,監聽表單提交按鈕的點擊事件!當按鈕點擊時,獲取表單中所有不符合驗證條件的元素,然後通過for迴圈,把這些元素的validationMessage錯誤信息列印出來!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <form action="" method="get" id="forms"> <input type="text" id="username" required> <input type="submit" value="提交" id="submitBtn"> </form> <script> var form = document.getElementById("forms"), submitBtn = document.getElementById("submitBtn"); submitBtn.addEventListener("click", function() { var invalidFields = form.querySelectorAll(":invalid"); for(var i=0; i<invalidFields.length; i++){ console.log(invalidFields[i].validationMessage); } }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="" enctype="multipart/form-data"> <input type="text" name="username" id="username" placeholder="請輸入" required pattern="/\d{4}^$/" maxlength="5"> <input type="email" name="email" id="email"> <!-- 如果輸入的郵箱格式不對,那麼typeMismatch就會是true --> <input type="search" name="search" id="search"> <input type="submit" value="提交"> </form> <script> console.log(document.getElementById("username")===username);//true console.log(username.validity); console.log(email.validity); </script> </body> </html>

search框右邊有個叉叉,如果想要去掉,可以用谷歌瀏覽器的偽類
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> /*這種方式在safari中可能會出問題,因此移動端不推薦*/ input[type="search"]::-webkit-search-cancel-button{ -webkit-appearance:none;/*去掉右側叉叉*/ height:15px; width:15px; background-color: #abcdef;/*可以換成自己的背景圖url*/ } </style> </head> <body> <form action="" enctype="multipart/form-data"> <input type="text" name="username" id="username" placeholder="請輸入" required pattern="/\d{4}^$/" maxlength="5"> <input type="email" name="email" id="email"> <!-- 如果輸入的郵箱格式不對,那麼typeMismatch就會是true --> <input type="search" name="search" id="search"> <input type="submit" value="提交"> </form> <script> console.log(document.getElementById("username")===username);//true console.log(username.validity); console.log(email.validity); </script> </body> </html>

但是這種方式在safari瀏覽器中會有點擊問題,不建議在移動端使用
建議使用div元素,絕對定位,再添加點擊事件
<input type="number" name="number" id="number" min="3" max="5" value="2">

如果要設置number中只能輸入5位,用max或者maxlength都不好使
需要使用js
<input type="number" name="number" id="number" oninput="checkLength(this,5)">
function checkLength(obj,len){
if(obj.value.length>len){
obj.value=obj.value.substr(0,len);
}
}
據說如果number中提交的數據是2位小數,提交到後臺會自動捨去小數
(教程里這樣說來著,我自己沒試過沒發現==)
解決方法是添加step
<input type="number" name="number" id="number" oninput="checkLength(this,5)" value="0.02" step="0.01">
如果不想要number中自帶的上下箭頭,解決如下:

input[type=number]::-webkit-inner-sbin-button,
input[type=number]::-webkit-outer-sbin-button{
-webkit-appearance:none;
margin:0;
}
親測無效,還是存在,額,,為啥??
checkvalidity
全部滿足返回true,有一個不滿足就返回false
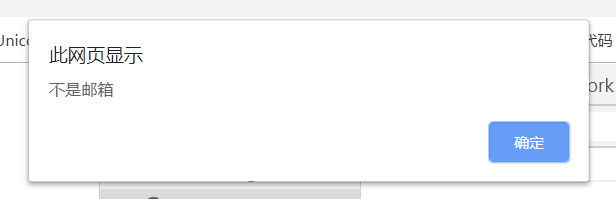
<input type="email" name="email" id="email" value="cyy">
if(email.checkValidity()){
alert("是郵箱");
}else{
alert("不是郵箱");
}

<input type="text" name="username" id="username" placeholder="請輸入" pattern="/\d{4}^$/" maxlength="5" required>
if(username.checkValidity()){
alert("符合");
}else{
alert("不符合");
}

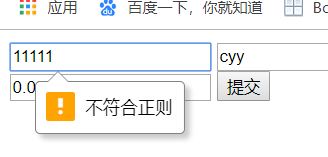
setCustomValidity()
<input type="text" name="username" id="username" placeholder="請輸入" pattern="/\d{4}^$/" maxlength="5" required oninput="checkit(this)">
function checkit(obj){
var validity=obj.validity;
console.log(validity);
if(validity.patternMismatch===true){
obj.setCustomValidity("不符合正則");
}else{
obj.setCustomValidity("");
}
}