Node.js 非同步編程的直接體現就是回調。 回調函數在完成任務後就會被調用,Node 使用了大量的回調函數,Node 所有 API 都支持回調函數。 例如,我們可以一邊讀取文件,一邊執行其他命令,在文件讀取完成後,我們將文件內容作為回調函數的參數返回。 這樣在執行代碼時就沒有阻塞或等待文件 I/O ...
Node.js 非同步編程的直接體現就是回調。
回調函數在完成任務後就會被調用,Node 使用了大量的回調函數,Node 所有 API 都支持回調函數。
例如,我們可以一邊讀取文件,一邊執行其他命令,在文件讀取完成後,我們將文件內容作為回調函數的參數返回。
這樣在執行代碼時就沒有阻塞或等待文件 I/O 操作。這就大大提高了 Node.js 的性能,可以處理大量的併發請求。
回調函數一般作為函數的最後一個參數出現:
function foo1(name, age, callback) { }
function foo2(value, callback1, callback2) { }
阻塞代碼實例:
創建input.txt
這是cyy,正在學習node.js
創建main.js
var fs=require("fs"); var data=fs.readFileSync("input.txt"); console.log(data.toString()); console.log("文件讀取完畢~");
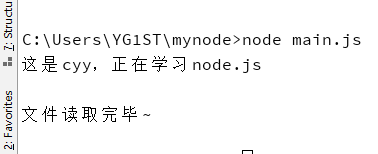
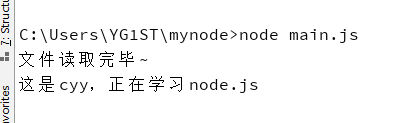
node main.js

fs模塊用於對系統文件及目錄進行讀寫操作。
使用require('fs')載入fs模塊,模塊中所有方法都有同步和非同步兩種形式。
這裡演示的是同步效果
非阻塞代碼
修改main.js
var fs=require("fs"); fs.readFile("input.txt",function(err,data){ if(err){ return console.error(err); }else{ console.log(data.toString()); } }); console.log("文件讀取完畢~");

以上展示了阻塞與非阻塞調用的不同。
第一個實例在文件讀取完後才執行程式。
第二個實例我們不需要等待文件讀取完,這樣就可以在讀取文件時同時執行接下來的代碼,大大提高了程式的性能。
因此,阻塞是按順序執行的,而非阻塞是不需要按順序的,所以如果需要處理回調函數的參數,就需要寫在回調函數內。


