這次介紹的控制項相對比較簡單,滑鼠懸停時顯示彈出內容,效果如下: 為了增加靈活性,用slot實現,調用時的代碼: <MouseOverPop class="toolbox-element"> <template #heading> <div class="element-title"> 服務 </di ...
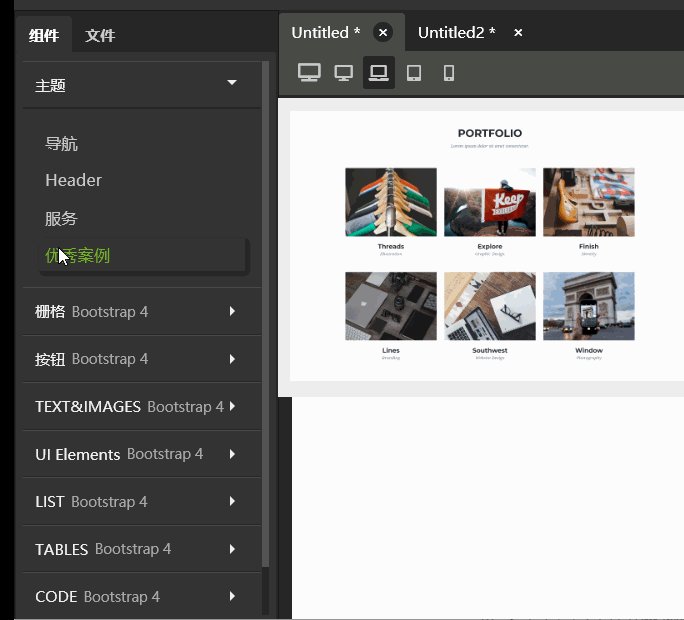
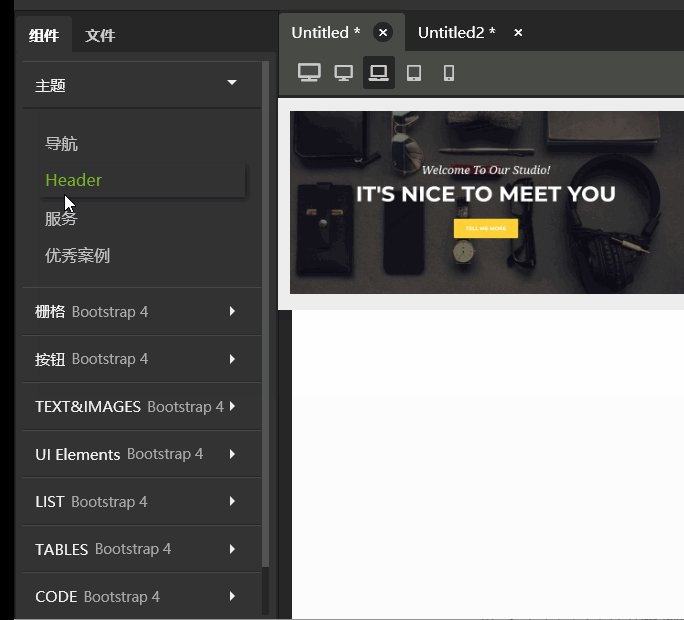
這次介紹的控制項相對比較簡單,滑鼠懸停時顯示彈出內容,效果如下:

為了增加靈活性,用slot實現,調用時的代碼:
<MouseOverPop class="toolbox-element"> <template #heading> <div class="element-title"> 服務 </div> </template> <template #body> <div class="pop-content"> <img style="width: 100%;" src="images/services.jpg" /> </div> </template> </MouseOverPop>
控制項代碼:
<template> <div class="mouse-over-pop" @mouseenter="mouseEnter" @mouseout="mouseOut"> <slot name="heading"></slot> <div v-show="isActive" class="pop-body"> <slot name="body"></slot> </div> </div> </template> <script> export default { name: 'MouseOverPop', data() { return { isActive: false }; }, methods: { mouseEnter() { this.isActive = true }, mouseOut() { this.isActive = false }, }, } </script>
css代碼:
.toolbox-element .element-title{ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; cursor: default; color: #c2c2c2; font-size: 13px; padding:5px 5px; margin:3px; display: flex; flex-flow: row; justify-content: space-between; align-items: center; } .toolbox-element .element-title:hover{ color: #75b325; box-shadow: 2px 2px 5px 0px rgba(0, 0, 0, 0.4); } .toolbox-element{ } .toolbox-element .pop-content{ position: absolute; top:70px; left:100%; width: 320px; padding:10px; background: #eee; }
最新代碼,請到Github下載:https://github.com/vularsoft/studio-ui
自行定位相應歷史版本即可



