1.下載node.js http://nodejs.cn/download/ 推薦下載 .mis安裝包,下一步下一步... 安裝完後,通過cmd控制台輸入node -v 彈出版本號即成功 2.通過node.js中內置的npm(包/依賴)插件來下載其他開發所需的環境 註意:如設置了代理限制,可通過cm ...
1.下載node.js
推薦下載 .mis安裝包,下一步下一步...

安裝完後,通過cmd控制台輸入node -v 彈出版本號即成功

2.通過node.js中內置的npm(包/依賴)插件來下載其他開發所需的環境
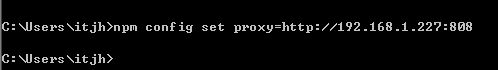
註意:如設置了代理限制,可通過cmd控制台輸入npm config set proxy=http://代理伺服器地址:8080 設置代理(網路有代理限制時下載不到依賴包時,按需設置)
npm config delete proxy 為取消代理模式

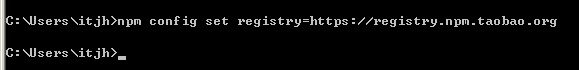
npm預設尋找國外伺服器下載依賴包,可以通過cmd控制台輸入npm config set registry=https://registry.npm.taobao.org 設置過內淘寶鏡像,下載依賴包時速度會更快

用npm下載webpack
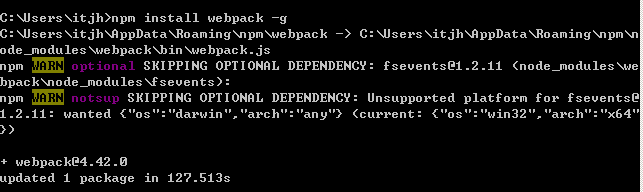
通過cmd控制台輸入npm install webpack -g 就會進行下載並安裝到本機,此時不要關閉cmd視窗
 下載安裝中
下載安裝中
 安裝成功,之前安裝過所以提示略有不同
安裝成功,之前安裝過所以提示略有不同
用npm下載vue-cli
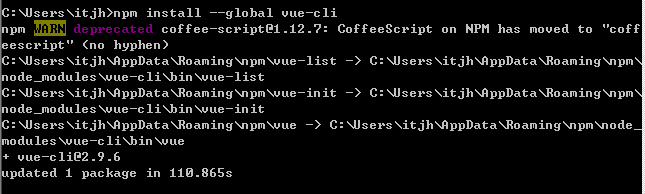
通過cmd控制台輸入npm install --global vue-cli 就會進行下載並安裝到本機,此時不要關閉cmd視窗
 下載安裝中
下載安裝中
 安裝成功,之前安裝過所以提示略有不同
安裝成功,之前安裝過所以提示略有不同
3.使用vue-cli創建vue前端項目
win7下,可以進入到項目的目標文件夾,然後在地址欄輸入cmd回車,彈出cmd控制台,xp要在cmd控制臺中cd過去文件夾中
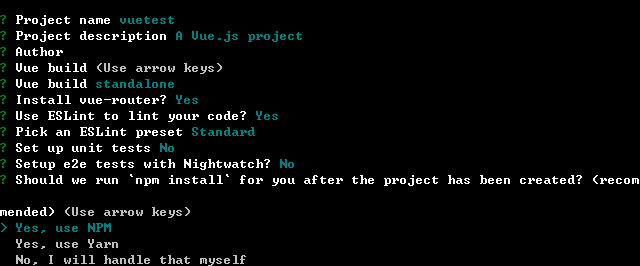
在彈出cmd控制臺中輸入vue init webpack vuetest 其中vuetest是各位項目的名稱
此時會詢問需要安裝那些功能,我除了下麵兩個test功能是NO外,其他保持回車預設配置

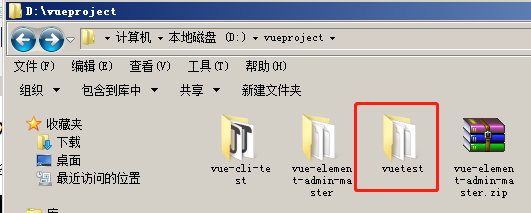
可以看到已經多了一個文件夾,裡面裝了預設的vue項目

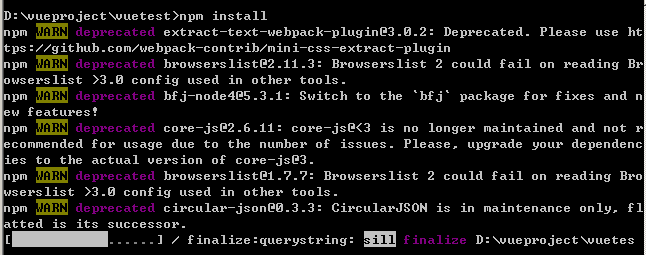
點擊進入新建的文件夾,再在地址欄輸入cmd打開控制台,輸入npm install下載安裝項目所需依賴(當下載別人的項目下來時也需要進項目文件夾內執行npm install 因為打包發佈環境與開發環境包大小和數量有所不同)
 下載安裝中
下載安裝中
 安裝成功,之前安裝過所以提示略有不同
安裝成功,之前安裝過所以提示略有不同
3.啟動項目
在項目處執行npm run dev,前提是已經通過npm install安裝過包依賴的項目,否則可能啟動不成功
 運行中
運行中
 運行完畢
運行完畢
打開瀏覽器,輸入剛剛cmd返回的url地址http://localhost:8080
顯示出此界面,則成功運行項目