獲取當前地圖的行政區 getCity() <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://web ...
獲取當前地圖的行政區 getCity()
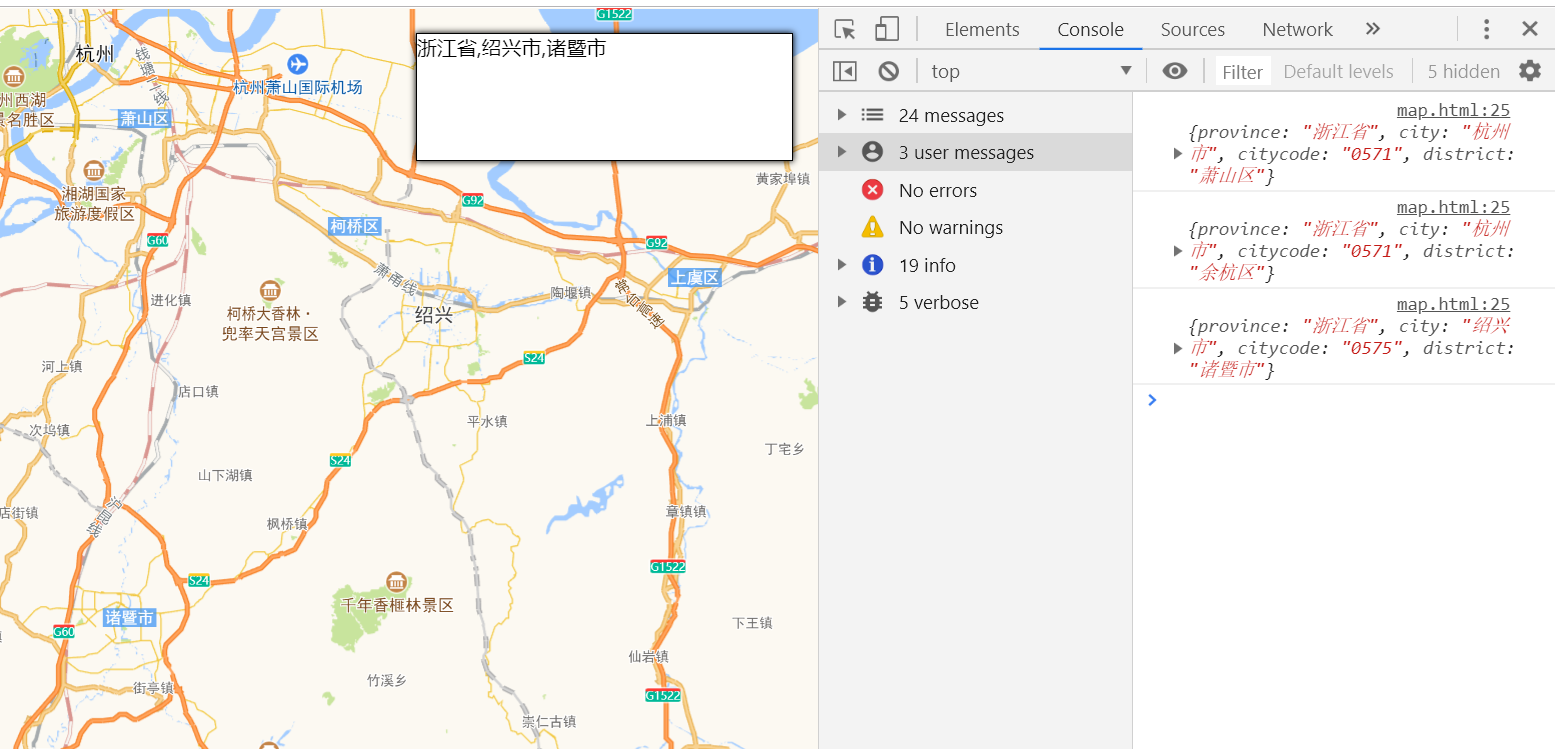
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> </div> <script> var map=new AMap.Map("container"); map.on("moveend",function(){ //獲取行政區 map.getCity(function(info){ console.log(info); setZoomNode.innerHTML=info.province+","+info.city+","+info.district; }) }) </script> </body> </html>

註意:預設只能獲取中國的行政區
設置行政區 setCity()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <input type="text" id="city"> <button id="btn">設置行政區</button> </div> <script> var map=new AMap.Map("container"); map.on("moveend",function(){ //獲取行政區 map.getCity(function(info){ console.log(info); setZoomNode.innerHTML=info.province+","+info.city+","+info.district; }) }) //設置行政區 map.setCity("寧波"); //通過事件設置行政區 btn.onclick=function(){ map.setCity(city.value); } </script> </body> </html>

獲取地圖的範圍 getBounds()
c對象
northeast 右上
southwest 左下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <span id="ne"></span><br> <span id="sw"></span><br> </div> <script> var map=new AMap.Map("container"); map.on("moveend",function(){ //獲取範圍 console.log(map.getBounds()); ne.innerHTML=map.getBounds().northeast.toString(); sw.innerHTML=map.getBounds().southwest.toString(); }) </script> </body> </html>

設置地圖的顯示範圍 setBounds()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <span id="ne"></span><br> <span id="sw"></span><br> </div> <script> var map=new AMap.Map("container"); //先左下角,再右上角 var myBounds=new Amap.Bounds([122.240801,29.401671],[123.539934,30.261788]); map.setBounds(myBounds); //設置的範圍並不一定完全貼合獲取到的範圍,只能是儘可能匹配 console.log(map.getBounds().northeast.toString()); console.log(map.getBounds().southwest.toString()); </script> </body> </html>
限制顯示範圍 setLimitBounds()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <span id="ne"></span><br> <span id="sw"></span><br> </div> <script> var map=new AMap.Map("container"); //限制顯示範圍 var bounds=map.getBounds(); map.setLimitBounds(bounds); </script> </body> </html>
限制在當前範圍內不可查看其它範圍的
解除範圍限制 clearLimitBounds()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <span id="ne"></span><br> <span id="sw"></span><br> </div> <script> var map=new AMap.Map("container"); //限制顯示範圍 var bounds=map.getBounds(); map.setLimitBounds(bounds); //解除範圍限制 map.clearLimitBounds(); </script> </body> </html>
控制單個坐標值的限制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style>



