圖解Java設計模式之UML類圖 3.1 UML基本介紹 UML圖 UML類圖 3.1 UML基本介紹 1)UML – Unified modeling language UML(統一建模語言),是一種用於軟體系統分析和設計的語言工具,它用於幫助軟體開發人員進行思考和記錄思路的結果2)UML本身是一 ...
圖解Java設計模式之UML類圖
3.1 UML基本介紹
1)UML – Unified modeling language UML(統一建模語言),是一種用於軟體系統分析和設計的語言工具,它用於幫助軟體開發人員進行思考和記錄思路的結果
2)UML本身是一套符號的規定,就像數學符號和化學符號一樣,這些符號用於描述軟體模型中的各個元素和它們之間的關係,比如類、介面、實現、泛化、依賴、組合、聚合等。如右圖 :

UML圖
UML圖分類 :
1)用例圖(use case)
2)靜態結構圖:類圖、對象圖、包圖、組件圖、部署圖
3)動態行為圖 :交互圖(時序圖與協作圖)、狀態圖、活動圖
說明:
1)類圖是描述類與類之間的關係的,是UML圖中最核心的
UML類圖
1)用於描述系統中的類(對象)本身的組成和類(對象)之間的各種靜態關係。
2)類之間的關係 :依賴、泛化(繼承)、實現、關聯、聚合與組合
3)類圖簡單舉例
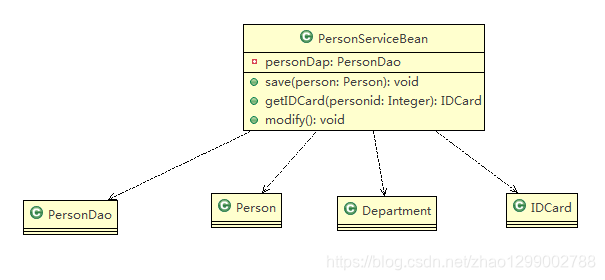
- 類圖 - 依賴關係(Dependence)
只要是在類中用到了對方,那麼它們之間就存在依賴關係。如果沒有對方,連編譯都通過不了。
package com.example.demo.uml.dependence;
public class PersonServiceBean {
private PersonDao personDap;
public void save(Person person) {
}
public IDCard getIDCard(Integer personid) {
return null;
}
public void modify() {
Department department = new Department();
}
}
class Department {
}
class IDCard {
}
class Person {
}
class PersonDao {
}

小結
1)類中用到了對方
2)如果是類的成員屬性
3)如果是方法的返回類型
4)是方法接收的參數類型
5)方法中使用到
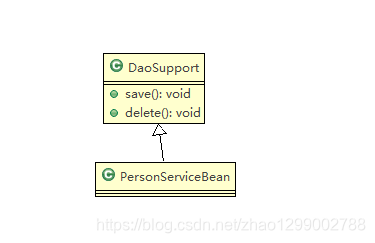
- 類圖 - 泛化關係(generalization)
泛化關係實際上就是繼承關係,它是依賴關係的特例
package com.example.demo.uml.generalization;
public abstract class DaoSupport {
public void save(Object entity) {
}
public void delete(Object id) {
}
}
package com.example.demo.uml.generalization;
public class PersonServiceBean extends DaoSupport{
}

小結 :
1)泛化關係實際上就是繼承關係
2)如果A類繼承了B類,我們就說A和B存在泛化關係
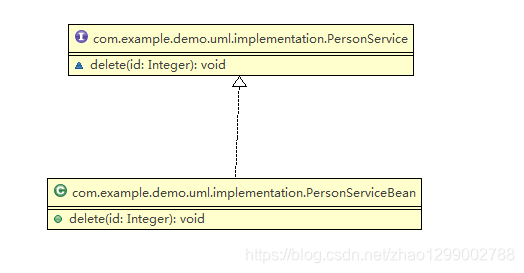
- 類圖 - 實現關係(Implementation)
實現關係實際上就是A類實現B類,它是依賴關係的特例
package com.example.demo.uml.implementation;
public interface PersonService {
void delete(Integer id);
}
package com.example.demo.uml.implementation;
public class PersonServiceBean implements PersonService {
@Override
public void delete(Integer id) {
}
}

- 類圖 - 關聯關係(Association)
關聯關係實際上就是類與類之間的聯繫,它是依賴關係的特例
關聯具有導航性 : 即雙向關係或單向關係
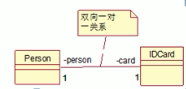
關係具有多重性 : 如 “1”(表示有且僅有一個),“0…”(表示0個或者多個),“0,1”(表示0個或者一個),“n…m”(表示n到m個都可以),“m…”(表示至少m個)。
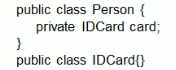
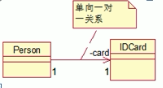
單向一對一關係

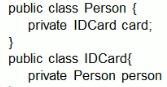
雙向一對一關係

- 類圖 - 聚合關係(Aggregation)
聚合關係(Aggregation)表示的是整體和部分的關係,整體與部分可以分開。聚合關係是關聯關係的特例,所以他具有關聯的導航性與多重性。
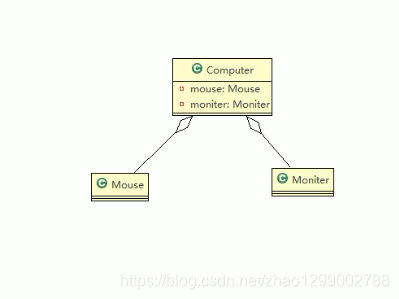
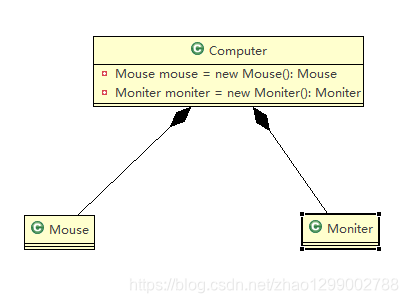
如 : 一臺電腦由鍵盤(keyboard)、顯示器(monitor)、滑鼠等組成;組成電腦的各個配件是可以從電腦上分離出來的,使用帶空心菱形的實線來表示 :
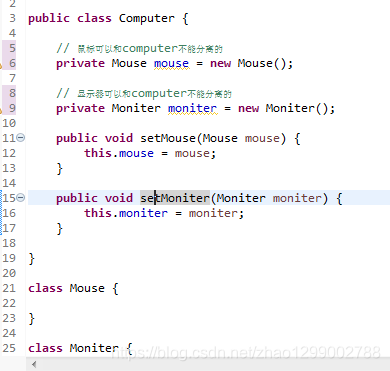
package com.example.demo.uml.aggregation;
public class Computer {
// 滑鼠可以和computer分離的
private Mouse mouse;
// 顯示器可以和computer分離的
private Moniter moniter;
public void setMouse(Mouse mouse) {
this.mouse = mouse;
}
public void setMoniter(Moniter moniter) {
this.moniter = moniter;
}
}
class Mouse {
}
class Moniter {
}

如果我們的Mouse、Monitor和Computer是不可分離的,則升級為組合關係
- 類圖 - 組合關係(Composition)
組合關係:也是整體與部分的關係,但是整體與部分不可以分開。

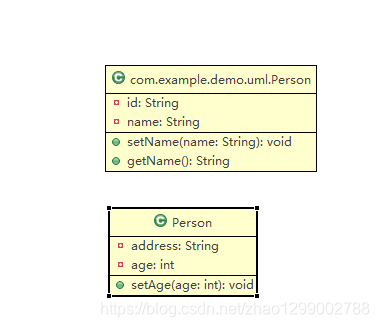
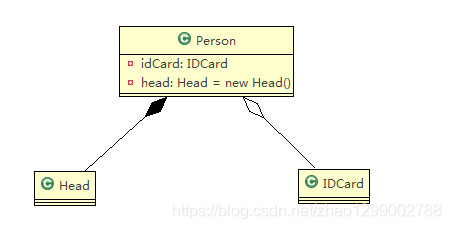
再看一個案例 :在程式中我們定義實體 :Person與IDCard、Head,那麼Head和Person就是組合,IDCard和Person就是聚合。
package com.example.demo.uml.composition;
public class Person {
private IDCard card;
private Head head = new Head();
}
class IDCard {
}
class Head {
}

但是如果在程式中Person實體中定義了對IDCard進行級聯刪除,即刪除Person時連同IDCard一起刪除,那麼IDCard和Person就是組合了。



