我之前是有安裝過npm的 使用淘寶 NPM 鏡像 $ npm install -g cnpm --registry=https://registry.npm.taobao.org 查看nmp版本 $ npm -v 使用 NPM 安裝vue $ cnpm install vue 在命令行中快速搭建大型 ...
我之前是有安裝過npm的
使用淘寶 NPM 鏡像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
查看nmp版本
$ npm -v
使用 NPM 安裝vue
$ cnpm install vue
在命令行中快速搭建大型單頁應用
# 全局安裝 vue-cli $ cnpm install --global vue-cli # 創建一個基於 webpack 模板的新項目 $ vue init webpack my-project # 這裡需要進行一些配置,預設回車即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <[email protected]> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
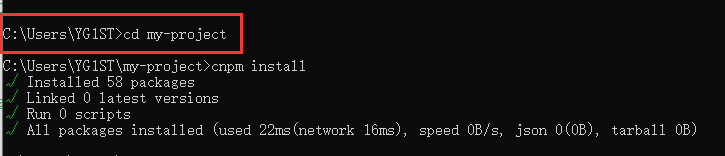
進入項目,安裝並運行
$ cd my-project $ cnpm install $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
成功之後在瀏覽器訪問: http://localhost:8080/

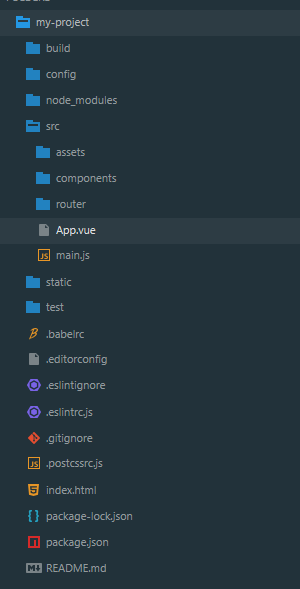
接下來根據命令行提示的項目路徑,打開項目

目錄結構一覽

千萬註意這一句是用來開啟項目的~
我安裝完了第二次載入頁面沒有開啟,瀏覽器一直顯示拒絕訪問,被自己蠢哭
$ cnpm run dev



