為什麼要用flex 基於css3簡單方便,更優雅的實現,瀏覽器相容性好,傳統的css實現一個div居中佈局要寫一堆代碼,而現在幾行代碼就搞定了,沒有理由不用flex。 相容性: Base Browsers: IE8.0+, Firefox40.0+, Chrome40.0+, iOS8.0+, An ...
為什麼要用flex
基於css3簡單方便,更優雅的實現,瀏覽器相容性好,傳統的css實現一個div居中佈局要寫一堆代碼,而現在幾行代碼就搞定了,沒有理由不用flex。
相容性:
Base Browsers: IE8.0+, Firefox40.0+, Chrome40.0+, iOS8.0+, Android4.4+, Opera40.0+
flex屬性的分類
我們先來概覽一下flex的所有屬性,屬性看似多雜,其實分為兩大類:
flex container
- flex-flow (複合屬性,包含以下兩個)
- flex-direction (方向x軸,y軸)
- flex-wrap (是否換行)
- align-content (y軸對齊方式)
- justify-content (x軸對齊方式)
- align-items (flex子項在flex容器的當前行的側軸(縱軸)方向上的對齊方式。)
flex items
- flex (複合屬性,包含以下三個)
- flex-grow (擴展比率)
- flex-shrink (收縮比率)
- flex-basis (伸縮基準值)
- align-self (flex子項單獨在y軸對齊方式)
- order (排序)
看不懂這一堆屬性也沒關係,來感受一下實例
實踐
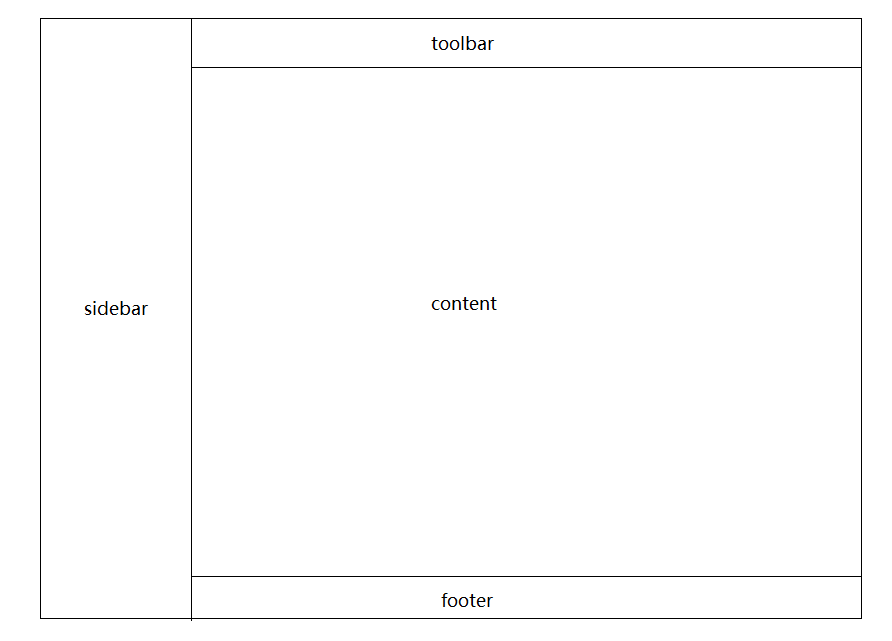
理解flex的核心就是區分好flex container和flex items,我們就做一個簡單的實例:

總結
flex佈局很靈活,可以多種搭配,理解了flex container和flex items也就理解了flex彈性盒模型佈局



