本文介紹瞭如何在微信小程式開發中使用 npm 中包的功能,大大提高微信小程式的開發效率,同時也是微信小程式系列教程的視頻版更新。 微信小程式在發佈之初沒有對 npm 的支持功能,這也是目前很多前端開發人員在熟悉了 npm 生態環境後,對微信小程式詬病的地方。 微信小程式在 2.2.1 版本後增加了對 ...
本文介紹瞭如何在微信小程式開發中使用 npm 中包的功能,大大提高微信小程式的開發效率,同時也是微信小程式系列教程的視頻版更新。
微信小程式在發佈之初沒有對 npm 的支持功能,這也是目前很多前端開發人員在熟悉了 npm 生態環境後,對微信小程式詬病的地方。
微信小程式在 2.2.1 版本後增加了對 npm 包載入的支持,使得小程式支持使用 npm 安裝第三方包。
微信小程式的功能更新最近更新的也非常給力,如之前給大家介紹的微信小程式開發平臺新功能「雲開發」快速上手體驗。
1. 在小程式中載入 npm 包
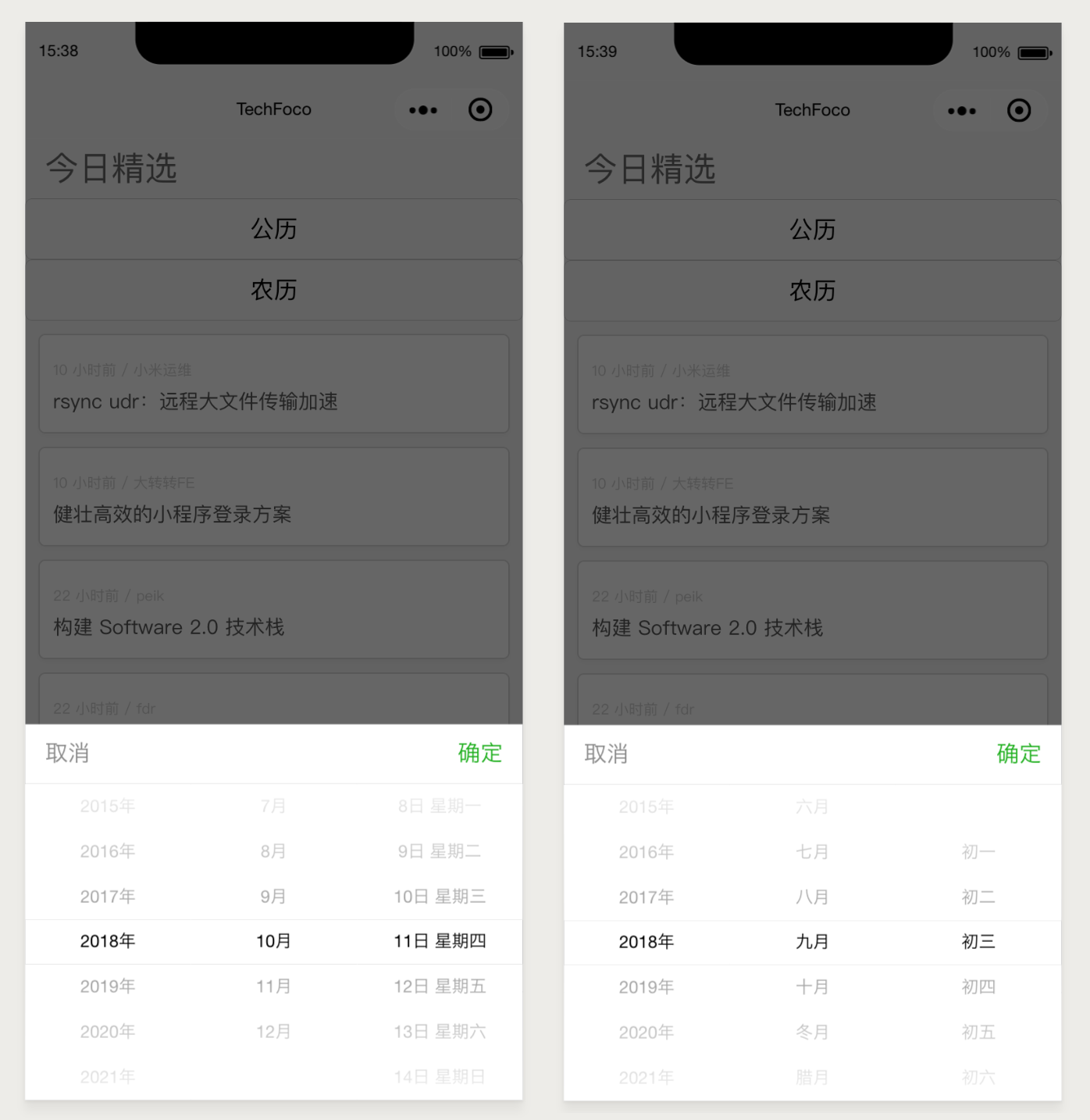
微信小程式關於 npm 包的載入使用官方文檔在這裡,此實戰部分我們通過載入一個 npm 的第三方庫miniprogram-datepicker,此類庫用於實現西曆與農曆的日期選擇功能,而微信小程式官方的組件只能簡單地選擇一個西曆時間。

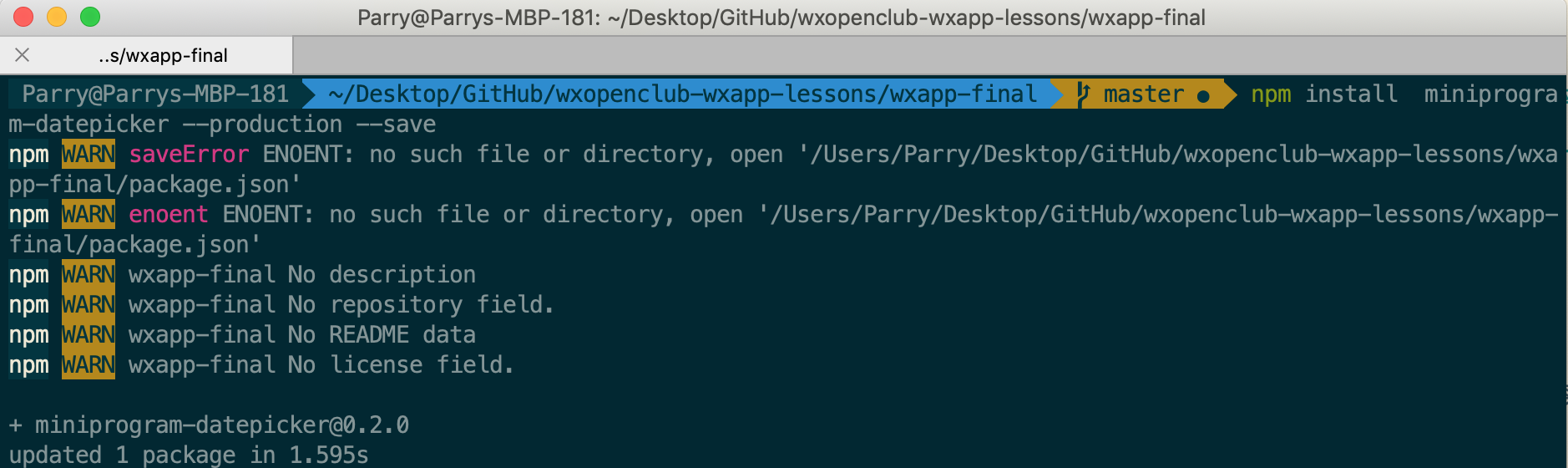
在終端中定位到微信小程式的項目文件夾,通過 npm 的安裝命令安裝。

此處請務必使用 --production 選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程式包的大小。
2. 構建 npm 包
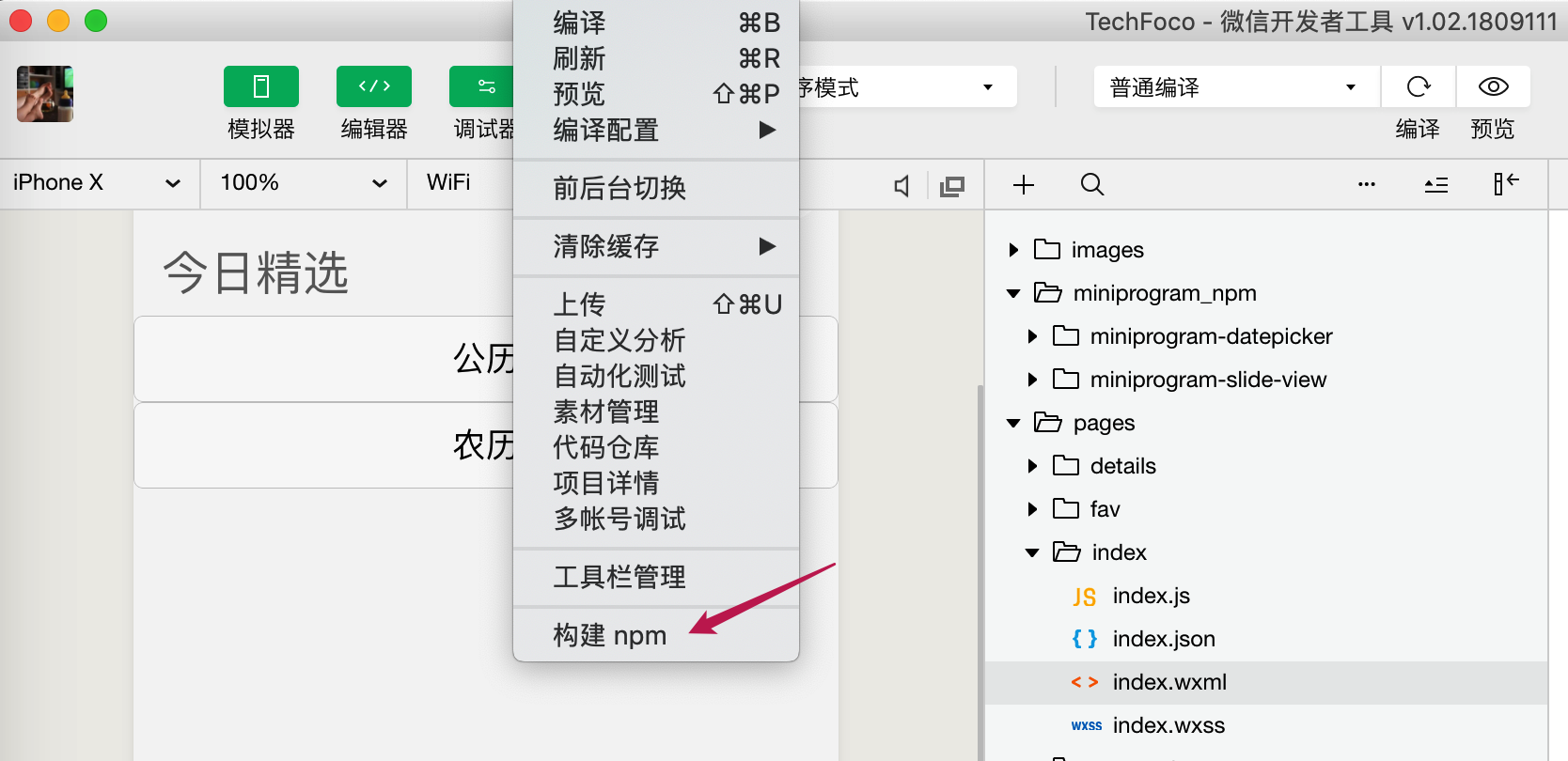
在微信小程式開發工具的「工具」菜單下點擊「構建 npm」命令,進行 npm 包的構建,此構建可以將 npm 包構建成在小程式中可載入使用的包。
為了幫助大家更好的理解發佈 npm 包中提到的各種要求,這裡簡單介紹一下原理:
首先 node_modules 目錄不會參與編譯、上傳和打包中,所以小程式想要使用 npm 包必須走一遍“構建 npm”的過程,在最外層的 node_modules 的同級目錄下會生成一個 miniprogram_npm 目錄,裡面會存放構建打包後的 npm 包,也就是小程式真正使用的 npm 包。
構建打包分為兩種:小程式 npm 包會直接拷貝構建文件生成目錄下的所有文件到 miniprogram_npm 中;其他 npm 包則會從入口 js 文件開始走一遍依賴分析和打包過程(類似 webpack)。
尋找 npm 包的過程和 npm 的實現類似,從依賴 npm 包的文件所在目錄開始逐層往外找,直到找到可用的 npm 包或是小程式根目錄為止。

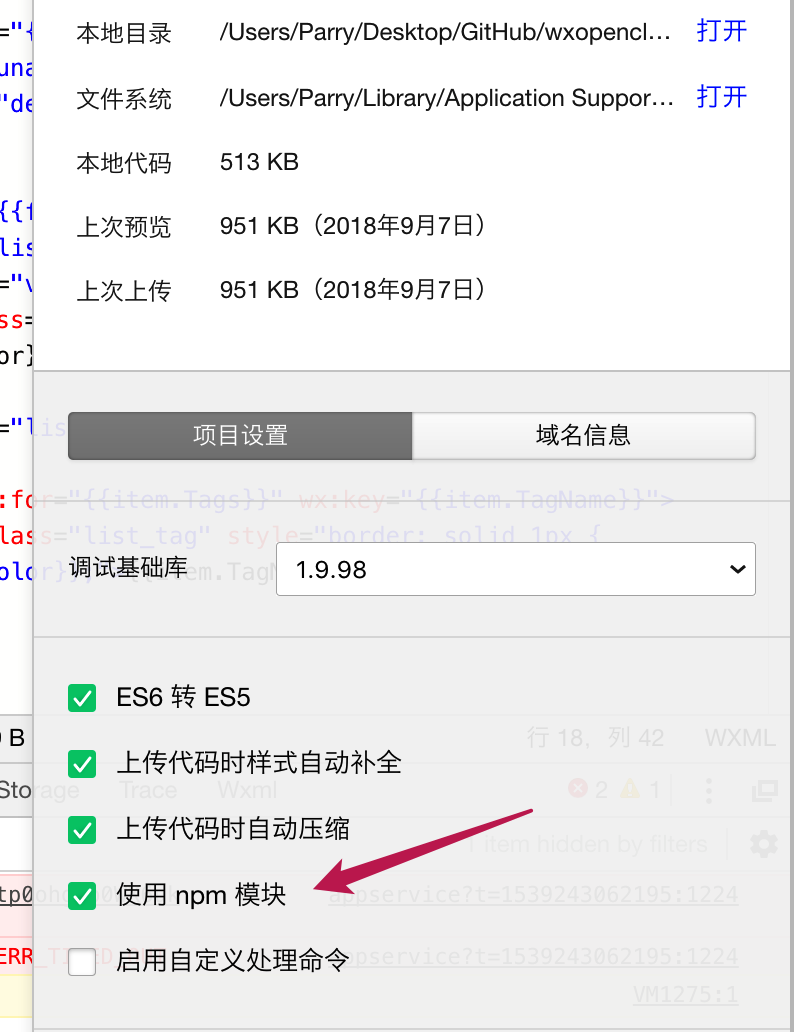
構建完成後還需要確認項目已勾選了「使用 npm 模塊」。

3. 在項目中使用第三方模塊
在我們之前實戰項目中,在首頁中測試下此 npm 模塊的載入。
<view class="doc-container">
<view class="doc-title">今日精選</view>
<datepicker value="{{solar}}" bindchange="bindSolarChange">
<button type="default">西曆</button>
</datepicker>
<datepicker value="{{lunar}}" chinese="{{true}}" bindchange="bindLunarChange">
<button type="default">農曆</button>
</datepicker>
<block wx:for="{{feeds}}" wx:key="{{item.ArticleId}}">
<view class="list" data-para="{{item}}" bindtap="tapItem">
<view class="view_preinfo">
<text class="list_preinfo">{{item.CreateDateTime}} / {{item.ArticleAuthor}}</text>
</view>
<text class="list_title">{{item.ArticleTitle}}</text>
<view>
<block wx:for="{{item.Tags}}" wx:key="{{item.TagName}}">
<text class="list_tag" style="border: solid 1px {{item.BackgroundColor}};">{{item.TagName}}</text>
</block>
</view>
</view>
</block>
</view>在頁面中佈局完 datepicker 後,保存並完成項目的編譯後,點擊按鈕即可看到組件的載入情況。

4. 項目筆記以及視頻演示

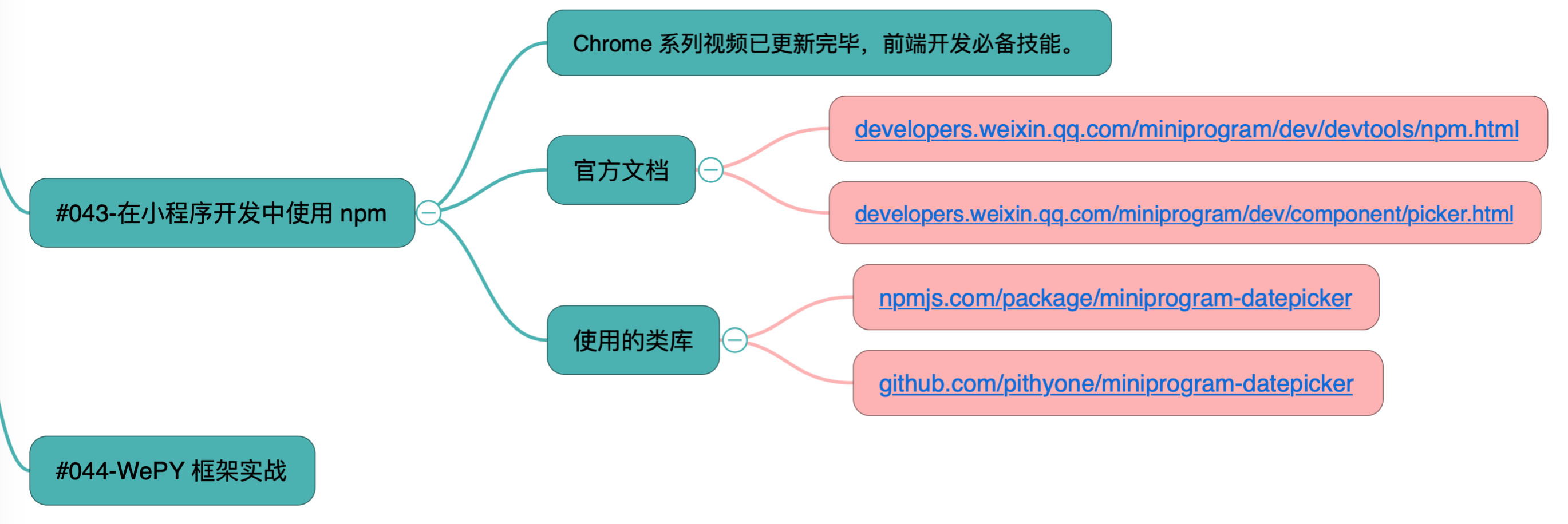
此章節的配套視頻教程在 微信小程式開發視頻教程 #043 - 在小程式開發中使用 npm。
個人技術視頻博客站點:https://devopen.club/


