本文介紹了目前前端開發最受歡迎的開發工具 VSCode 必裝的 10 個開發插件,用於大大提高軟體開發的效率。 VSCode 的基本使用可以參考我的原創視頻教程「VSCode 高效開發必裝插件」。 VSCode(Visual Studio Code)是由微軟研發的一款免費、開源的跨平臺文本(代碼)編 ...
本文介紹了目前前端開發最受歡迎的開發工具 VSCode 必裝的 10 個開發插件,用於大大提高軟體開發的效率。
VSCode 的基本使用可以參考我的原創視頻教程「VSCode 高效開發必裝插件」。

VSCode(Visual Studio Code)是由微軟研發的一款免費、開源的跨平臺文本(代碼)編輯器,算是目前前端開發幾乎完美的軟體開發工具。
官網為:https://code.visualstudio.com/
1. VSCode 的基本使用視頻教程
在我們的知識星球社區中給大家分享過我原創的 10 集視頻教程「VSCode 高效開發必裝插件」。
此課程為 VSCode 編輯器系列課程。VSCode 強大的插件庫使得其在提升開發效率方面更加的無敵,系列課程給大家分享了必裝插件的安裝、配置與使用技巧相關的知識。
視頻教程課程大綱
- 001 - 課程簡介
- 002 - 如何讓你的文件類型一目瞭然
- 003 - 如何更加高效地管理項目
- 004 - 自動格式化你的代碼
- 005 - 如何一鍵搭建各類語言的學習測試環境
- 006 - 如何和 Chrome 聯動調試
- 007 - 如何實時自動檢測你的代碼規範與代碼中的錯誤
- 008 - 如何提升 React 等前端開發的效率
- 009 - 如何集成並美化你的終端到 VSCode 中
- 010 - Visual Studio 重度使用者如何遷移到 VSCode
視頻教程地址:https://devopen.club/course/vscode。
2. 10 個必裝的編輯器插件
相當於視頻教程的補充更新,這裡再次給大家整理出 10 個必裝的 VSCode 編輯器插件。編輯器的基本使用與插件的安裝可以直接參考上面的視頻教程。
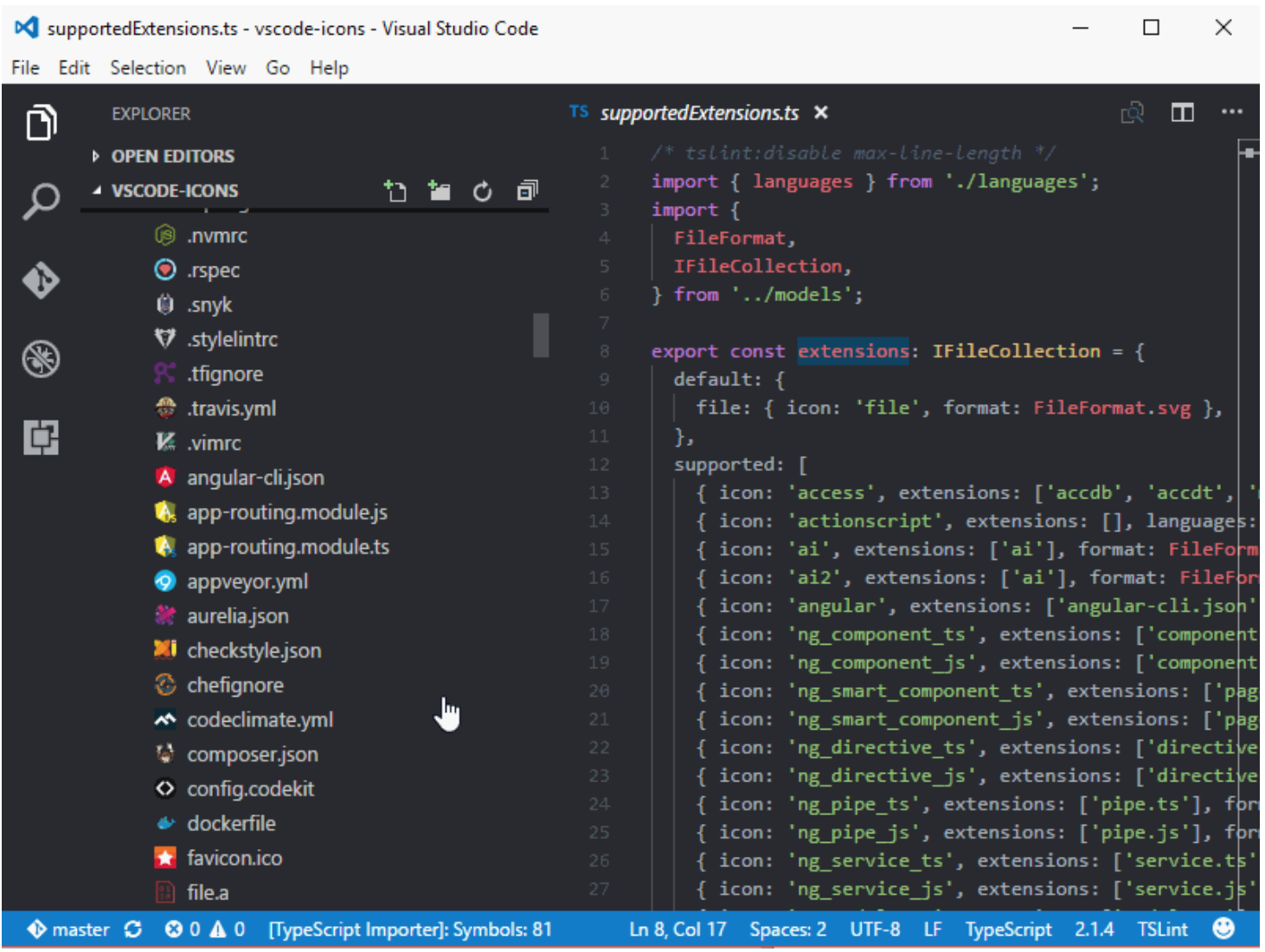
2.1 文件圖標 vscode-icons
- 插件名稱:vscode-icons
- 插件地址:https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
首先為了我們在編碼時有一個高效、易用的界面,我們需要對一些不明瞭的組件做一些美化。
vscode-icons 插件可以實現對各種文件類型的文件前的圖標進行優化顯示,這樣我們在查看長長的文件列表的時候,可以直接通過文件的圖標就可以快速知道文件的類型,而不是去看文件的尾碼。

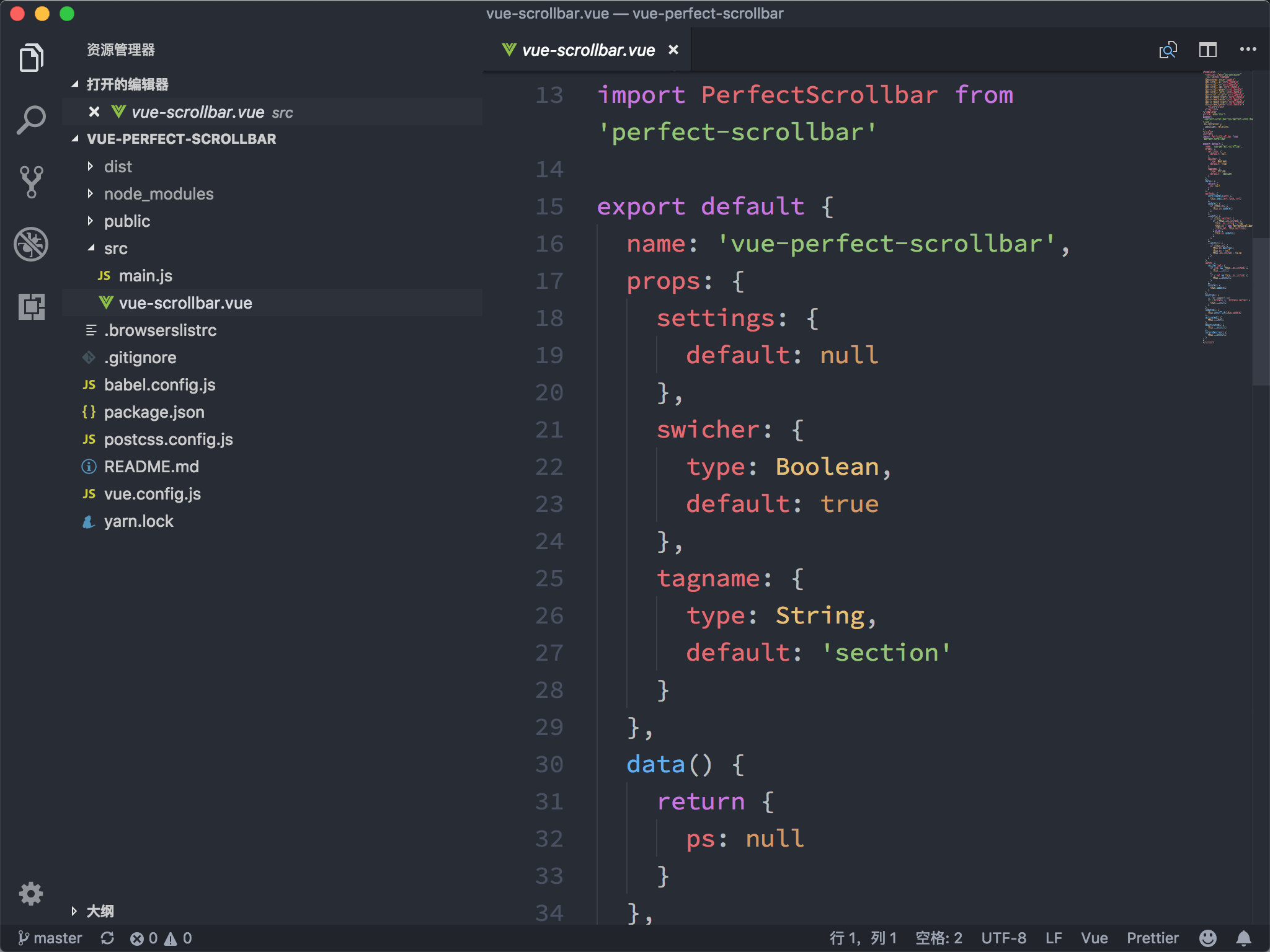
2.2 暗色主題 One Dark Pro
- 插件名稱:One Dark Pro
- 插件地址:https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
長時間的編碼,暗色調的編碼環境更不容易讓視力疲勞,而且也可以讓自己更加專註。
安裝了 One Dark Pro 插件後,可以一鍵將 VSCode 編輯器的顏色調整成暗色系,編碼起來更加舒適。

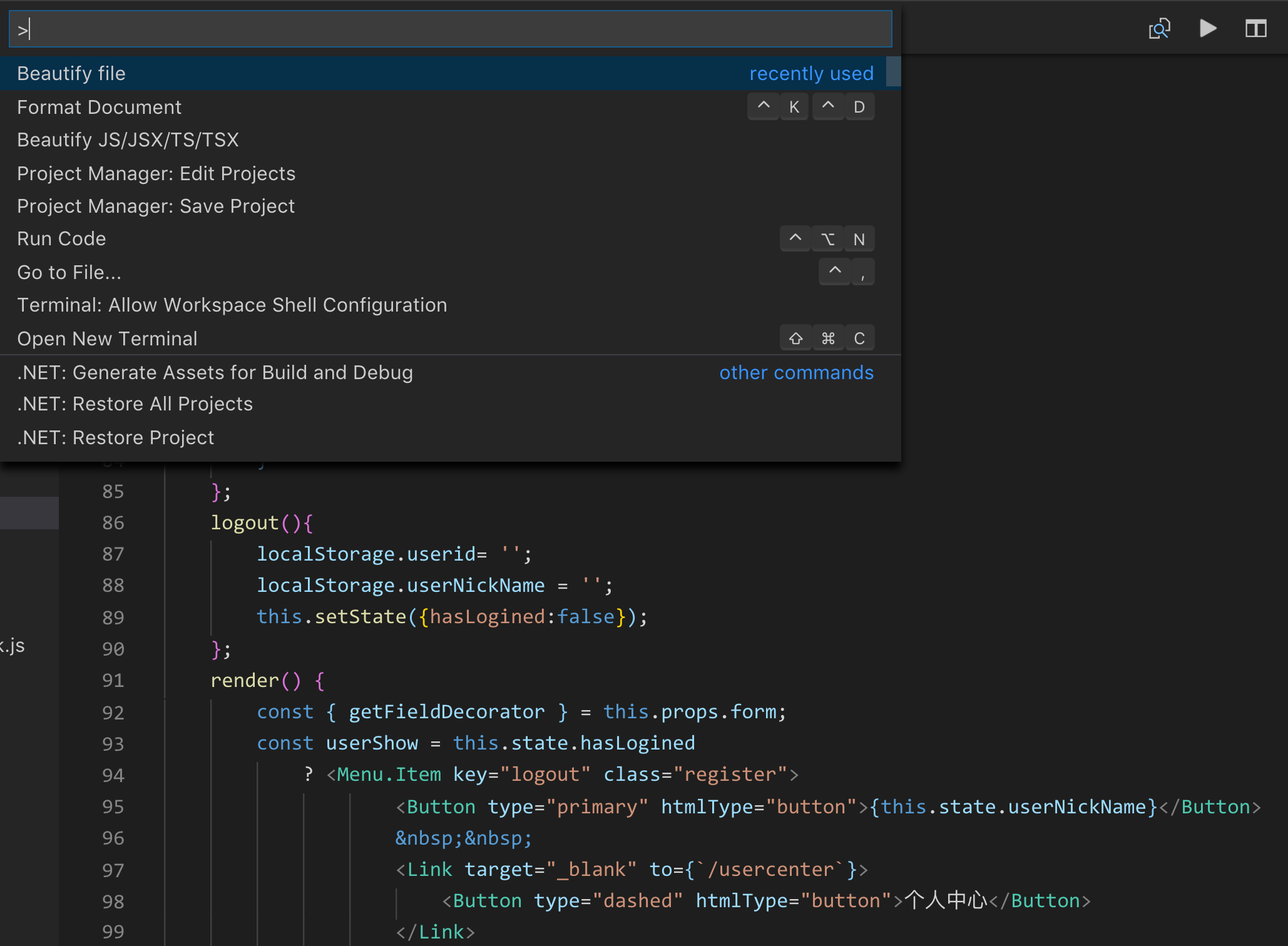
2.3 代碼美化 Beautify
- 插件名稱:Beautify
- 插件地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Beautify 插件可以快速格式化你的代碼格式,讓你在編寫代碼時雜亂的代碼結構瞬間變得非常規整,代碼強迫症必備,較好的代碼格式在後期維護以及他人閱讀時都會有很多的便利。
插件支持的語言非常多,基本堵蓋了目前所有的語言,而且你還可以自定義代碼格式化的結構。

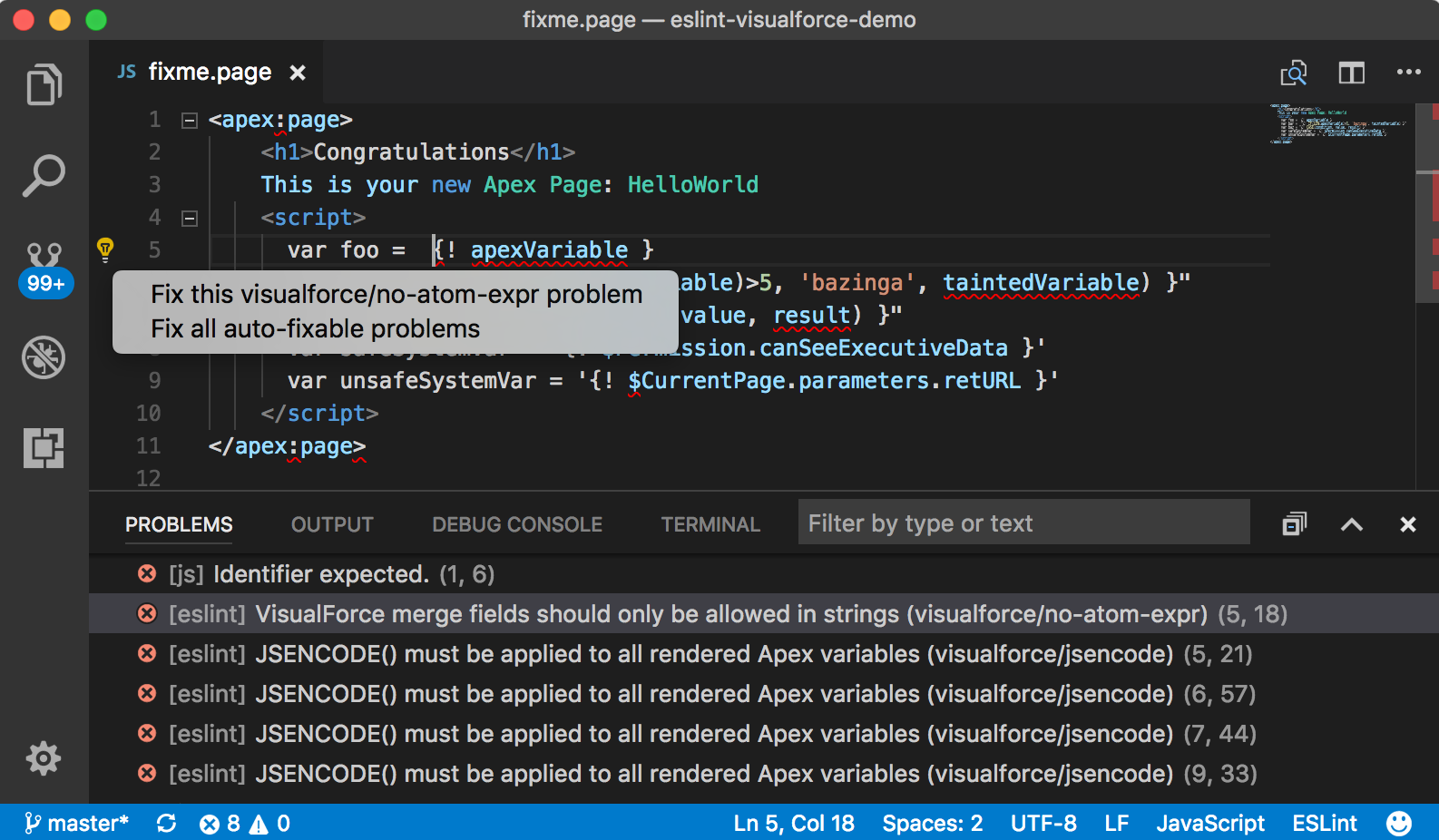
2.4 代碼檢查工具 ESLint
ESLint 是一個語法規則和代碼風格的檢查工具,可以用來保證寫出語法正確、風格統一的代碼。
而 VSCode 中的 ESLint 插件就直接將 ESLint 的功能集成好,安裝後即可使用,對於代碼格式與規範的細節還可以自定義,並且一個團隊可以共用同一個配置文件,這樣一個團隊所有人寫出的代碼就可以使用同一個代碼規範,在代碼簽入前每個人可以完成自己的代碼規範檢查。

2.5 必備調試工具 Debugger for Chrome
- 插件名稱:Debugger for Chrome
- 插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
此工具簡直就是前端開發必備,將大大地改變你的開發與調試模式。
以往的前端調試,主要是 JavaScript 調試,你需要在 Chrome 的控制臺中找到對應代碼的部分,添加上斷點,然後在 Chrome 的控制臺中單步調試併在其中查看值的變化。
而在使用了 Debugger for Chrome 後,當代碼在 Chrome 中運行後,你可以直接在 VSCode 中加上斷點,點擊運行後,Chrome 中的頁面繼續運行,執行到你在 VSCode 中添加的斷點後,你可以直接在 VSCode 中進行單步調試。
關於 Chrome 調試工具的使用,你可以參考我在我們的知識星球中分享的原創視頻教程「50 個 Chrome Developer Tools 必備技巧」,課程分享了前端開發中必備的瀏覽器調試工具 Chrome Developer Tools 使用過程中必備的 50 個使用與調試技巧,這些知識是你成為合格的前端開發人員必備技能。

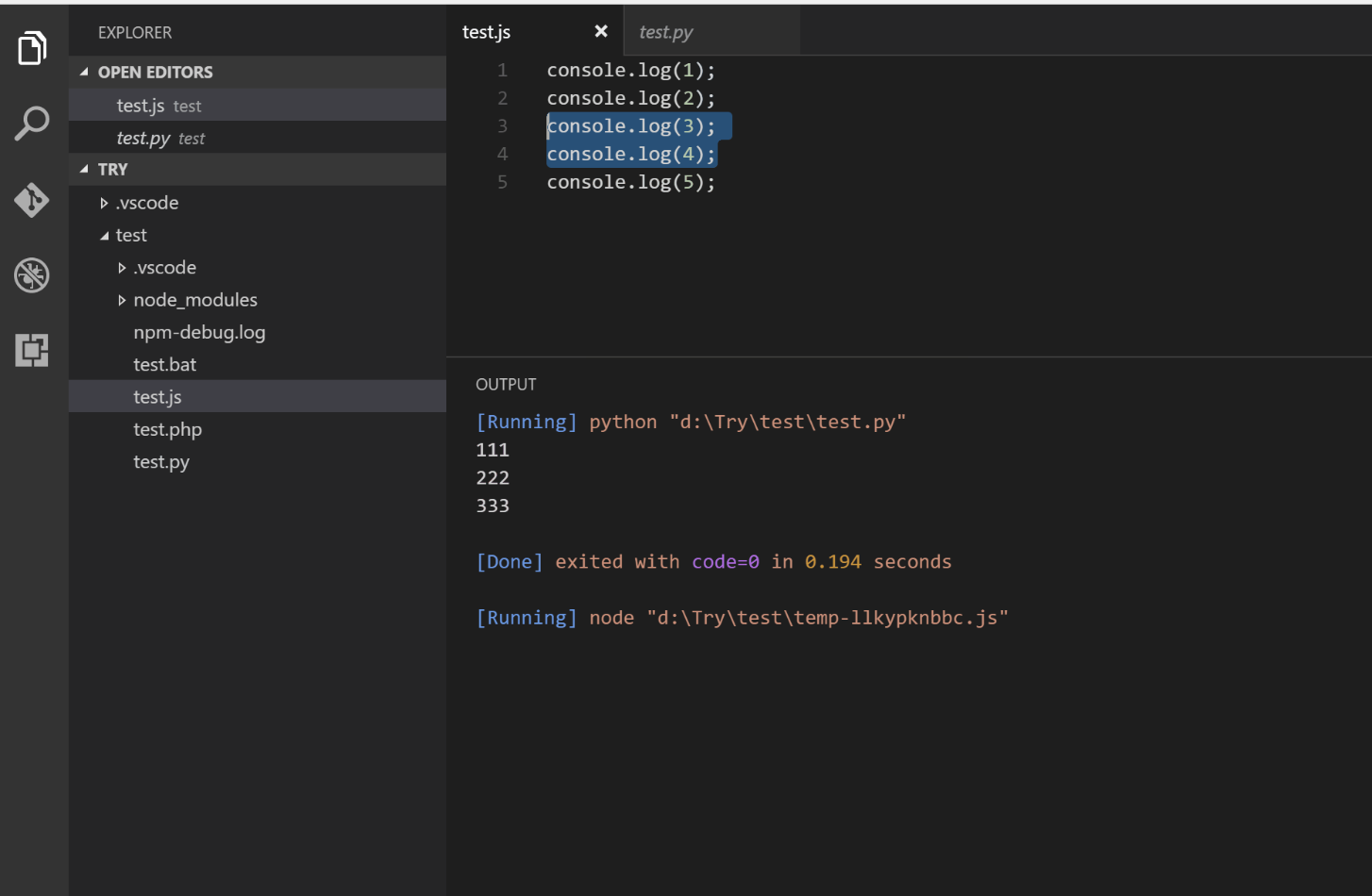
2.6 萬能語言運行環境 Code Runner
- 插件名稱:Code Runner
- 插件地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
如果你需要學習或者接觸各種各樣的開發語言,那麼 Code Runner 插件可以讓你不用搭建各種語言的開發環境,直接通過此插件就可以直接運行對應語言的代碼,非常適合學習或測試各種開發語言。
支持的語言有:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, 以及一些自定義的命令。

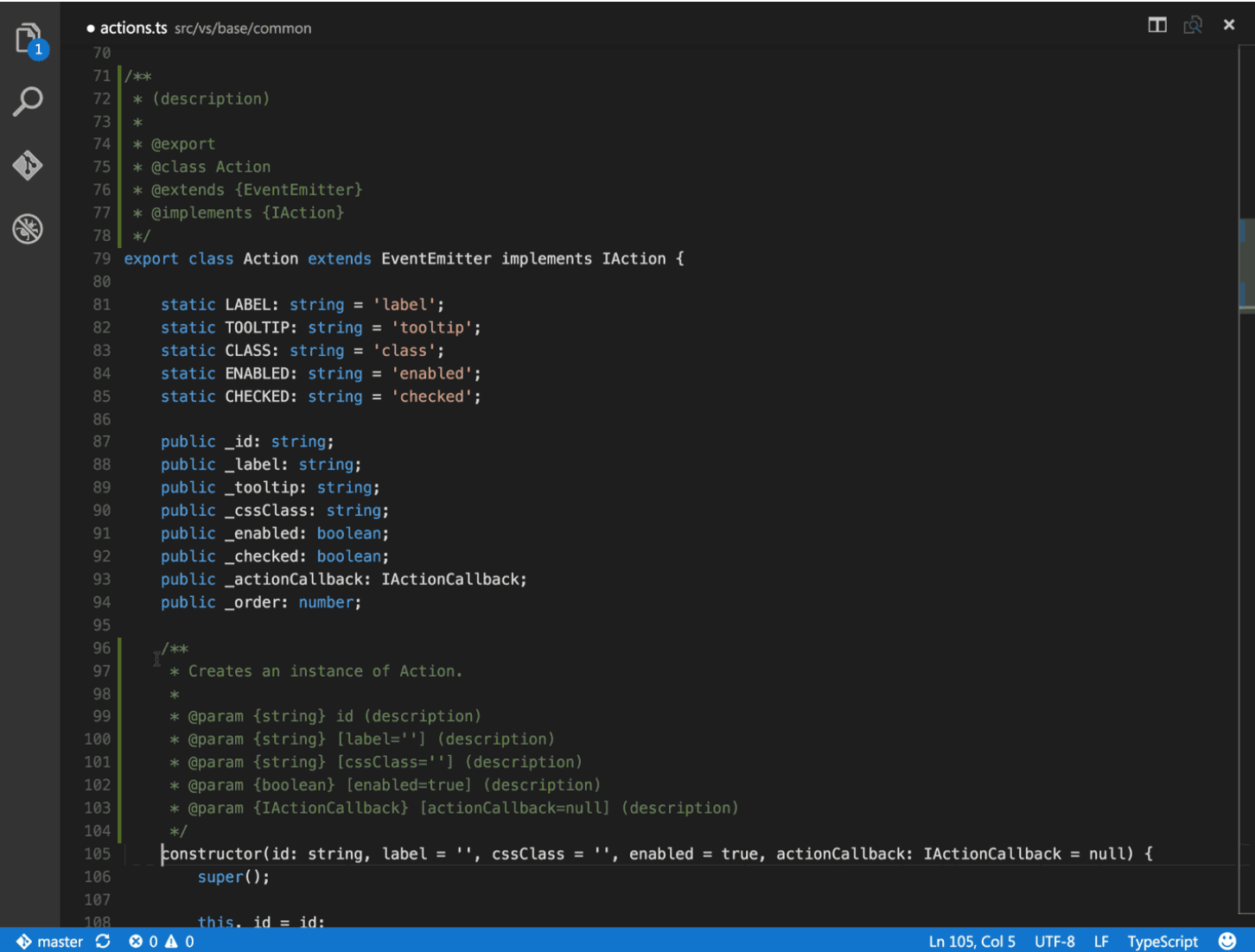
2.7 快速註釋 Document This
- 插件名稱:Document This
- 插件地址:https://marketplace.visualstudio.com/items?itemName=joelday.docthis
優秀的代碼除了優秀的性能、規範的格式,註釋也是不可或缺的,而且註釋也應該有一套標準的註釋方法,特別對於 JavaScript 這種語言。
Document This 可以快速地幫你生成註釋,如一些函數的註釋還能幫你抽取出參數的定義等,是你編寫規範代碼必備的工具。

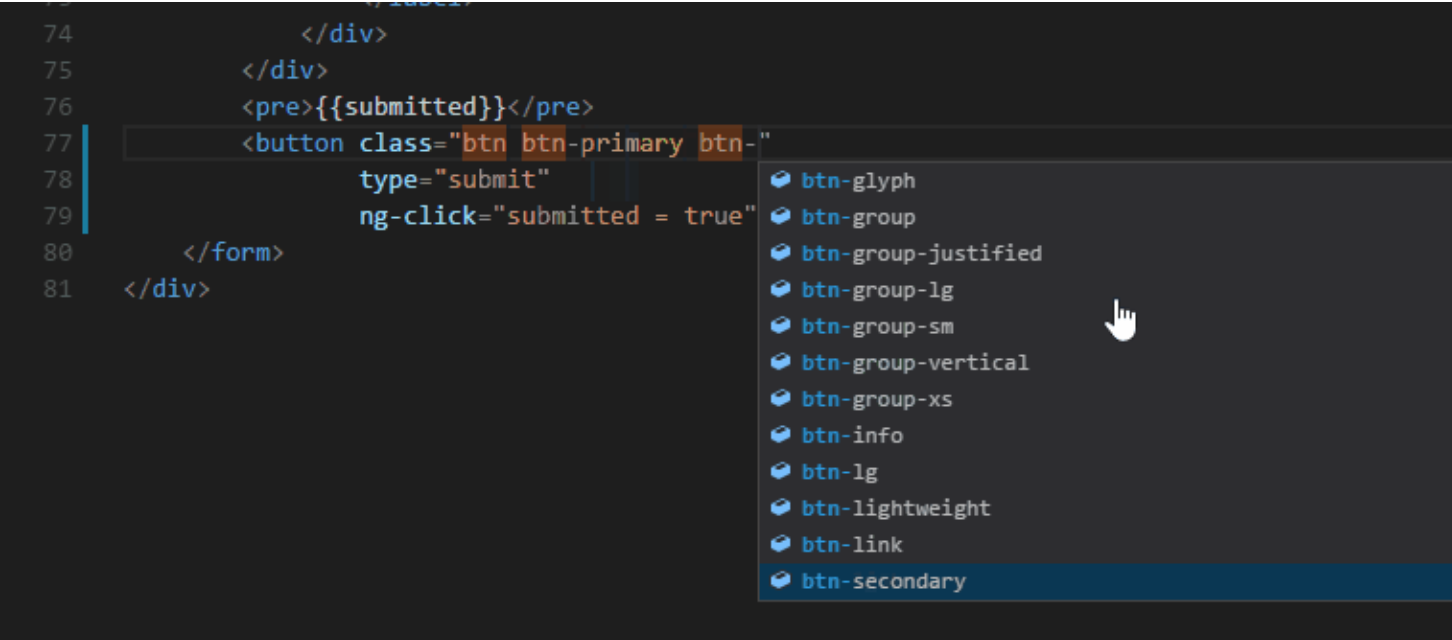
2.8 CSS 類名智能提示
- 插件名稱:IntelliSense for CSS class names in HTML
- 插件地址:https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
在 HTML 中調用定義好的樣式名時,有時需要經常在 HTML 與 CSS 文件之間切換,來回地查看你已定義好的 CSS 類名。
而有了 IntelliSense for CSS class names in HTML 插件後,你可以在 HTML 中需要調用 CSS 類名的地方,此插件會智能地給你已定義 CSS 類名的提示。

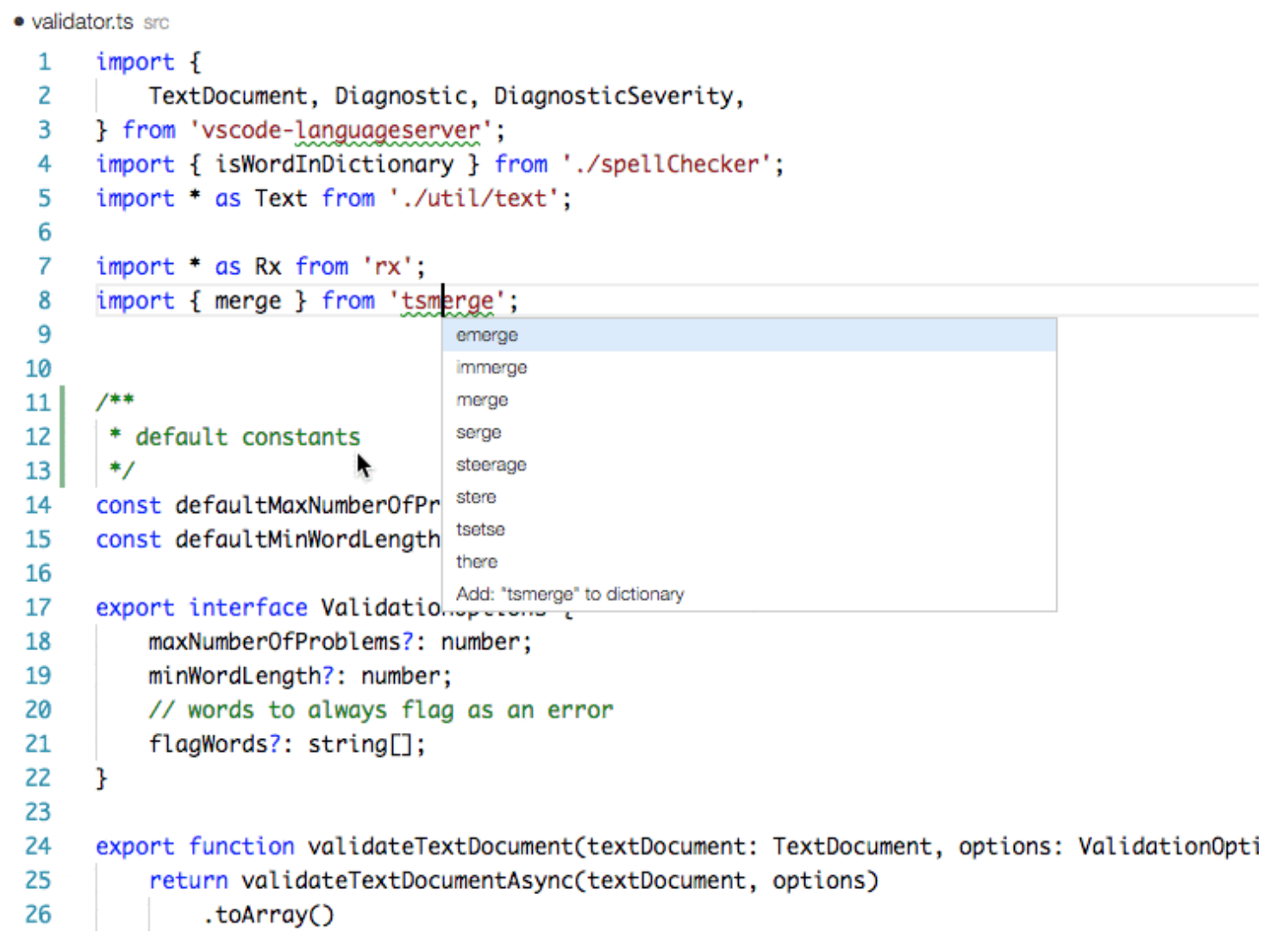
2.9 代碼拼寫檢查 Code Spell Checker
- 插件名稱:Code Spell Checker
- 插件地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
此插件安裝後就不用管就好了,在你代碼中有單詞拼寫錯誤時,你就會發現它的好處,因為我們寫代碼畢竟都是大量的英文單詞變數定義,插件還可以給出錯誤拼寫單詞的建議。

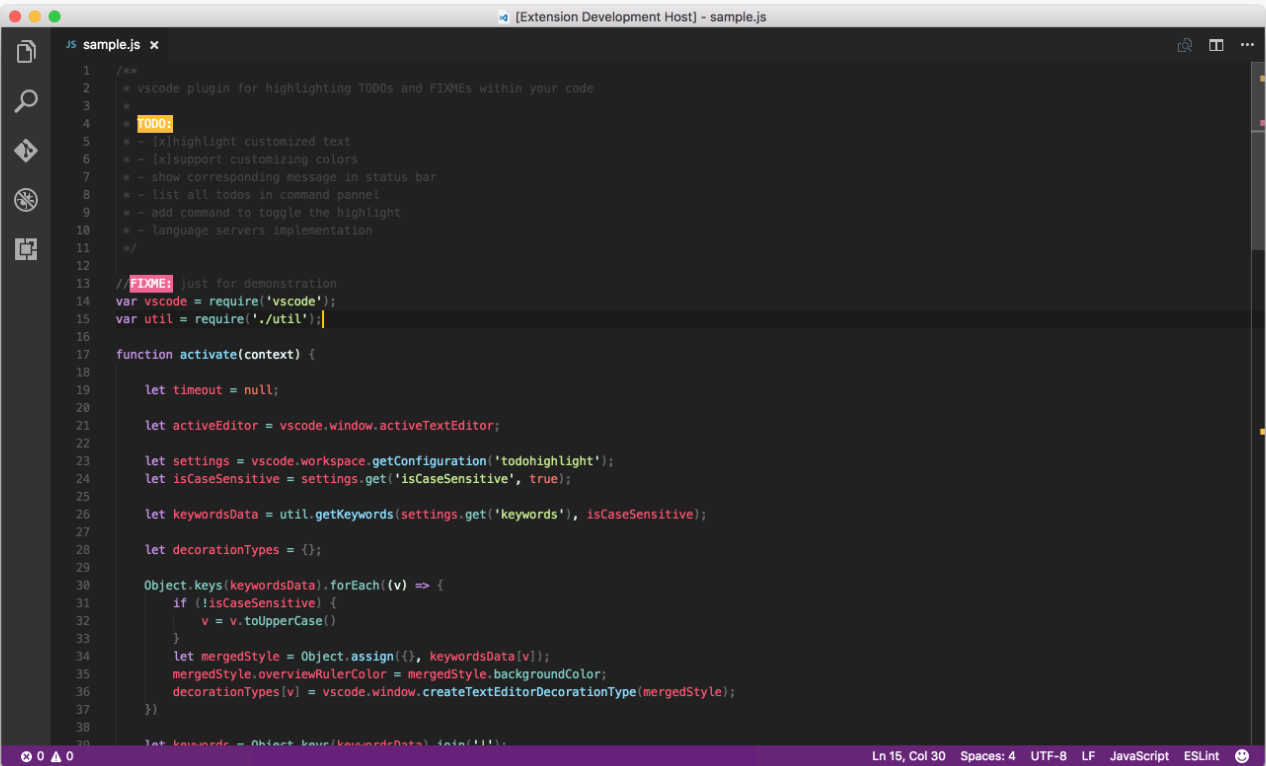
2.10 備忘插件 TODO Highlight
- 插件名稱:TODO Highlight
- 插件地址:https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
在很多的其他代碼編輯器中都有 TODO 標註功能的,如你寫到某一部分的代碼時,其中部分的功能需要稍後再來實現,這是就可以在對應的代碼處添加一個 TODO 類型的註釋,那麼後期就可以快速地跳轉到這部分繼續寫,而且當項目很大的時候,TODO 就變得更加有用,因為有時候 TODO 可能有幾十個,幫助你標註那些功能需要繼續實現或優化。

3. 總結
當然,這裡介紹的插件只是必備插件中的 10 個,其實根據你開發的語言,還有很多非常能提高開發效率的工具需要安裝,你可以自行在 VSCode 的插件中心查詢下載安裝。
我們的知識星球社區中也會經常給大家推薦最新的必備插件與開發技巧,而關於其他的開發問題都可以在社區中進行提問與交流,同時也有創業的項目在孵化,大家可以在你們找到志同道合的朋友一起來做一點事情。
個人技術視頻博客站點:https://devopen.club/



