近來趁著空閑時間瞭解了一下 ECharts。也順帶記錄一番。 首先要從下載ECharts庫,這個從官網可以直接下載。 引入ECharts.JS <head> <meta charset="utf-8"> <title>ECharts</title> <script src="~/lib/jquery ...
近來趁著空閑時間瞭解了一下 ECharts。也順帶記錄一番。
首先要從下載ECharts庫,這個從官網可以直接下載。
引入ECharts.JS
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="~/lib/jquery/dist/jquery.js"></script>
<!-- 引入 echarts.js -->
<script src="~/dist/echarts.min.js"></script>
</head>
準備容器
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 1000px;height:600px;"></div>
繪製圖表之前需要瞭解的一些概念(出自api)
1,系列(series):在 echarts 里,系列(series)是指:一組數值以及他們映射成的圖。“系列”這個詞原本可能來源於“一系列的數據”,而在 echarts 中取其擴展的概念,不僅表示數據,也表示數據映射成為的圖。所以,一個 系列 包含的要素至少有:一組數值、圖表類型(series.type)、以及其他的關於這些數據如何映射成圖的參數。
2,組件(component):在系列之上,echarts 中各種內容,被抽象為“組件”。例如:xAxis(直角坐標系 X 軸)、yAxis(直角坐標系 Y 軸)、grid(直角坐標系底板)、angleAxis(極坐標系角度軸)、radiuAxis(極坐標系半徑軸)、polar(極坐標系底板)、geo(地理坐標系)、dataZoom(數據區縮放組件)、visualMap(視覺映射組件)、tooltip(提示框組件)、toolbox(工具欄組件)、series(系列)、...
使用option 描述圖表和ajax載入數據
option的話可以根據自己的需求進行設計(需要什麼類型的圖表,要什麼數據)。
數據的話可以再series里直接填入,也可以用非同步載入方式,下麵就是通過ajax載入的。
最後只需要通過 setOption 填入就行。
<script type="text/javascript">
// 基於準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
var seriesData = [];
var legendData = [];
$.post("/Account/EchartsInfo", function (data) {
var list = eval("(" + data + ")");
for (var i = 0; i < list.length; i++) {
seriesData.push({
name: list[i]['name'],
value: list[i]['count']
})
legendData.push((list[i]['name']))
}
// 指定圖表的配置項和數據
var option = {
title: {
text: '博客分佈',
subtext: '本網站作者發佈博客統計環形圖',
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
bottom: '20px',
left: 'right',
data:legendData
},
series: [
{
name: '博客量統計',
//hover狀態下的扇區放大動畫效果,預設為true
hoverAnimation: true,
type: 'pie',
radius: '70%',
center: ['50%', '60%'],
data: seriesData,
emphasis: {
itemStyle: {
shadowBlur: 100,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}
]
};
myChart.setOption(option)
});
</script>
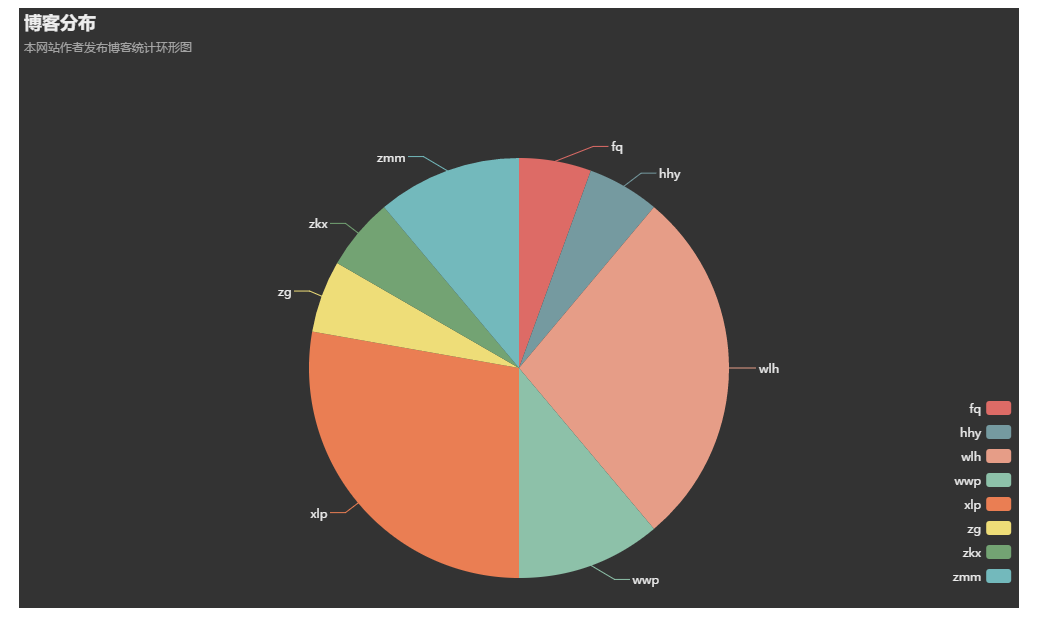
效果:

一般通過非同步載入的時候可能會出現數據載入時間較長的情況,ECharts 提供了一個簡單的載入動畫。
顯示動畫:
myChart.showLoading();
隱藏動畫:
myChart.hideLoading();
我們也可以再更改容器的顏色主題:
var chart = echarts.init(main, 'dark');
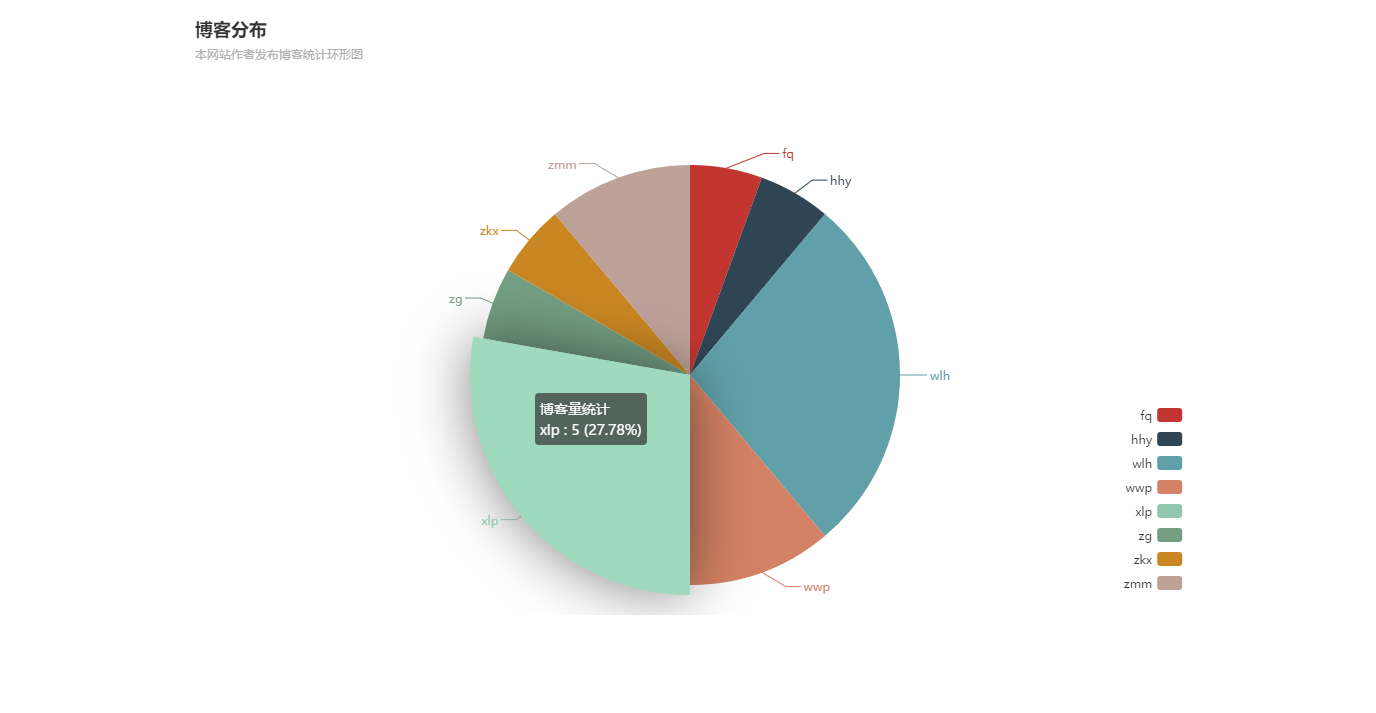
效果: