一、翻轉菜單練習 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D174_OverturnMenu</title> <style> *{ margin:0; padding:0; } ul{ width: ...
一、翻轉菜單練習
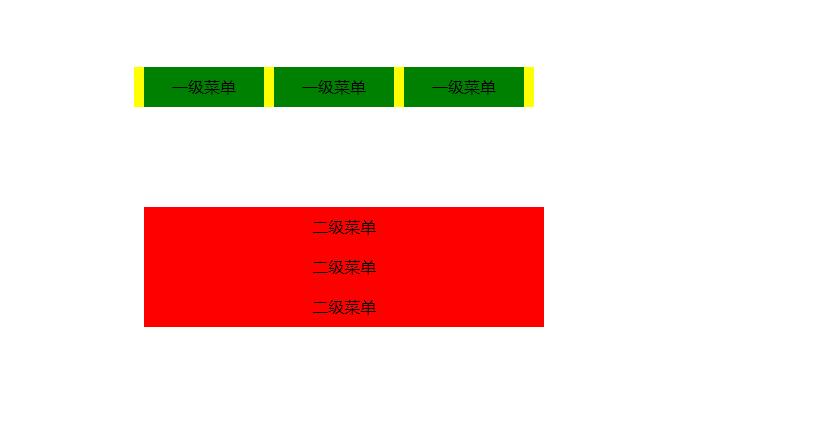
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D174_OverturnMenu</title> <style> *{ margin:0; padding:0; } ul{ width: 400px; height: 40px; margin:0 auto; margin-top: 100px; background-color: yellow; } .nav>li { list-style: none; float:left; width: 120px; height: 40px; margin-left:10px; background-color: green; line-height: 40px; text-align: center; } .sub{ /*display: none;!*代表不顯示元素*!*/ } .sub>li{ list-style: none; background-color: red; transform:rotateY(180deg); transition:all; /*opacity: 0;!*透明度,取值0-1*!*/ } .nav>li:hover .sub li{ transform:none; } .nav>li:hover .sub li:nth-child(1){ transform:none; transition-delay:200ms; } .nav>li:hover .sub li:nth-child(2){ transform:none; transition-delay:400ms; } .nav>li:hover .sub li:nth-child(3){ transform:none; transition-delay:600ms; } .nav>li .sub li:nth-child(3){ transform:none; transition-delay:200ms; } .nav>li .sub li:nth-child(2){ transform:none; transition-delay:400ms; } .nav>li .sub li:nth-child(1){ transform:none; transition-delay:600ms; } </style> </head> <body> <ul class="nav" > <li>一級菜單 <ul class="sub"> <li>二級菜單</li> <li>二級菜單</li> <li>二級菜單</li> </ul> </li> <li>一級菜單</li> <li>一級菜單</li> </ul> </body> </html>

二、源碼:
D174_OverturnMenu.html
D173_ShadowOfBoxAndWord.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D174_OverturnMenu.html
https://github.com/ruigege66/HTML_learning/blob/master/D173_ShadowOfBoxAndWord.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



