一.為什麼要學習運動框架 在我們進行web頁面開發的過程中,如何與用戶進行友好、有趣的交互,是我們必須考慮的問題。 比如:導航條中滑動的動畫特效、點擊加入購物車按鈕通過拋物線加入右側購物車的動畫特效,當然還有一些網頁游戲的開發:微信打飛機、打磚塊等。 那麼我們要實現這些好玩又有趣的動畫,就需 ...
一.為什麼要學習運動框架
在我們進行web頁面開發的過程中,如何與用戶進行友好、有趣的交互,是我們必須考慮的問題。 比如:導航條中滑動的動畫特效、點擊加入購物車按鈕通過拋物線加入右側購物車的動畫特效,當然還有一些網頁游戲的開發:微信打飛機、打磚塊等。 那麼我們要實現這些好玩又有趣的動畫,就需要我們對動畫的基礎【運動】爐火純青.

二.js運動原理
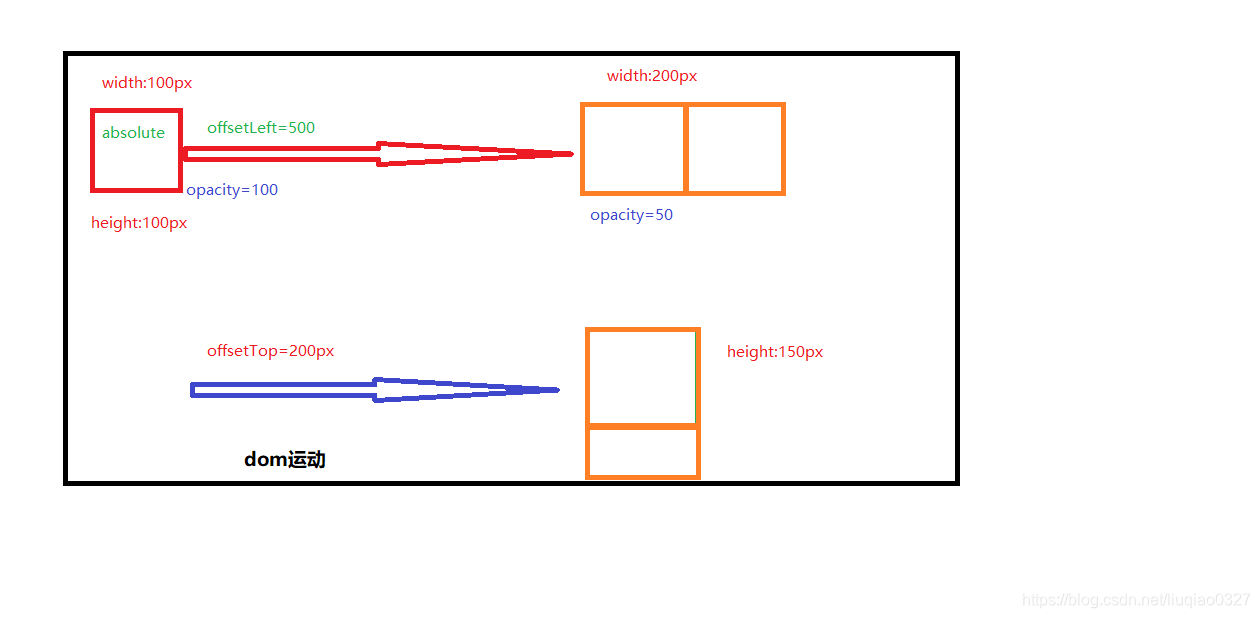
運動原理,其實從實際上來說,就是頁面上的元素,在dom頁上動起來,要想讓元素動起來,那有哪些方式呢,比如我們通過改變元素自身的offsetLeft和offsetTop屬性,以及,自身的寬高,上下左右的邊距和透明度等等.動畫的原理就是把不同的畫面,通過一定的速度運轉,串起來,形成動畫,js動畫也一樣,不同狀態的DOM,用定時器控制,就能得到動畫效果.
方法:
1.運動的物體使用絕對定位
2.通過改變定位物體的屬性(left、right、top、bottom)值來使物體移動。例如
向右或左移動可以使用offsetLeft (速度為負值可以控制向左移動)來控制左右移動。
步驟:
1、開始運動前,先清除已有定時器 (因為:是連續點擊按鈕,物體會運動越
來越快,造成運動混亂)
2、開啟定時器,計算速度
3、把運動和停止隔開(if/else),判斷停止條件,執行運動

我這裡直接用的是ES6的語法,雖然呢使用ES6的語法會帶來一些IE的相容性問題,但是呢,我這裡只是對於運動的原理進行剖析.後面我會出一個相容IE的封裝好的運動框架.在接下來給大家展現的代碼中,我會通過關鍵性的註釋,給大家說清楚,講明白,畢竟身為一個程式員,註釋是非常有必要的,好了,話不多說了,直接擼代碼了.那現在就來帶著大家一起探究js運動.
1.認識運動,從運動開始,讓元素真正的動起來
//新建一個運動的類
class startMove {
// 構造方法
constructor(speed, node) {
//固定速度,頻率不變,進行勻速運動
this.speed = speed;
this.node = node;
}
//元素移動的方法
move() {
let timer = null;
//刪除上一個定時器,防止頻繁操作按鈕,使運動加速
clearInterval(timer);
//這裡使用ES6語法中的箭頭函數,不用考慮this指向的改變
timer = setInterval(() => {
//元素移動到500像素的位置停止,即清除定時器
if (this.node.offsetLeft >= 500) {
clearInterval(timer);
} else {
//運動的元素,不斷的增大offsetLeft值(前提是必須是有定位的屬性)
this.node.style.left =this.node.offsetLeft +this.speed +'px';
}
}, 30);
}
}
let oDiv = document.querySelector("#div1");
let oBtn = document.querySelector("#btn");
oBtn.onclick = function () {
//es6實例化對象,調用運動方法
let sm = new startMove(7, oDiv);
sm.move();
}上面呢我們使用ES6的語法做了一個初步認識運動的探究,總結一下:其實就是元素設置了定位屬性的情況下,我們通過定時器,不斷的去改變向左的距離,且是勻速運動,所以點擊按鈕代碼運行起來就會看到,元素向右勻速在移動,在500像素的位置停了下來,當然500可以自由設置,說到這裡,應該都明白js運動是怎麼回事了吧,其實這就是運動.下麵我通過一個分享到的菜單案例給大家延伸一下.
2.分享到案例
<script>
//註意,這個定時器變數一定要定義在類外,若定義在方法之類,定時器會互相影響
let timer = null;
//新建一個運動的類
class startMove {
// 構造方法
constructor(speed, node) {
//固定速度,勻速運動
this.speed = speed;
this.node = node;
}
//元素移動的方法
move(target) {
//當元素的offsetLeft值小於目標值的時候,速度為正值,否則為負值
if (this.node.offsetLeft < target) {
this.speed = Math.abs(this.speed);
} else {
this.speed = -Math.abs(this.speed);
}
//1、每次啟動定時器,將上一次定時器關閉
clearInterval(timer);
timer = setInterval(() => {
//2、運動和停止分開
if (this.node.offsetLeft == target) {
clearInterval(timer);
} else {
this.node.style.left = this.node.offsetLeft + this.speed + 'px';
}
}, 30);
}
}
let oMenu = document.querySelector("#menu");
let sm = new startMove(5, oMenu);
// 當滑鼠移入菜單上時
oMenu.onmouseover = function () {
sm.move(0);
}
// 當滑鼠移出菜單時
oMenu.onmouseout = function () {
sm.move(-100);
}
</script>
html:
<div id='menu'>
<span>分享到</span>
</div>
樣式:
#menu {
width: 100px;
height: 200px;
background-color: gray;
position: absolute;
top: 300px;
left: -100px;
}
#menu span {
width: 20px;
height: 60px;
line-height: 20px;
background-color: yellow;
position: absolute;
left: 100px;
top: 70px;
}

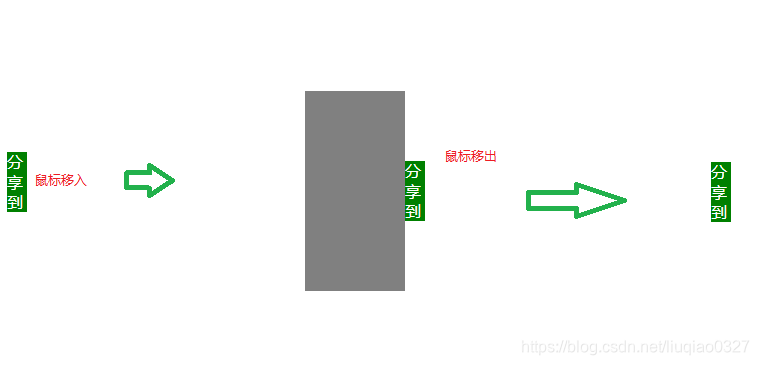
上面介紹的是一個我們在實際web應用中常用的一個分享到菜單的案例,最後的效果就是:預設情況下,會看到頁面左側有個"分享到"的菜單欄,當我們滑鼠移入的時候,菜單內容出現,當滑鼠移出的時候,菜單隱藏在側邊欄,這裡的隱藏不是真正的display:none,而是我將絕對定位的left值改為了 -100,所以會有這種效果.其原理也是利用了通過定時器使元素勻速移動實現的.
那除了這種通過元素的移動來實現js運動的案例,我們還有常見的,淡入淡出效果,現在我們一起來揭曉一下.
3.淡入淡出效果
<script>
//註意,這個定時器變數一定要定義在類外,若定義在方法之類,定時器會互相影響
let timer = null;
//新建一個運動的類
class startMove {
// 構造方法
constructor(speed, node) {
//固定速度,勻速運動
this.speed = speed;
this.node = node;
//固定值設置為30,與預設圖片一致
this.alpha = 30;
}
//元素移動的方法(目標值,透明度)
move(target) {
clearInterval(timer);
//根據目標值和固定透明度對比,判斷速度的正負
if (this.alpha < target) {
this.speed = Math.abs(this.speed);
}
else {
this.speed = -Math.abs(this.speed);
}
/*
*這裡的淡入淡出雖然不是元素位置的改變,但是元素的屬性變化
*也是運動的一種,透明度的改變
*/
timer = setInterval(() => {
//透明度到大目標值之後,關閉定時器
if (this.alpha == target) {
clearInterval(timer);
} else {
//累加透明度的值,直到等於目標值
this.alpha = this.alpha + this.speed;
//css中opacity值是0-1之間,所以除以100
this.node.style.opacity = this.alpha / 100;
//這裡是相容IE,雖然es6不相容低版本的IE,但是這裡還是做了相容操作
this.node.style.filter = `alpha(opacity = ${this.alpha})`;
}
}, 30);
}
}
let oBox = document.querySelector(".box");
let sm = new startMove(2, oBox);
// 當滑鼠移入圖片時
oBox.onmouseover = function () {
sm.move(100);
}
// 當滑鼠移出圖片時
oBox.onmouseout = function () {
sm.move(30);
}
</script>
html:
<div class="box">
<img src="images/yulian.jpeg" alt="">
</div>
css:
.box {
width: 640px;
height: 359px;
opacity: 0.3;
filter: alpha(opacity=30);
margin: 0 auto;
}
img {
width: 100%;
height: 100%;
}
上述淡入淡出效果也是我們在實際開發中常用到的案例,原理就是通過定時器不斷改變圖片的透明度實現,代碼其實相比上面的認識運動和分享到的案例沒有相差多少,因為要考慮是淡入淡出,變得 是透明度,而透明度在我們css中是有IE相容性的.所以這裡我們需要設置2個值,一個是圖片的opacity屬性值,從0-1不斷變化,畢竟需要看到效果,所以我這裡設置的初始透明度是0.3,而考慮IE相容性則需要設置filter=alpha(opacity =30),這裡的opacity 0-100,實際上是30-100進行變化.
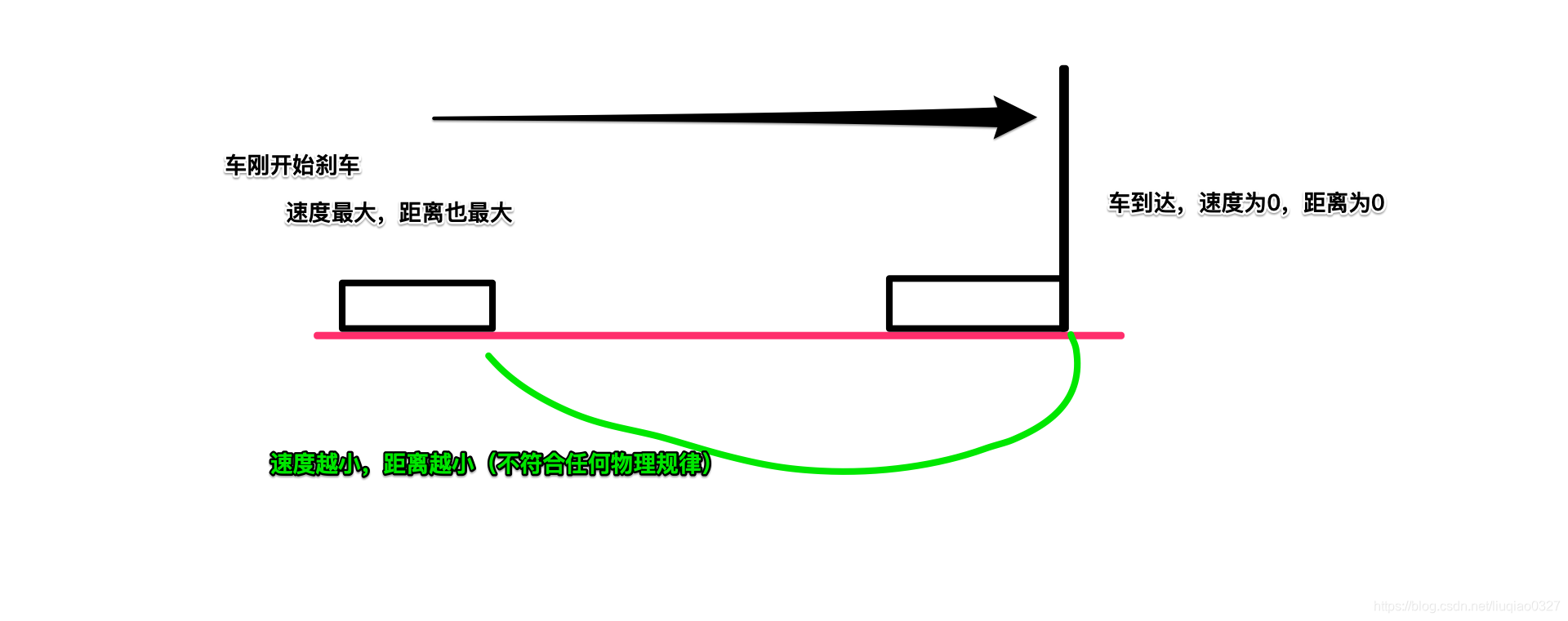
上面我們一直說的勻速運動,那其實運動還分好幾種,物理學中有勻速運動,加速運動,減速運動對吧,那其實我們js里也有,我們常用到的和減速運動很相似,就是緩衝運動,那什麼是緩衝運動呢?在我們生活中其實有很多緩衝運動,比如剎車.剎車特點是什麼呢,就是速度越來越慢,最後停止.那我們緩衝運動也是這樣.
緩衝運動:越接近目標點速度越慢,抵達目標點的時候速度為0,也就是運動速度發生變化,由快到慢.

那現在用代碼來說說緩衝運動的兩個關鍵:
1 .頻率不變,速度逐漸變慢 var speed=(target-obj.offsetLeft)/8;
2.速度取整,避免數據丟失 speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
為什麼需要緩衝運動呢?元素緩衝運動比勻速運動更為美觀,顯得更為有張力和彈性,對於瀏覽者來說可能會產生更好的效果,留住用戶的可能性也就更大 廢話不多說了,舉個慄子!
4.緩衝菜單
<script>
//註意,這個定時器變數一定要定義在類外,若定義在方法之類,定時器會互相影響
let timer = null;
//新建一個運動的類
class startMove {
// 構造方法
constructor(node) {
this.node = node;
}
//元素移動的方法
move(target) {
//這裡採用的是定時器回調函數,this指向了當前的定時器函數
// 並沒有使用箭頭函數
//所以使用變數保存當前類的this
let _this = this;
//必須要清定時器
clearInterval(timer);
timer = setInterval(function () {
//計算速度,之所以取8,是因為根據經驗,取8的時候,速度是最合適的,當然了,你可以設置9,10,都沒有關係
//這裡是緩衝運動演算法,速度越來越慢
let speed = (target - _this.node.offsetTop) / 8;
//這裡速度會取整判斷,因為如果不取整,上面除法運算,因為精度問題,會丟掉部分數據
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (_this.node.offsetTop == target) {
//運動結束
clearInterval(timer);
} else {
_this.node.style.top = _this.node.offsetTop + speed + 'px';
}
}, 30);
}
}
window.onload = function () {
let oBox = document.querySelector(".box");
//獲取滾動條的高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
//獲取可視高度
let windowHeight = document.documentElement.clientHeight || document.body.clientHeight;
//可視視窗高度的一半,需考慮到滾動條
let iH = parseInt(scrollTop + (windowHeight - oBox.offsetHeight) / 2);
let sM = new startMove(oBox);
sM.move(iH);
window.onscroll = function () {
//在整個可視視窗區域居中
//獲取當前視窗的滾動高度
scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
windowHeight = document.documentElement.clientHeight || document.body.clientHeight;
iH = parseInt(scrollTop + (windowHeight - oBox.offsetHeight) / 2);
sM.move(iH);
}
}
</script>
html:
<body style="height: 3000px;">
<div class="box">
</div>
<body>
css:
.box {
width: 100px;
height: 100px;
position: absolute;
right: 0;
background: yellowgreen;
}
緩衝菜單功能,利用緩衝運動的原理,我們時常見到一些大型網站上有些懸浮在右側的菜單,那這個功能我們就實現了.
好,寫了這麼多,大家疑問肯定就來了,上面講的都是個體的運動,那如果出現多個元素運動,怎麼辦呢,不要急,我們慢慢來,一步一步剖析.
5.多物體運動
<script>
//新建一個運動的類
class startMove {
// 構造方法
constructor(node) {
this.node = node;
}
//元素移動的方法
move(target) {
//這裡採用的是定時器回調函數,this指向了當前的定時器函數
// 並沒有使用箭頭函數
//所以使用變數保存當前類的this
let _this = this;
//必須要清定時器
clearInterval(_this.node.timer);
_this.node.timer = setInterval(function () {
//計算速度,之所以取8,是因為根據經驗,取8的時候,速度是最合適的,當然了,你可以設置9,10,都沒有關係
//這裡是緩衝運動演算法,速度越來越慢
let speed = (target - _this.node.offsetWidth) / 8;
//這裡速度會取整判斷,因為如果不取整,上面除法運算,因為精度問題,會丟掉部分數據
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (_this.node.offsetWidth == target) {
//運動結束
clearInterval(timer);
} else {
_this.node.style.width = _this.node.offsetWidth + speed + 'px';
}
}, 30);
}
}
let oBoxs = document.querySelectorAll(".box");
let sM = null;
for (var i = 0; i < oBoxs.length; i++) {
oBoxs[i].onmouseover = function () {
sM = new startMove(this);
sM.move(300);
}
oBoxs[i].onmouseout = function () {
sM = new startMove(this);
sM.move(100);
}
}
</script>
html:
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
css:
div {
width: 100px;
height: 50px;
background-color: red;
margin: 50px;
}這裡我寫了4個div,實現的效果是當滑鼠移到當前的div時,此div就會自身的寬度增長到300px,移除時恢復,而且可以4個div都有此功能,相互運動,互不影響,這是個比較簡單的多物體運動.
不知道大家發現沒有,上述的js代碼,寫了這麼多,其實很多都是一樣的,基本上都是大同小異,所以運動的原理基本上都是上述代碼,後面我會封裝一個完美的運動函數,供大家調用.那既然多物體運動已經實現了,那就再來個多物體的淡入淡出吧,其實也不用多說,基本上也是迴圈,上代碼先:
6.多物體淡入淡出
<script>
//新建一個運動的類
class startMove {
// 構造方法
constructor(node) {
this.node = node;
}
//元素移動的方法
move(target) {
let _this=this;
clearInterval(this.node.timer);
_this.node.timer = setInterval(function () {
var speed = (target - _this.node.alpha) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (_this.node.alpha == target) {
clearInterval(_this.node.timer);
} else {
_this.node.alpha += speed;
_this.node.style.opacity = _this.node.alpha / 100;
_this.node.style.filter = alpha(opacity = _this.node.alpha);
}
}, 30);
}
}
let oBoxs = document.querySelectorAll(".box");
let sM = null;
for (var i = 0; i < oBoxs.length; i++) {
oBoxs[i].alpha=30;
oBoxs[i].onmouseover = function () {
sM = new startMove(this);
sM.move(100);
}
oBoxs[i].onmouseout = function () {
sM = new startMove(this);
sM.move(30);
}
}
</script>
html:
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
css:
div {
width: 100px;
height: 100px;
background-color: red;
margin: 50px;
opacity: 0.3;
filter: alpha(opacity=30);
}寫了這麼多,我發現一個問題,我們上面所有的運動,都是使用的元素的offsetLeft屬性,offsetTop屬性,offsetWidth屬性,offsetHeight屬性 這幾個屬性的改變,來進行運動,所發現的一個問題就是: 你寫的屬性獲取的值,不一定是你想要獲取的值。不信來個小案例試試:
7.使用offset系列的安全隱患
<style>
#div1 {
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
<script>
/*
安全隱患
offsetLeft
offsetTop
offsetWidth
offsetHeight
【註】你寫的屬性獲取的值,不一定是你想要獲取的值。
*/
window.onload = function () {
var oDiv = document.getElementById("div1");
setInterval(function () {
// 自身寬度每次-1
// oDiv.offsetWidth=width + border + padding
oDiv.style.width = oDiv.offsetWidth - 1 + 'px';
}, 30);
}
</script> 通過上述小慄子發現,我們使用offset系列的屬性還是存在一定的安全隱患的,所以接下來所寫的運動的函數里,我們就棄用offset系列(有誤差)那既然棄用了,那我們接下來怎麼辦呢?運動原理是改變自身的位置,offsetLeft和offsetTop,但是又不能用,那怎麼辦呢,這裡我想到了Bom的一個方法:getComputedStyle 沒錯,就是獲取css樣式類型,有了這個,我們一切問題就迎刃而解.
總結前面的幾個運動慄子,那現在正餐來了,來個大招,咱們來個多物體多樣式相容透明度的運動
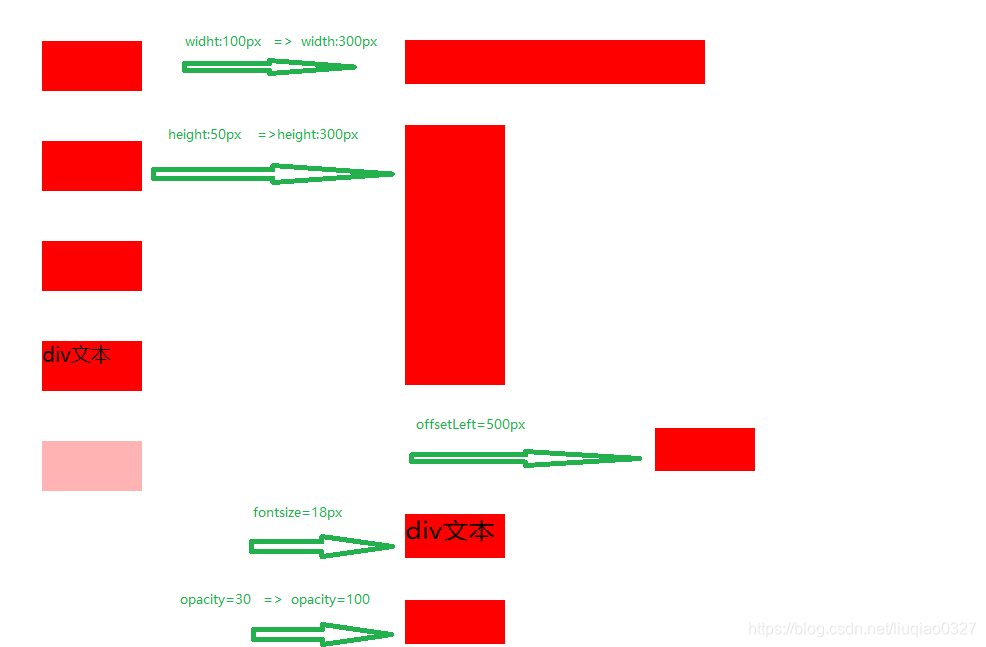
8.多物體多樣式相容透明
<script>
//新建一個運動的類
class startMove {
// 構造方法
constructor(node, attr, target) {
this.node = node;
this.attr = attr;
this.target = target;
}
//元素移動的方法
move() {
//保存當前運動類的this指向
let _this = this;
//清除上個定時器
clearInterval(_this.node.timer);
_this.node.timer = setInterval(function () {
//1、獲取當前值
var iCur = null;
//如果屬性為透明度
if (_this.attr == "opacity") {
//_this.getStyle(node, "opacity") 結果為小數
//轉為浮點型再乘以100,然後取整
iCur = parseInt(parseFloat(_this.getStyle( _this.node, "opacity")) * 100);
} else {
//若不是透明度屬性,則直接取整
iCur = parseInt(_this.getStyle(_this.node, _this.attr))
}
//2、計算速度
var speed = (_this.target - iCur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
//3、運動和停止分開
if (iCur == _this.target) {
// 運動結束了
clearInterval(_this.node.timer);
} else {
if (_this.attr == "opacity") {
//速度不斷累加
iCur += speed;
_this.node.style.opacity = iCur / 100;
//相容IE
_this.node.style.filter = `alpha(opacity=${iCur})`;
} else {
_this.node.style[_this.attr] = iCur + speed + 'px';
}
}
}, 30);
}
/*
node 元素節點
cssStyle 獲取css樣式類型
*/
getStyle(node, cssStyle) {
if (node.currentStyle) {
//相容IE
return node.currentStyle[cssStyle];
} else {
return getComputedStyle(node)[cssStyle];
}
}
}
let oDivs = document.querySelectorAll("div");
let sM = null;
oDivs[0].onclick = function () {
sM = new startMove(this, "width", 300);
sM.move();
}
oDivs[1].onclick = function () {
sM = new startMove(this, "height", 300);
sM.move();
}
oDivs[2].onclick = function () {
sM = new startMove(this, "marginLeft", 300);
sM.move();
}
oDivs[3].onclick = function () {
sM = new startMove(this, "fontSize", 26);
sM.move();
}
//透明度的變化
oDivs[4].onmouseover = function () {
sM = new startMove(this, "opacity", 100);
sM.move();
}
oDivs[4].onmouseout = function () {
sM = new startMove(this, "opacity", 30);
sM.move();
}
</script>
html:
<div></div>
<div></div>
<div></div>
<div>div文本</div>
<div class='box'></div>
css:
div {
width: 100px;
height: 50px;
background-color: red;
font-size: 20px;
margin: 50px;
}
div.box {
opacity: 0.3;
filter: alpha(opacity=30);
}
上面實現的效果是我們既所探究的所有運動的一個整合,基本上我們常用的運動都實現了,那到了我們探究運動的最後階段了,其實還不夠完美,我們需要寫一個通用的,總不能來個運動我們寫個函數,來個另外不同的運動我們寫個函數吧,所以現在封裝一個最完美的js運動,也就是我們的終極版.
9.完美運動
<script>
//運動類
class startMove {
/*
*構造方法
*node:元素
* cssObj: 屬性對象
* complete 回調函數
*/
constructor(node, cssObj, complete) {
this.node = node;
this.cssObj = cssObj;
this.complete = complete;
}
//元素移動的方法
move() {
//假設所有動畫都都到達目的值
var isEnd = true;
//清除上個定時器
clearInterval(this.node.timer);
this.node.timer = setInterval(() => {
var isEnd = true; //假設所有動畫都都到達目的值
for (var attr in this.cssObj) {
//取出當前css樣式的目的值
var iTarget = this.cssObj[attr];
//1、獲取當前值
var iCur = null;
//如果屬性為透明度
if (attr == "opacity") {
//this.getStyle(node, "opacity") 結果為小數
//轉為浮點型再乘以100,然後取整
iCur = parseInt(parseFloat(this.getStyle(this.node, "opacity")) * 100);
} else {
iCur = parseInt(this.getStyle(this.node, attr))
}
//2、計算速度
var speed = (iTarget - iCur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (attr == "opacity") {
iCur += speed;
this.node.style.opacity = iCur / 100;
this.node.style.filter = `alpha(opacity=${iCur})`;
} else {
this.node.style[attr] = iCur + speed + 'px';
}
//當前值是否瞪目目的值
if (iCur != iTarget) {
isEnd = false;
}
}
if (isEnd) {
//說明都到達目的值
clearInterval(this.node.timer);
if (this.complete) {
this.complete.call(this.node);
}
}
}, 30);
}
/*
node 元素節點
cssStyle 獲取css樣式類型
*/
getStyle(node, cssStyle) {
if (node.currentStyle) {
//相容IE
return node.currentStyle[cssStyle];
} else {
return getComputedStyle(node)[cssStyle];
}
}
}
let sM = null;
var oDiv = document.getElementById("box");
oDiv.onmouseover = function () {
sM = new startMove(oDiv, {
width: 300,
height: 102,
opacity: 30
}, function () {
oDiv.innerHTML = "移入動畫結束"
});
sM.move();
}
oDiv.onmouseout = function () {
sM = new startMove(oDiv, {
width: 100,
height: 10,
opacity: 100
}, function () {
oDiv.innerHTML = "移出動畫結束"
});
sM.move();
}
</script>
html:
<div id='box'>11</div>
css:
#box {
width: 100px;
height: 100px;
background-color: black;
color: white;
}上面便是完美運動的詳細代碼,也可以把上述函數進行封裝調用,不過因為是ES6的語法,IE低版本會不相容,所以我下麵在貼出相容IE版本的js運動函數,普通函數創建的
10.完美運動,相容IE版本
//多物體多樣式的運動
function startMove(node, cssObj, complete) {
clearInterval(node.timer);
node.timer = setInterval(function () {
var isEnd = true; //假設所有動畫都都到達目的值
for (var attr in cssObj) {
//取出當前css樣式的目的值
var iTarget = cssObj[attr];
//1、獲取當前值
var iCur = null;
if (attr == "opacity") {
iCur = parseInt(parseFloat(getStyle(node, "opacity")) * 100);
} else {
iCur = parseInt(getStyle(node, attr))
}
//2、計算速度
var speed = (iTarget - iCur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (attr == "opacity") {
iCur += speed;
node.style.opacity = iCur / 100;
node.style.filter = `alpha(opacity=${iCur})`;
} else {
node.style[attr] = iCur + speed + 'px';
}
//當前值是否瞪目目的值
if (iCur != iTarget) {
isEnd = false;
}
}
if (isEnd) {
//說明都到達目的值
clearInterval(node.timer);
if (complete) {
complete.call(node);
}
}
}, 30);
}
/*
node 元素節點
cssStyle 獲取css樣式類型
*/
function getStyle(node, cssStyle) {
if (node.currentStyle) {
return node.currentStyle[cssStyle];
} else {
return getComputedStyle(node)[cssStyle];
}
}
可以封裝startMove.js供大家調用
再補充一個鏈式運動,我們經常會遇到這種需求,比如這個動畫完成之後,繼續開始第二個,第三個動畫,而且動畫是有序的進行的,那就是鏈式運動.其實鏈式運動也比較簡單,鏈式運動其實只要記住一句話: 每一個動畫都開始在,上一個動畫結束的時候。那這裡,我們正好用到了我們的回調函數,也就是體現到了我上面給大家封裝的時候加回調函數的意義,當然,意義不僅僅於此!
11.鏈式運動
//鏈式運動 寬100=>300 然後高100=>300 透明度100=>30
oDiv.onmouseover = function(){
startMove(this, "width", 300, function(){
startMove(this, "height", 300, function(){
startMove(this, "opacity", 30);
})
});
}
//鏈式運動 透明度30=>100 然後高300=>100 寬300=100
oDiv.onmouseout = function(){
startMove(this, "opacity", 100, function(){
startMove(this, "height", 100, function(){
startMove(this, "width", 100);
})
});
} 這裡可以直接調用startMove.js
好了,js運動剖析和原理解說終於寫完了.內容比較多,有興趣的,可以通過這個解析,一步一步的進行學習,說的多不如寫的多,代碼只有自己試過了,寫過了才能吸收變成自己的.如果各位大神們覺得文章寫得還可以的話,麻煩點個贊,加個關註吧,後續會儘量多寫技術博客,跟大家一起分享交流,學習.



