始終堅信閱讀和調試結合的方式,才是學習開源的高效方法 一、老版本調試 遙想當年的threejs(使用版本為r75)還沒有CommonJS,對於我這個小白可以拿起大刀大殺四方......(咳。咳。 就是拿來簡單畫個方塊啥的。。。),使用vscode簡單配置一下就可以老老實實的拜倒在我的淫威之下。這種小 ...
始終堅信閱讀和調試結合的方式,才是學習開源的高效方法
一、老版本調試
遙想當年的threejs(使用版本為r75)還沒有CommonJS,對於我這個小白可以拿起大刀大殺四方......(咳。咳。 就是拿來簡單畫個方塊啥的。。。),使用vscode簡單配置一下就可以老老實實的拜倒在我的淫威之下。這種小秘籍已經遍地都是,說出來也不怕大家偷學去。
1 準備
vscode + debugger for chrome
2 設置
打開html所在目錄後,F5開始調試,選擇chrome調試器

生成launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "chrome",
"request": "launch",
"webRoot": "${workspaceFolder}",
"runtimeExecutable": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
"file": "${workspaceFolder}/examples/canvas_geometry_birds.html",
"runtimeArgs":["--allow-file-access-from-files"]
}
]
}主要設置的內容為runtimeExecutable,該參數為當前系統chrome瀏覽器的地址,file為要調試的網頁地址;設置完成以後保存,找到要調試的網頁,併在javascript段打上斷點,然後F5啟動調試,小功告成,欲要神功大成,先需。。,你懂的

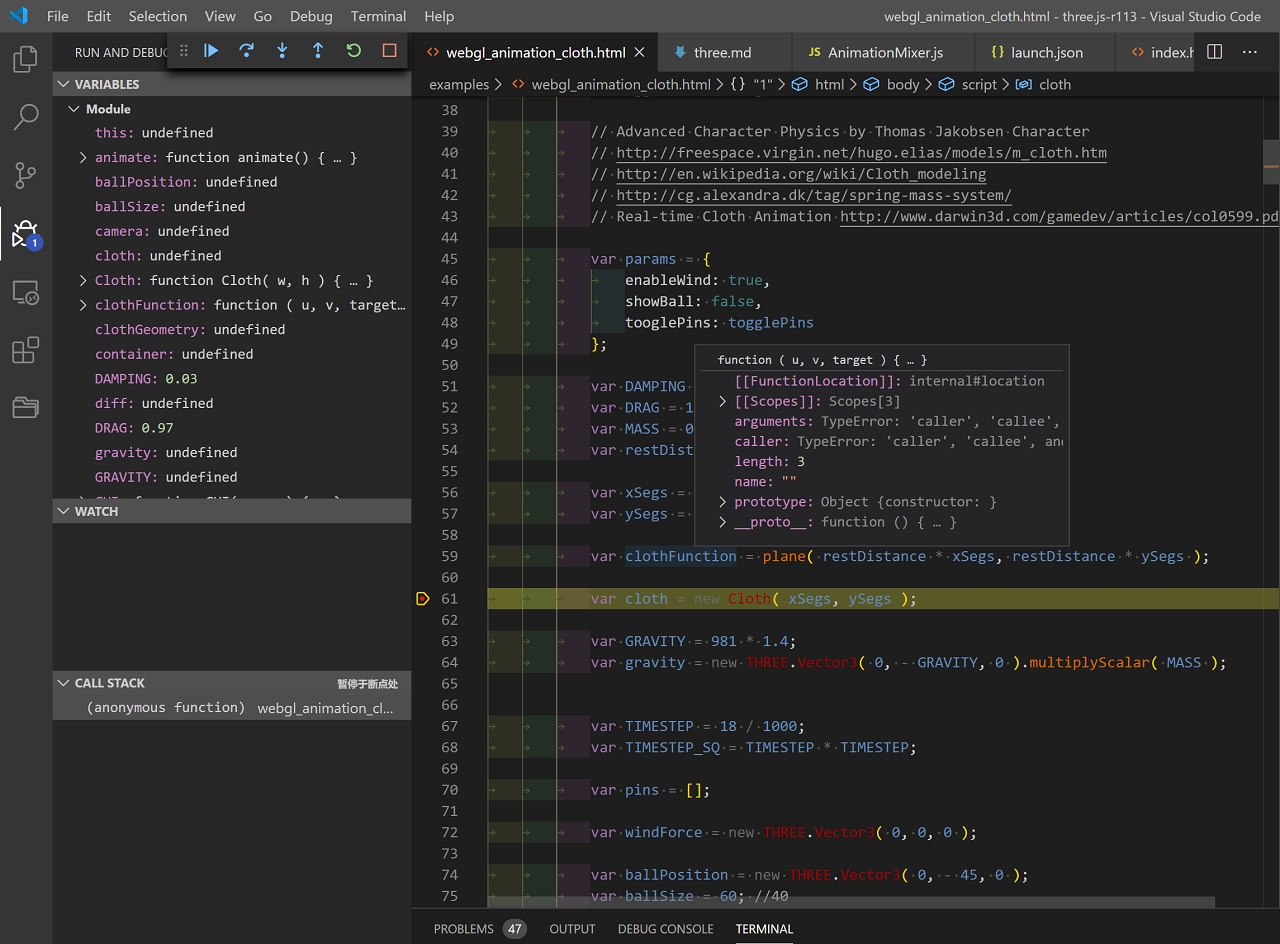
二、新版本調試
由於今年開始使用導入導出功能,所以就需要進行版本的升級(r113),一跑代碼,我去,開不了了,原來新版本已經引入CommonJs的理念,需要在服務端運行。好吧,繼續搗鼓吧。
1 準備
vscode + debugger for chrome + nodejs
2 設置
我選擇的是使用nodejs作為伺服器,nodejs+npm的安裝我就不多介紹了,小伙伴們自己找秘籍吧。如果想使用其他方法,建議參考Testing with NPM一文。
在vscode的terminal視窗進行npm的安裝操作,建議國內的還是使用cnpm,不然要等到天荒地老。
cnpm install然後
npm run dev然後在命令視窗中看到
[HTTP] Starting up http-server, serving ./
[HTTP] Available on:
[HTTP] http://192.168.1.144:8080
[HTTP] http://127.0.0.1:8080
[HTTP] Hit CTRL-C to stop the serverok,現在你的本地服務已經運行起了,可以記載網頁進行調試了。
跟老版本的調試差不多,生成launch.json,配置參數略微調試
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8080/examples/#webgl_animation_cloth",
"webRoot": "${workspaceFolder}"
}
]
}將url改成你要訪問的文件路徑,這裡面使用的是路由的方式,註意沒有.html。到你要調試的頁面斷點開始調試吧,祝你好運。