先說一下什麼是BFC(Block Formatting Contexts) BFC:塊級格式化上下文(獨立的渲染區)。通俗的說是塊級元素佈局邏輯或規則,想要觸發BFC就要是塊級元素,要不把它轉為塊級元素(display:block;) BFC的觸發條件。 1.在html框架中就能觸發bfc,也就是一 ...
先說一下什麼是BFC(Block Formatting Contexts)
BFC:塊級格式化上下文(獨立的渲染區)。通俗的說是塊級元素佈局邏輯或規則,想要觸發BFC就要是塊級元素,要不把它轉為塊級元素(display:block;)
BFC的觸發條件。
1.在html框架中就能觸發bfc,也就是一開始我們寫塊狀元素的時候它會垂直放置,而不會水平放置。因為這是bfc的佈局規則(每個元素獨占一行)。
2.當float的屬性值不為none時,也就是左右浮動時,就能觸發BFC。
3.position是absolute(絕對定位)或fixed(固定定位)。
4.display為inline-block,table-cell,table-caption,flex,inline-flex
5.overflow不為visible。
BFC的佈局規則。(滿足觸發條件)
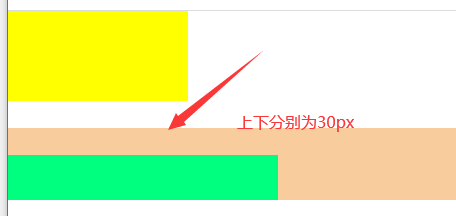
1.在兩個塊級元素中,給它們添加一下一上margin時你會發現它們的距離不會累加,只會顯示最大的margin。這就是BFC的佈局規則,只要在一個塊級元素中套入另一個BFC就可以解決。
在一個div中套入另一個div不要讓它們同級。

分別設置兩個上下margin的值為30px,給第二個的父元素添加overflow:hidden;讓它形成BFC。運行就可以顯示累加邊距。
代碼。設置上div邊距margin-bottom:30px;下div邊距margin-top:30px;
overflow:hidden;為觸發BFC條件。

運行結果如下,兩個div邊距就為60px

2.BFC內部的box為在垂直方向,一個接一個放置,(見上觸發條件1)
3.每個元素的margin box的左邊,與包含塊border box的作用相接觸。
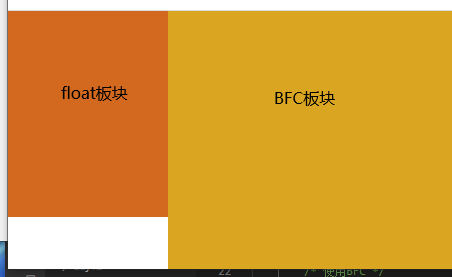
4.BFC的區域不會與float box重疊。
當左邊box為浮動時,右邊是BFC區域,二者不會重疊。

運行結果:

5.BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素
6.當計算BFC的高度時,浮動元素也參與計算。
比如父元素不設高度時,子元素是浮動元素,這樣父元素的高度就會塌陷,影響頁面佈局。讓父元素觸發BFC就可以解決(如overflow:hidden),因為BFC會計算浮動元素的高度
BFC佈局與普通文本佈局的區別
1.BFC不會和浮動的元素重疊,普通文本會重疊。
2.BFC會計算浮動元素的高度,使父元素不會塌陷。普通文本不會計算,父元素高度會塌陷。
3.BFC會計算上下塊元素margin的邊距,普通文本只會顯示上下塊元素最大的margin。
4.BFC中的margin不會傳遞給父級,普通文本的margin會傳遞給父級。


