註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 InkWell InkWell組件在用戶點擊時出現“水波紋”效果,InkWell簡單用法: 是點擊事件回調,如果不設置無法出現“水波紋”效果,效果如下: 設置 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
InkWell
InkWell組件在用戶點擊時出現“水波紋”效果,InkWell簡單用法:
InkWell(
onTap: (){},
child: Text('這是InkWell點擊效果'),
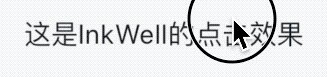
)onTap是點擊事件回調,如果不設置無法出現“水波紋”效果,效果如下:

設置水波紋顏色:
InkWell(
onTap: () {},
splashColor: Colors.red,
...
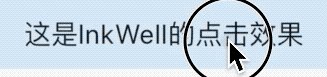
)效果如下:

設置高亮顏色顏色:
InkWell(
onTap: () {},
highlightColor: Colors.blue,
...
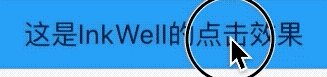
)高亮顏色是按住時顯示的顏色,效果如下:

給字體添加邊距和圓角邊框,擴大“水波紋”效果:
InkWell(
onTap: (){},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20,vertical: 8),
decoration: BoxDecoration(
border:Border.all(color: Colors.blue),
borderRadius: BorderRadius.all(Radius.circular(30))
),
child: Text('這是InkWell點擊效果'),
),
)效果如下:

發現“水波紋”超出的了圓角邊框,如何解決這個問題呢?Ink隆重登場。
Ink
Ink的官方解釋:
A convenience widget for drawing images and other decorations on [Material] widgets, so that [InkWell] and [InkResponse] splashes will render over them.
簡單翻譯:Ink控制項用於在[Material]控制項上繪製圖像和其他裝飾,以便[InkWell]、[InkResponse]控制項的“水波紋”效果在其上面顯示。
上面的問題修改代碼如下:
Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFFDE2F21), Color(0xFFEC592F)]),
borderRadius: BorderRadius.all(Radius.circular(20))),
child: InkWell(
borderRadius: BorderRadius.all(Radius.circular(20)),
child: Container(
padding: EdgeInsets.symmetric(vertical: 8, horizontal: 20),
child: Text(
'這是InkWell的點擊效果',
style: TextStyle(color: Colors.white),
),
),
onTap: () {},
),
)效果如下:

更多相關閱讀:
- Flutter系列文章總覽
- Flutter Widgets 之 Expanded和Flexible
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果這篇文章有幫助到您,希望您來個“贊”並關註我的公眾號,非常謝謝。




