現如今,新型冠狀病毒疫情牽動著每一個人的神經,每天起床後的第一件事就是打開疫情地圖,看看最新的疫情數據。如何防控對於普通居民來說,減少外出,註意衛生等都是有效措施,另外保持室內通風換氣也是至關重要的,無論是飛沫傳播還是流傳的氣溶膠傳播,環境密閉導致空氣渾濁,易造成病菌滋生,增加人體感染疾病的風險。勤... ...
前言
現如今,新型冠狀病毒疫情牽動著每一個人的神經,每天起床後的第一件事就是打開疫情地圖,看看最新的疫情數據。

(http://www.hightopo.com/demo/coronavirus/)
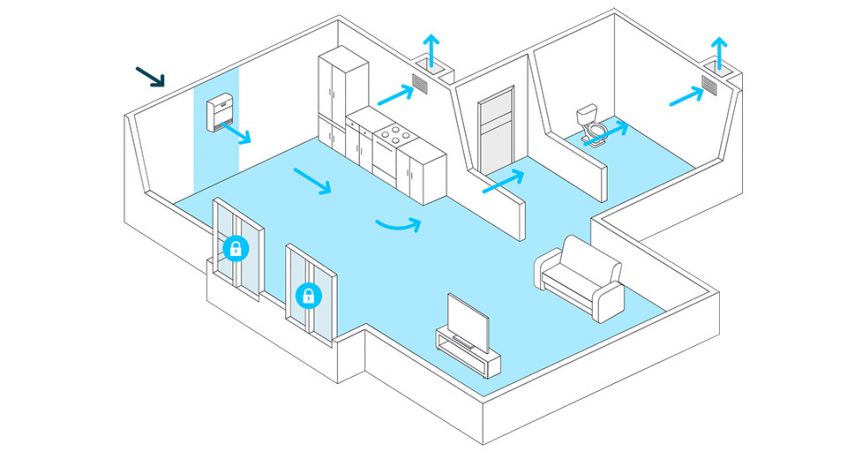
如何防控對於普通居民來說,減少外出,註意衛生等都是有效措施,另外保持室內通風換氣也是至關重要的,無論是飛沫傳播還是流傳的氣溶膠傳播,環境密閉導致空氣渾濁,易造成病菌滋生,增加人體感染疾病的風險。勤通風可有效地排除微生物等有害物質含量,保障我們呼吸環境的健康。

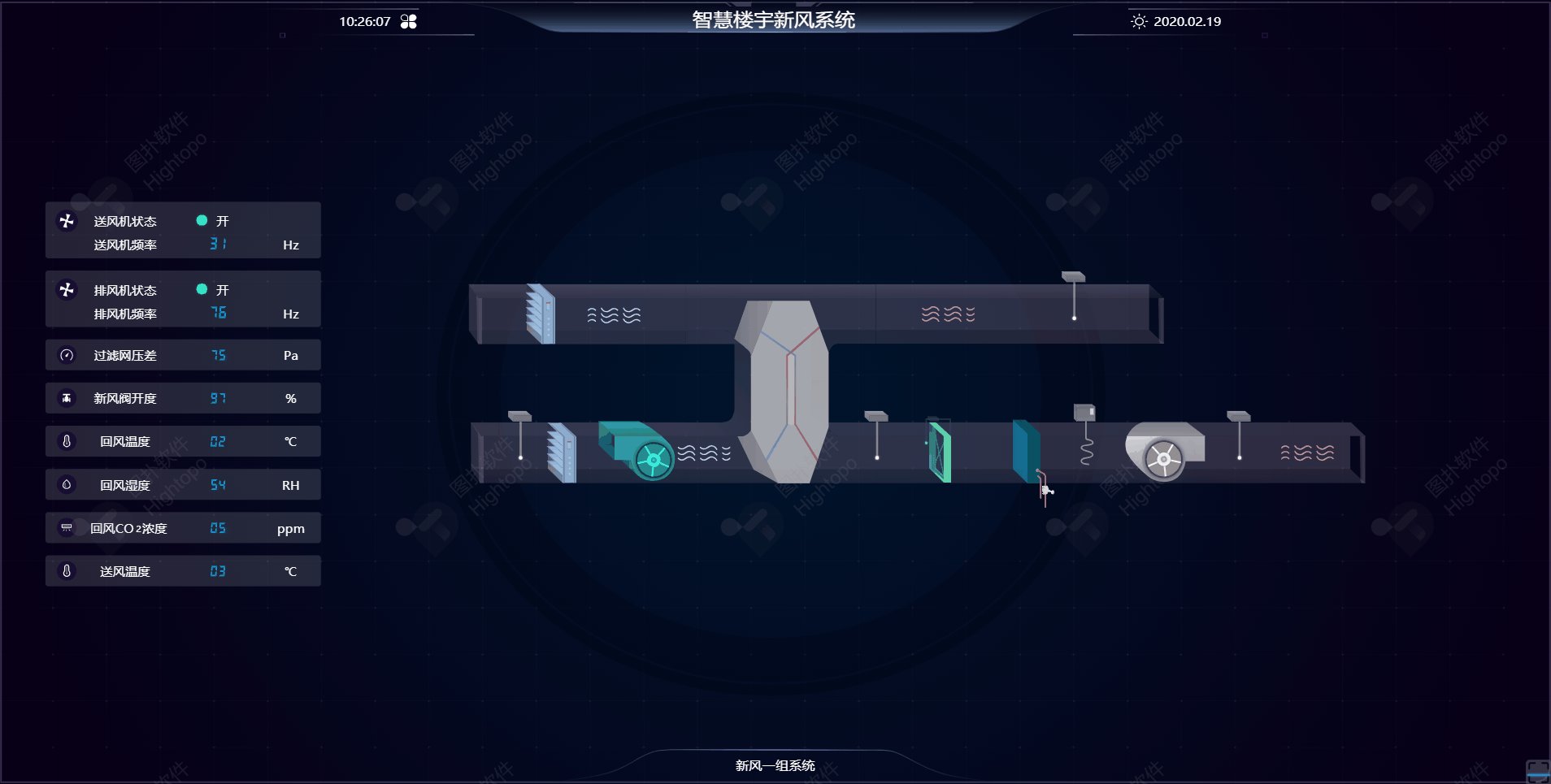
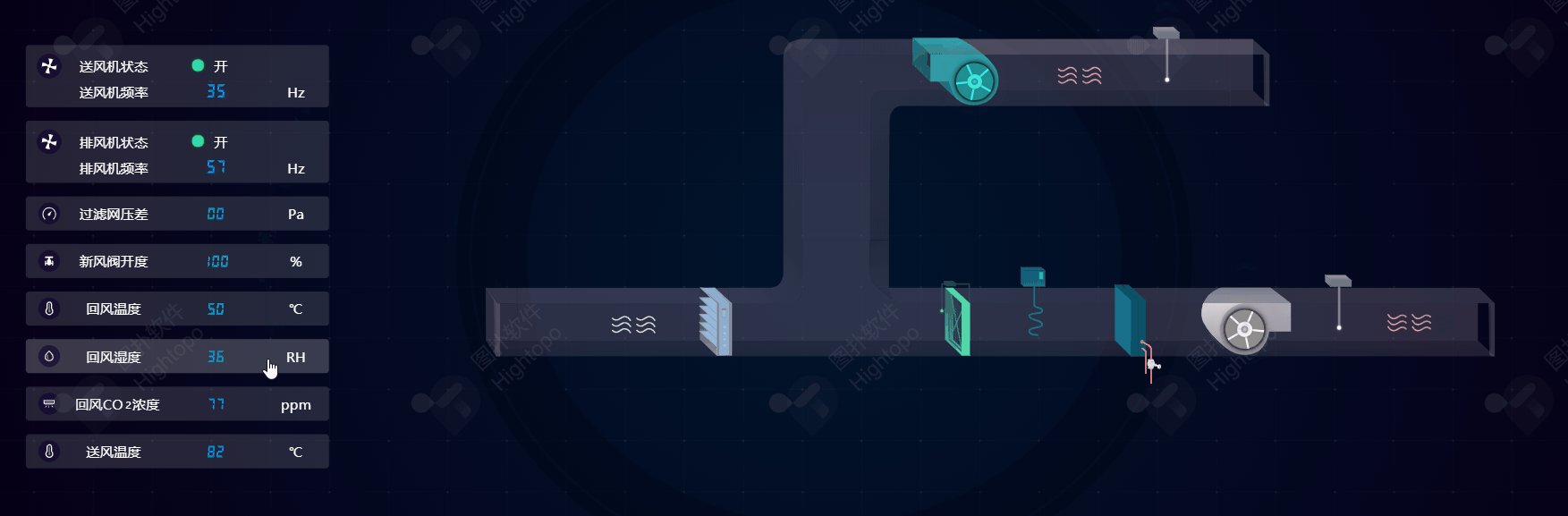
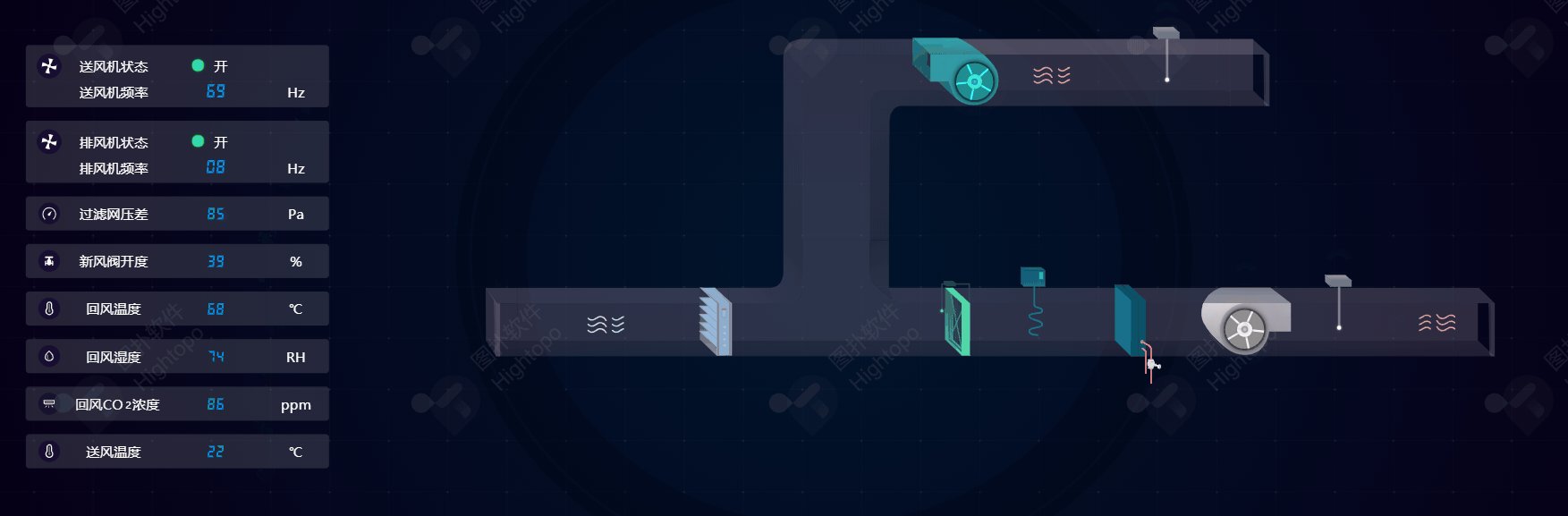
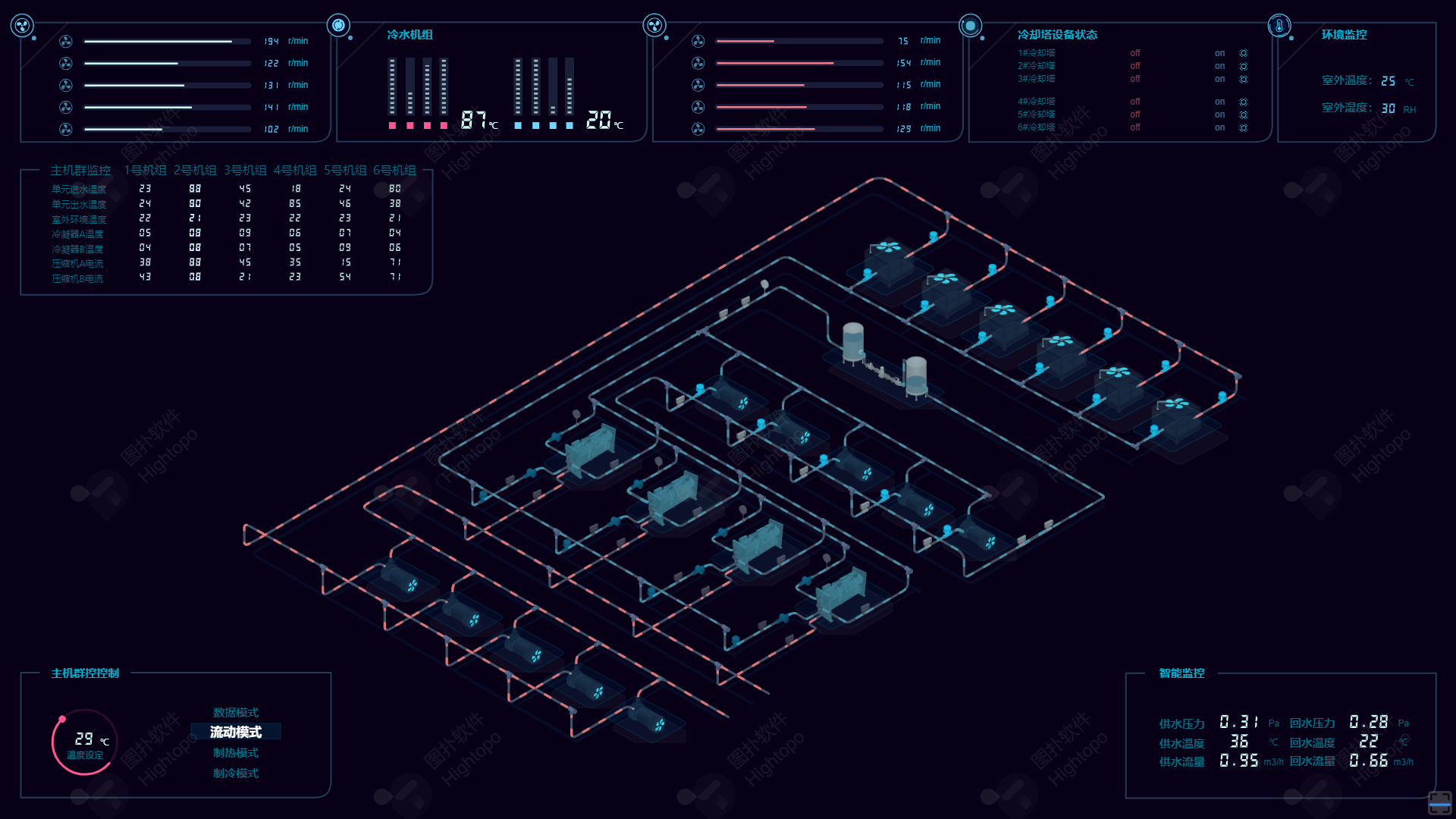
智能新風系統,不受寒冷的天氣或是戶型限制,現已被很多智能樓宇、智能家居廣泛利用,今天就帶大家一起打造一個超級實用新風監控系統。

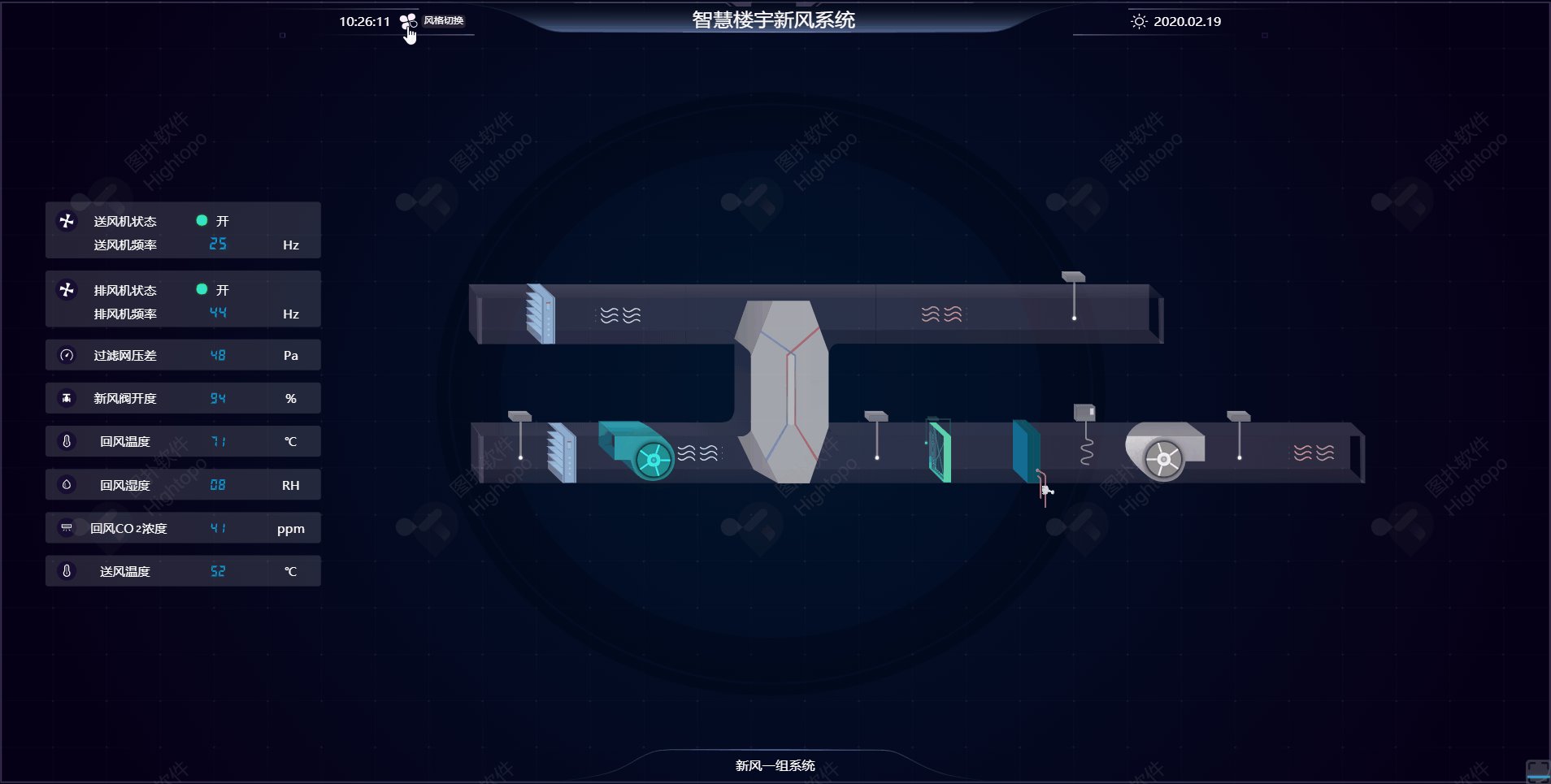
(https://hightopo.com/demo/smart-building-wind-system/)
代碼實現
首先,我們還是要對整體界面做一下基礎設置,這樣養成好習慣,避免落下不容易發現的小問題:
gv.getSelectWidth = function() { return 0 } // 隱藏選中邊框 gv.setMovableFunc(function() { return false }) // 禁止圖元移動 gv.handleScroll = function() {} // 禁止滑鼠縮放 gv.handlePinch = function() {} // 禁止 touch 下雙指縮放 gv.setPannable(false) // 禁止平移 gv.setRectSelectable(false) // 禁止框選 gv.setScrollBarVisible(false) // 隱藏滾動條 window.document.oncontextmenu = function() { return false } // 全局設置右鍵菜單禁用
然後打開圖紙,我們需要將裡面的模塊封裝,使整體結構更加整齊且有利於我們後續的驅動和復用性。這裡就不做過多介紹了。下麵我們一起來從頭看看每一部分的實現過程。

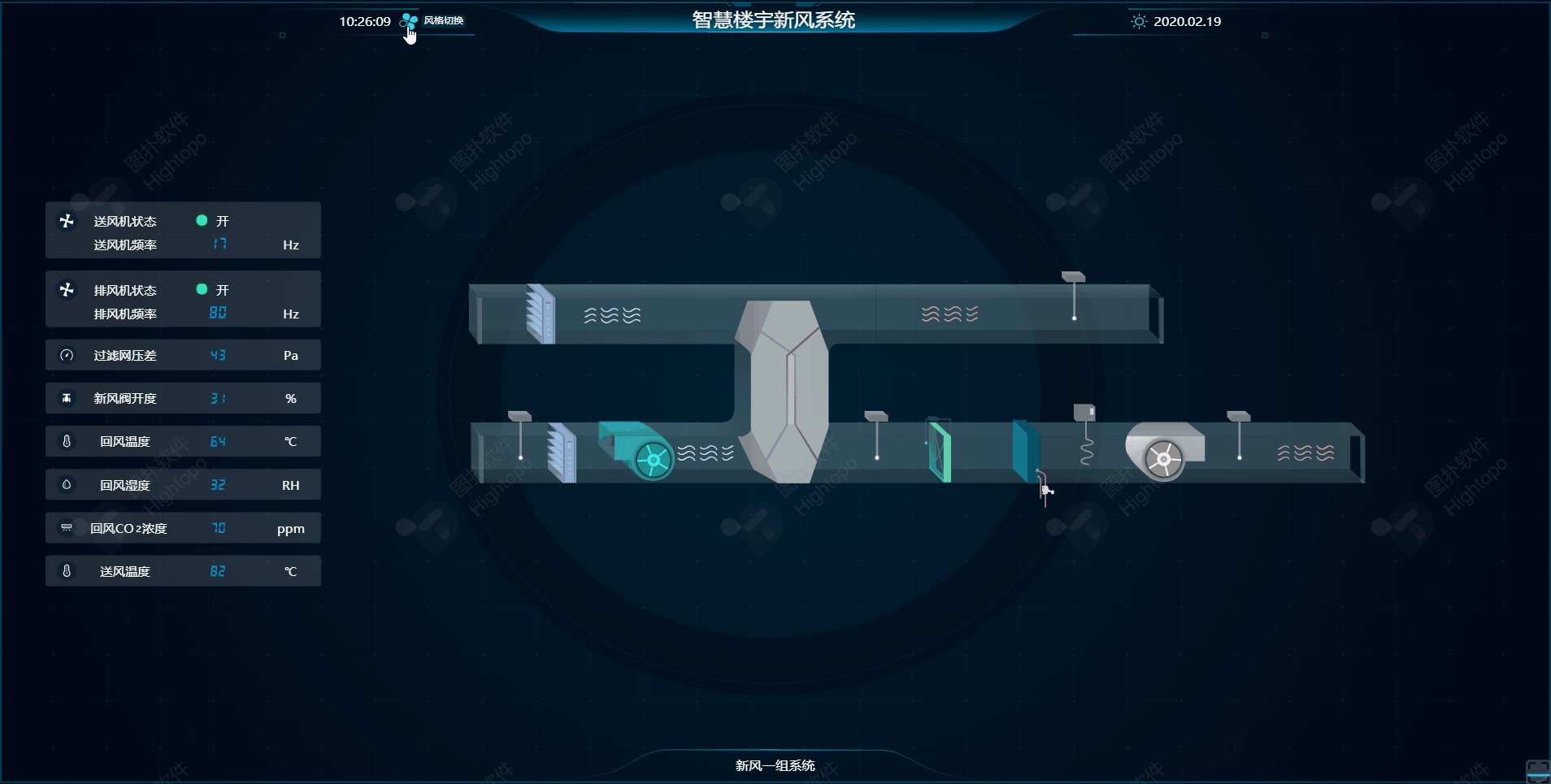
風格切換功能為了匹配不同人所中意的顏色風格,這裡我們做了一個稍稍偏亮綠的護眼色,來面對長期使用顯示屏的人群。圖標的旋轉應用了動畫函數:
ht.Default.startAnim({ duration: 500, easing: function(t) { return t }, action: function(v, t) { data.a('rotation', (oldValue + (newValue + oldValue) * v) * Math.PI / 180) } })
(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_animation)
duration 是動畫周期毫秒數,HT 將在指定時間周期內完成動畫,easing 參數用於通過數學公式控制動畫,如勻速變化、先慢後快等效果。action 函數的第一個參數 v 代表通過 easing(t) 函數運算後的值,t 代表當前動畫進行的進度 [0~1],一般屬性變化根據 v 參數進行。我們通過對圖元定義的 'rotation' 屬性值來驅動它的旋轉一周效果,用起始值與目標值進行計算並轉化弧度制。顏色的切換以及懸浮穿的顯隱都是把所涉及到的元素的相關屬性做處理。
這其中每一處可交互的地方都加上滑鼠 hover 效果,增強交互體驗感:
view.setCursor('pointer')
view.setCursor('default')
時間和日期用了格式轉化插件,加個定時器去修改所對應的文本屬性來使其動態變化:
background.timer = setInterval(function() { background.a('time', DateUtil.format(new Date(), 'HH:mm:ss')) background.a('date', DateUtil.format(new Date(), 'yyyy.MM.dd')) if (!background.dm()) { clearInterval(background.timer) } }, 1000)
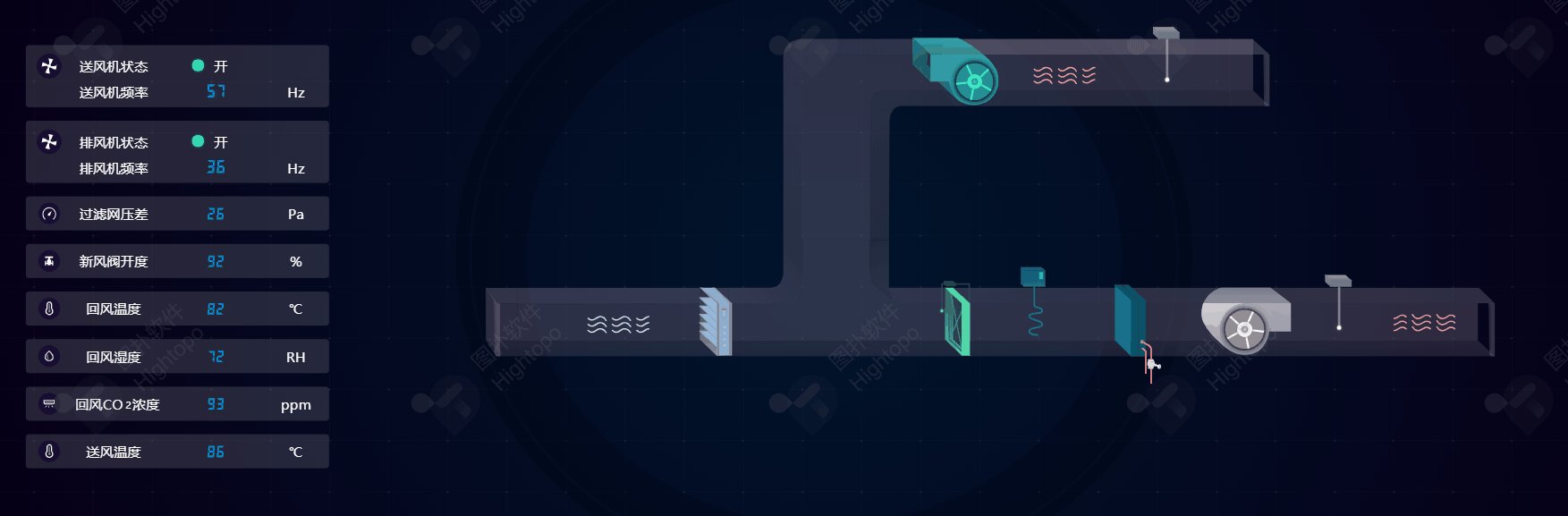
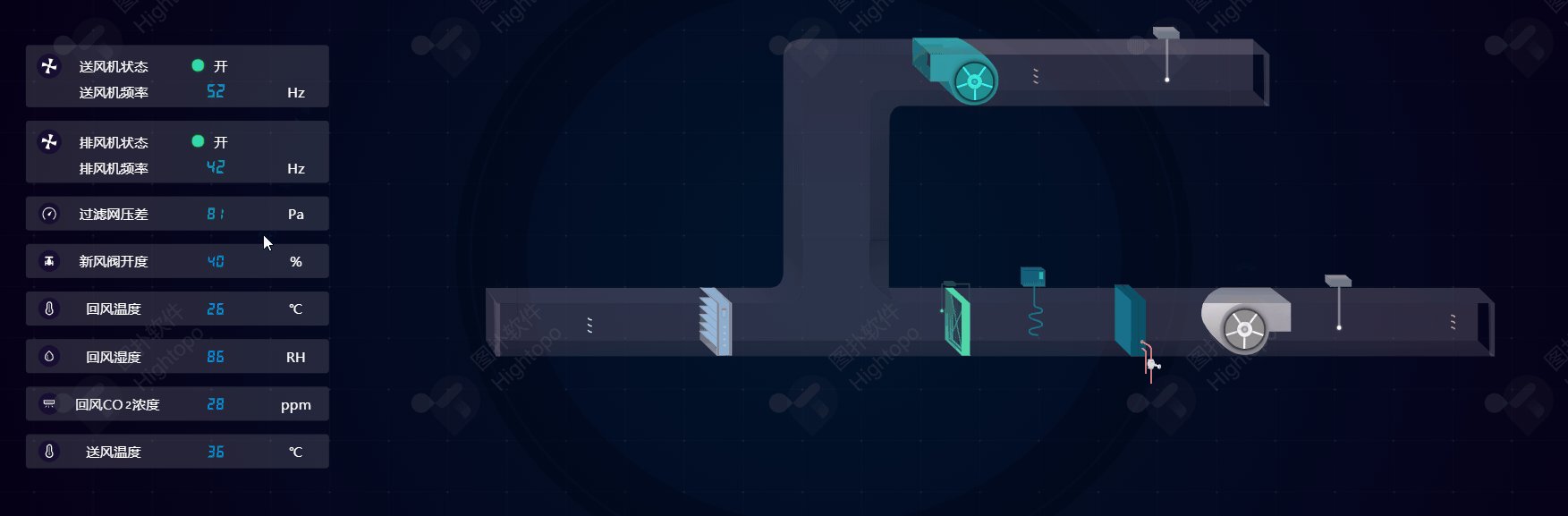
接下來是左側的一塊智能數據監控面板,滑鼠懸浮時會在關聯的設備上面顯示一個懸浮氣泡來對應,並且數據會跳動:

數據我們就不多說了,demo 中採用了一些隨機數去動態來展示應用性,那麼這些氣泡是怎麼實現的呢:

我們要先構思好實現的方式,這裡我們先看一下氣泡的動效,我們將氣泡單獨封裝為一個圖標,然後調整好光環的位置和大小,綁定橫縮放、縱縮放、透明度,基本就完成了,我們控制它的橫縱縮放來達到擴大的效果,然後再調整透明來實現消散的效果,且迴圈播放:
function bubbleAnim() { ht.Default.startAnim({ duration: 1000, easing: function(t) { return t }, action: function(v, t) { bubble.a('opacity', 1 - v) // 透明度 bubble.a('scaleX', v) // 橫縮放 bubble.a('scaleY', v) // 縱縮放 }, finishFunc: function() { bubbleAnim() } }) } bubbleAnim()
關於它的位置變化我們是這樣設計的,因為界面上只會同時出現一個,所以我們圖紙上只需要一個氣泡圖標就可以了,通過所關聯的不同的設備圖標的位置,來動態改變氣泡的位置,然後通過顯示隱藏來讓它在某位置出現或隱藏:
view.dm().each(function(datas) { if (datas.getDisplayName() === '送風機設備' && datas.getParent().s('2d.visible')) { bubble.p(datas.p().x, datas.p().y - 50) bubble.s('2d.visible', true) } })
因為下麵還有一個系統切換菜單,所以多加了一步判斷來保護一下。那就直接來說一下這個功能:

風機的轉動是旋轉角度屬性,風向流動是根據裁切方向改變了裁切比例,都是基於動畫來實現,參考我們之前提到過的方法,這裡不做過多贅述。在這個菜單中,其實也應用到了動畫,比如其整體的一個上下滑動,但是有個前提,我們要註意給圖標設置好裁切 clip 屬性,這樣下麵的部分就相當於隱藏了,滑動上來才能出現。因為在選定系統後,名稱也會變化,所以我們不能直接用這個菜單,而是平時將菜單隱藏,只顯示名稱,點擊後再它倆的狀態再反過來,然後再執行我們的操作就不會衝突了:
// 文字隱藏 data.a('textV', false) // 菜單顯示 data.a('menuV', true) // 框上移 ht.Default.startAnim({ duration: 200, easing: function(t) { return t }, action: function(v, t) { data.a('frameP', [0.13932, 71.90718 + (0.00079 - 71.90718) * v, 591.86062, 44.88772]) } }) // 菜單上移 ht.Default.startAnim({ duration: 200, easing: function(t) { return t }, action: function(v, t) { data.a('menuP', [228.19231, 80.78752 + (8.88113 - 80.78752) * v, 135, 99]) } })
當我們選擇一個選項後不要忘記切換狀態和更新名稱並且將氣泡隱藏掉,這種小 bug 一定要註意。至於切換系統我們只需在前期準備過程中把同一系統的圖元放在一個組裡,然後我們在選擇時控制各組的顯示和隱藏就好了,對於 2D 圖標來說我們來對它的 '2d.visible' 屬性選擇性的賦予 true / false 布爾值就行了。
總結
整個新風系統基本搭建完成了,我們可以把它廣泛應用於各種不同樓宇的智能數字可視化監控。未來將會有更多的智慧 + 數據可視化等著我們,邁入新的信息化時代要掌握強而有力的技術!


HT for Web :(http://www.hightopo.com/demos/cn-index.html)