index.html 頭部區結構和樣式 效果圖 靜態樣式 index.html中的部分 <!-- 頭部 --> <div class="header"> <div class="container"> <!-- h1標簽是為了搜索引擎優化,表示重要 但是頁面內不要出現太多 --> <h1 class ...
index.html 頭部區結構和樣式
效果圖

靜態樣式
index.html中的部分
<!-- 頭部 --> <div class="header"> <div class="container"> <!-- h1標簽是為了搜索引擎優化,表示重要 但是頁面內不要出現太多 --> <h1 class="fl"><a href="#" class="header-logo text-hidden">慕淘網</a></h1> <div class="search fl"> <!-- 由於沒有自己的搜索頁,演示時設置為提交到淘寶,參考淘寶設置 --> <form action="https://s.taobao.com/search"> <!-- 由於input是內聯塊,相當於display:inline-block 如果換行寫,會造成空隙,空隙大小一般是預設字體的一半 可以不換行書寫,但是可讀性較差 都添加左浮動可以解決 --> <!-- 設置name才能提交 --> <input type="text" class="search-input fl" name="q" placeholder="靈魂美食一元搶" autocomplete="off"> <input type="submit" value="搜索" class="search-btn fl"> </form> <ul class="search-list"> <li class="search-item text-ellipsis" title="111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111">111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</li> <li class="search-item text-ellipsis" title="222">222</li> <li class="search-item text-ellipsis" title="333">333</li> </ul> </div> <div class="header-cart fr"></div> </div> </div>
common.css中新增搜索框組件公共樣式
/*搜索框組件 search*/ .search{ position: relative; width:679px; border:1px solid #cfd2d5; } .search-input{ width:586px; height:40px; line-height:40px; background-color:#fff; border:none; padding:0 10px; } .search-btn{ width:73px; height:40px; background-color:#07111b; color:#fff; line-height:40px; text-align: center; cursor:pointer; border:none; } .search-list{ display: none; background-color:#fff; position: absolute; width:586px; top:100%;/*父容器的高度*/ left:-1px; border:1px solid #cfd2d5; padding:0 10px; } .search-item{ height:24px; line-height:24px; }
index.css中新增header中獨有的樣式
/*header*/ .header{ height:124px; background-color: #f3f5f7; } .header-logo{ display: block; background:url(../img/header-logo.png) no-repeat; width:136px; height:48px; margin-top:36px; margin-left:15px; } .header .search{ margin-top:36px; margin-left:144px; }
引入search.js文件
這裡補充下幾個文本框事件的觸發條件的區別:
change 文本框內容改變 + blur
keypress 按鍵觸發,如果滑鼠不抬起連續按鍵,則連續觸發
keyup 按鍵釋放觸發,不管按什麼鍵(包括上下箭頭等無文字意義符號),而且滑鼠粘貼過來的文本無法觸發
input 文本輸入,跟change的區別是不需要 blur 即可觸發;滑鼠粘貼也可觸發(相容性不好:IE8以下不支持)
綜上所述,最理想的選擇是 input,但有時為了相容性,只能選擇 keyup,並可以自己做一些約束改造
查看淘寶搜索的form表單提交action
//s.taobao.com/search
自己在表單使用時參考淘寶需要在前面加上https:協議
即:https://s.taobao.com/search

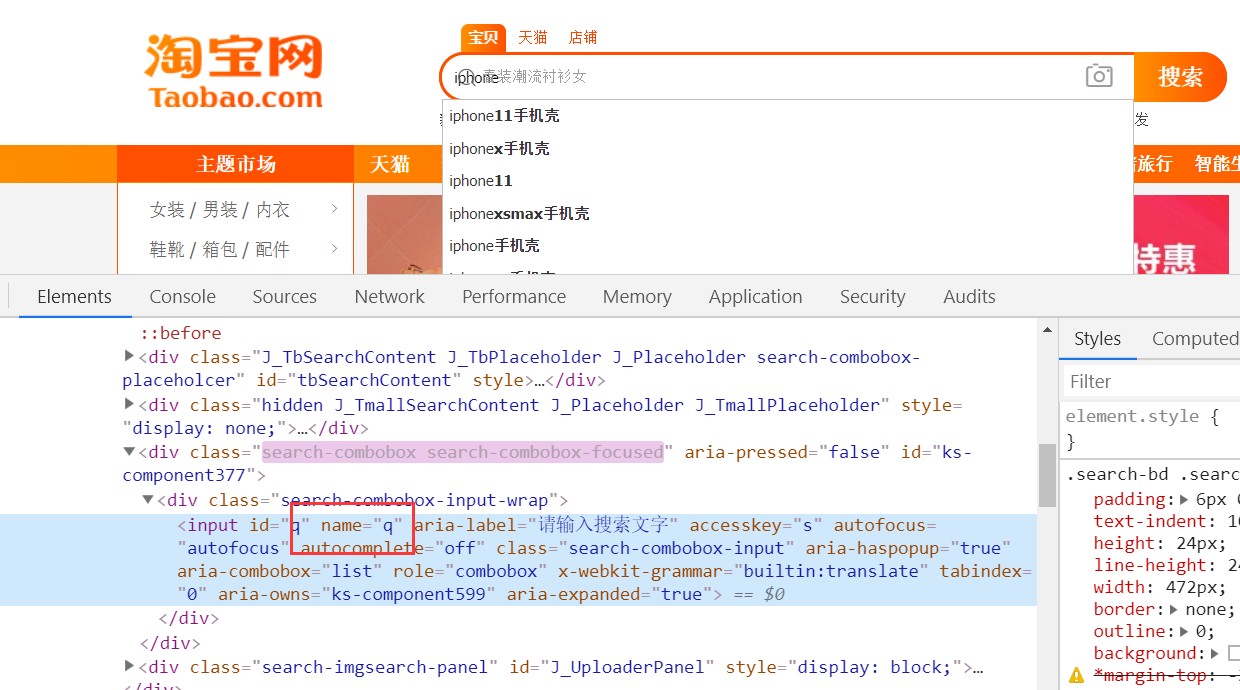
查看淘寶搜索輸入框的name屬性
name="q"

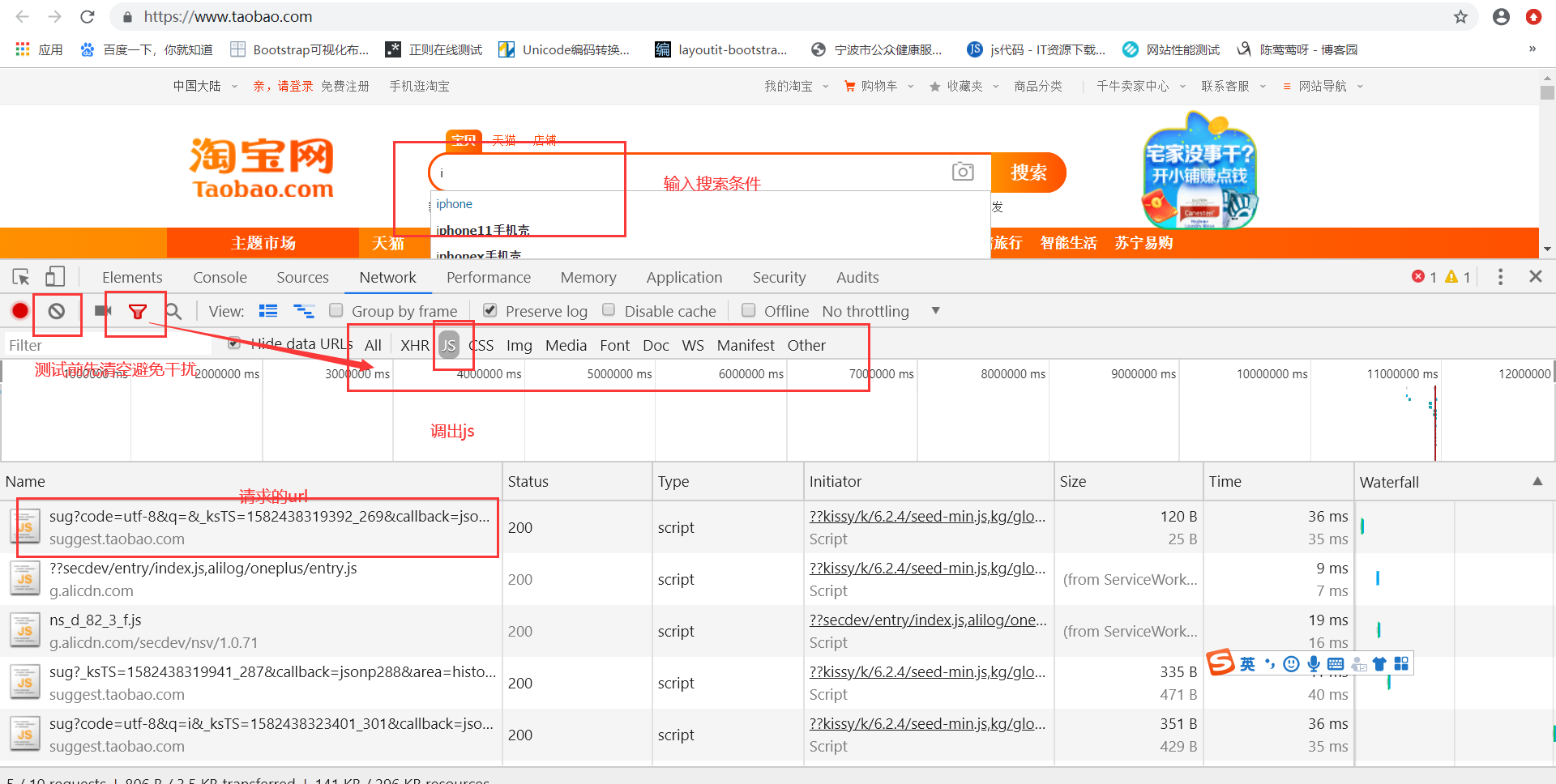
查看淘寶提交時ajax請求的url地址
1、打開網址,打開控制台,找到network,點擊下麵的JS
2、可以先用綠色框的那個按鈕將下麵的內容清空一下,然後在輸入框中寫內容,下麵Name的地方就會出來信息
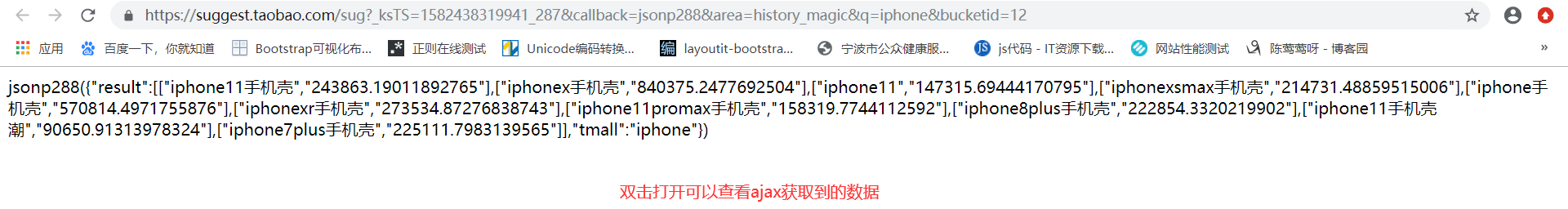
3、點擊任意一個進去,就會出現右側的Headers,裡面的Request URL粘貼複製在瀏覽器地址欄中就可以看到了。



添加搜索驗證和獲取數據功能:
search.js
(function($){ "use strict"; //驗證 var search=$(".search"), searchInput=search.find(".search-input"), searchBtn=search.find(".search-btn"), searchList=search.find(".search-list"); searchBtn.on("click",function(){ //submit按鈕預設行為是提交表單,return false可以阻止預設行為 //$.trim() 去掉字元串兩邊的空格,阻止無內容提交 if($.trim(searchInput.val())==="") return false; }); //自動完成 searchInput.on("input",function(){ var url = 'https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=' + encodeURIComponent($.trim(searchInput.val())); $.ajax({ url:url, dataType:"jsonp",//jsonp用於跨域 success:function(data){ console.log(data); }, error:function(data){ console.log(error); } }); }); })(jQuery)
由於jQuery.ajax返回的是jqXHR對象,它是瀏覽器原生XMLHttpRequest對象的一個超集,為了讓回調函數名字統一,便於$.ajax中使用,jqXHR提供了.error(),.success(),.complete()
由於版本升級,才有了相應的.fail(),.done(),.always()三個方法
使用done(), fail(), always()是 為了避免代碼嵌套在ajax裡面,方便閱讀
因此$.ajax寫法可以做如下修改,非同步避免回調:
// 非同步避免回調 $.ajax({ url:url, timeout:1,//失敗常見原因是超時,這裡為了演示,將超時設置為1毫秒 dataType:"jsonp" }).done(function(data){//成功執行 console.log(data); }).fail(function(){//失敗執行 console.log("fail"); }).always(function(){//總是執行 console.log("always"); });
失敗有很多種原因,其中超時是一個很常見的原因
為了演示超時,設置timeout:1 (1毫秒)

$.trim(searchInput.val()) 這邊預設是使用的utf-8編碼
如果在頁面為其他編碼格式,如:gbk 時,可能會因為編碼問題造成讀取數據失敗
因此使用 encodeURIComponent( ) 來解決編碼問題
1、encodeURIComponent(URIstring ) 函數可把字元串作為 URI 組件進行編碼,返回值是URIstring 的副本,其中的某些字元將被十六進位的轉義序列進行替換。簡單來說作用就是進行編碼,能夠被後臺識別,後臺開發語言都有相應的解碼 api,這樣就可以成功的返回數據。
2、網頁的編碼會影響到發送請求時數據的編碼,所以不一致時需要編碼。
var url = 'https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q='
+ encodeURIComponent($.trim(searchInput.val()));
生成下拉層數據結構
(function($){ "use strict"; //驗證 var search=$(".search"), searchInput=search.find(".search-input"), searchBtn=search.find(".search-btn"), searchList=search.find(".search-list"); searchBtn.on("click",function(){ //submit按鈕預設行為是提交表單,return false可以阻止預設行為 //$.trim() 去掉字元串兩邊的空格,阻止無內容提交 if($.trim(searchInput.val())==="") return false; }); //自動完成 searchInput.on("input",function(){ var url = 'https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=' + encodeURIComponent($.trim(searchInput.val())); // 非同步避免回調 $.ajax({ url:url, dataType:"jsonp" }).done(function(data){//成功執行 //console.log(data["result"]); var html=""; var dataNum=data["result"].length;//實際數據量 var maxNum=10;//最大顯示數據量 if(dataNum===0) searchList.hide().html(""); for(var i=0;i<dataNum;i++){ if(i>=maxNum) break; //console.log(data["result"][i][0]); html+='<li class="search-item text-ellipsis" title="'+data["result"][i][0]+'">'+data["result"][i][0]+'</li>'; } searchList.html(html).show(); }).fail(function(){//失敗執行 searchList.hide().html(""); }).always(function(){//總是執行 console.log("always"); }); }); })(jQuery)
順便將之前index.html中這部分註釋掉
<ul class="search-list"> <!-- <li class="search-item text-ellipsis" title="111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111">111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</li> <li class="search-item text-ellipsis" title="222">222</li> <li class="search-item text-ellipsis" title="333">333</li> --> </ul>
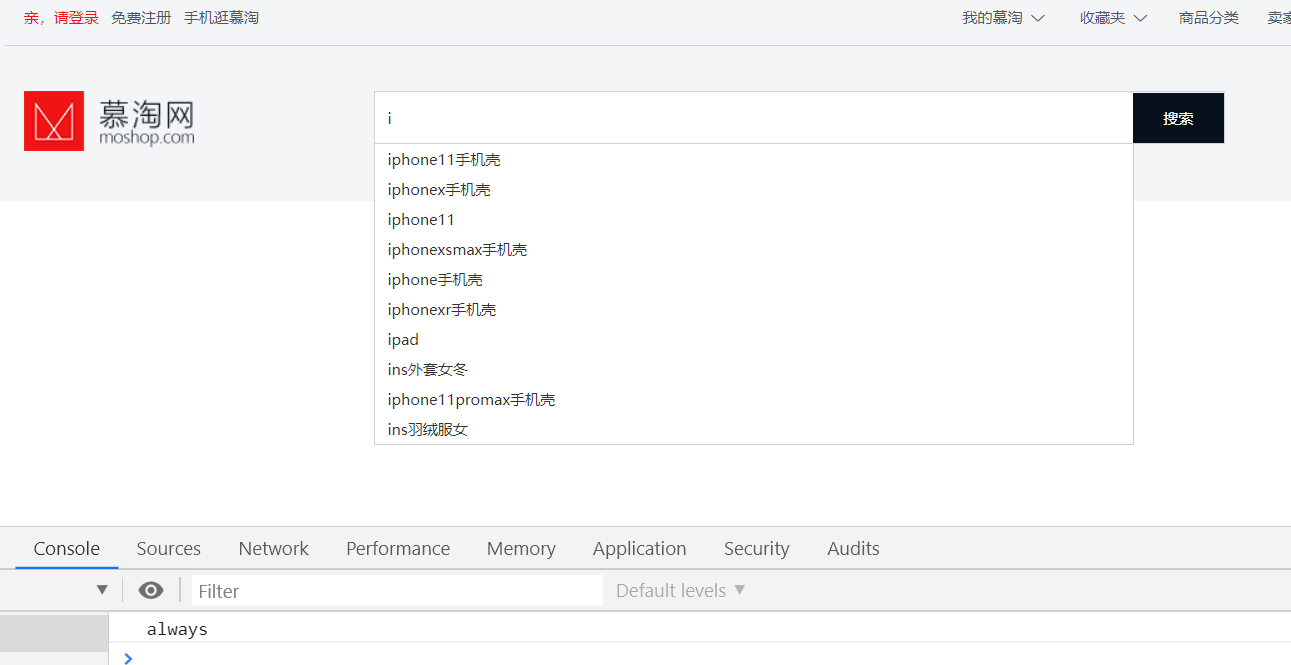
效果

事件代理和顯示隱藏下拉層
(function($){ "use strict"; //驗證 var search=$(".search"), searchForm=search.find(".search-form"), searchInput=search.find(".search-input"), searchBtn=search.find(".search-btn"), searchList=search.find(".search-list"); searchForm.on("submit",function(){ //return false可以阻止預設行為,即阻止表單提交 //$.trim() 去掉字元串兩邊的空格,阻止無內容提交 if($.trim(searchInput.val())==="") return false; }); //自動完成 searchInput.on("input",function(){ var url = 'https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=' + encodeURIComponent($.trim(searchInput.val())); // 非同步避免回調 $.ajax({ url:url, dataType:"jsonp" }).done(function(data){//成功執行 //console.log(data["result"]); var html=""; var dataNum=data["result"].length;//實際數據量 var maxNum=10;//最大顯示數據量 if(dataNum===0) searchList.hide().html(""); for(var i=0;i<dataNum;i++){ if(i>=maxNum) break; //console.log(data["result"][i][0]); html+='<li class="search-item text-ellipsis" title="'+data["result"][i][0]+'">'+data["result"][i][0]+'</li>'; } searchList.html(html).show(); }).fail(function(){//失敗執行 searchList.hide().html(""); }).always(function(){//總是執行 console.log("always"); }); }); //jquery的事件代理 //事件綁定在父元素上,第一個參數是事件,第二個參數是被代理的子元素們,第三個參數是函數 //函數里的$(this)指向的是被代理的子元素 searchList.on("click",".search-item",function(){ searchInput.val(removeHTML($(this).html())); searchForm.submit(); }); //顯示隱藏下拉層 // searchInput.on("focus",function(){ // searchList.show(); // }).on("blur",function(){ // searchList.hide(); // }); //以上這種方法不可行,會導致點擊列表項失效 //因為blur事件與click事件衝突 //因為在選項上按下滑鼠時,已經觸發了input的blur事件,導致列表隱藏;再出發列表項的點擊時,列表已經被隱藏 searchInput.on("focus",function(){ searchList.show(); }).on("click",function(){ return false;//阻止點擊時冒泡到document }); $(document).on("click",function(){ searchList.hide(); }); //去掉下拉列表項目的html標簽,不然點擊後會顯示在搜索框中 function removeHTML(str){ // 示例:<input type="text" value=">" name='username' /> // 1、標簽中的屬性使用的引號 可能是雙引號,也可能是單引號,所以匹配引號外面的內容使用^取反,雙引號,單引號和>不能獲取,其他都是可以獲取的。 // 2、匹配引號裡面的內容,不能匹配到引號,其他都是可以的,數量上可以為0,也就是引號中間沒有內容。單引號和雙引號都有可能,所以寫了兩次。 // 3、然後把這匹配的三個作為一組,需要全部都進行匹配,數量上可以為0,不需要捕獲分組的內容,所以使用了?: // 4、最外層是<> return str.replace(/<(?:[^'">]|"[^"]*"|'[^']*')*>/g,""); } })(jQuery)
知識點:
點擊 input 顯示下拉層,點擊其他地方隱藏下拉層
這個功能,不能用下麵這段代碼
searchInput.on("focus",function(){
searchList.show();
}).on("blur",function(){
searchList.hide();
});
因為這裡的blur事件與click事件存在衝突
在選項上按下滑鼠時,已經觸發了input的blur事件,導致列表隱藏;再出發列表項的點擊時,列表已經被隱藏
需要使用下麵這段代碼:(註意要阻止冒泡)
//顯示隱藏下拉層 searchInput.on("focus",function(){ searchList.show(); }).on("click",function(){ return false;//阻止點擊時冒泡到document }); $(document).on("click",function(){ searchList.hide(); });
去掉字元串中 html 標簽的正則:
//去掉下拉列表項目的html標簽,不然點擊後會顯示在搜索框中 function removeHTML(str){ return str.replace(/<(?:[^'">]|"[^"]*"|'[^']*')*>/g,""); }
示例:<input type="text" value=">" name='username' />
1、標簽中的屬性使用的引號 可能是雙引號,也可能是單引號,所以匹配引號外面的內容使用^取反,雙引號,單引號和>不能獲取,其他都是可以獲取的。
2、匹配引號裡面的內容,不能匹配到引號,其他都是可以的,數量上可以為0,也就是引號中間沒有內容。單引號和雙引號都有可能,所以寫了兩次。
3、然後把這匹配的三個作為一組,需要全部都進行匹配,數量上可以為0,不需要捕獲分組的內容,所以使用了?:
4、最外層是<>
面向對象方式封裝搜索框功能
search.js
(function($){ "use strict"; function Search(elem,options){ this.elem=elem;//已經是傳入的jquery對象 this.options=options; this.form=this.elem.find(".search-form"); this.input=this.elem.find(".search-input"); this.list=this.elem.find(".search-list"); //綁定提交事件,事件代理 this.elem.on("click",".search-btn",$.proxy(this.submit,this)); //如果設置了自動完成 if(this.options.autocomplete) this.autocomplete(); } //預設參數 Search.defaults={ autocomplete:false, url:"https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=", css3:false, js:false, animation:"fade" } Search.prototype.submit=function(){ if($.trim(this.input.val())==="") return false; this.form.submit(); } Search.prototype.autocomplete=function(){ this.input.on("input",$.proxy(this.getData,this)); this.list.showHide(this.options);//向showhide組件傳參,初始化 //顯示隱藏下拉層 this.input.on("focus",$.proxy(this.showList,this)) .on("click",function(){ return false;//阻止點擊時冒泡到document }); $(document).on("click",$.proxy(this.hideList,this)); } Search.prototype.getData=function(){ var self=this; $.ajax({ url:this.options.url+encodeURIComponent($.trim(this.input.val())), dataType:"jsonp" }).done(function(data){ //發送data數據,觸發事件 self.elem.trigger("search-getData",[data,self.list]);//數據需要用數組形式 }).fail(function(){ //發送失敗數據,觸發事件 self.elem.trigger("search-noData",[self.list]); }); } Search.prototype.showList=function(){ //list里有內容才顯示 if(this.list.children().length===0) return; this.list.showHide("show");//使用showhide組件的show方法 } Search.prototype.hideList=function(){ this.list.showHide("hide");//使用showhide組件的hide方法 } Search.prototype.setInput=function(val){ this.input.val(val); } //插件形式 $.fn.extend({ search:function(opt,value){ return this.each(function(){ var ui=$(this); var search=ui.data("search"); //opt是參數對象 var options=$.extend({},Search.defaults,ui.data(),typeof opt==="object"&&opt); //單例:一個DOM元素對應一個實例,如果已經存在則不需要反覆實例化 if(!search){ search=new Search(ui,options); ui.data("search",search); } //暴露出一些方法供外部調用 if(typeof search[opt]==="function"){ search[opt](value); } }); } }); })(jQuery)
index.js
// 不要暴露在全局,使用匿名函數自執行 (function($){ "use strict"; //menu //綁定事件 顯示之前載入數據 $(".dropdown").on("dropdown-show",function(e){ var ui=$(this); var dataLoad=ui.data("load"); if(!dataLoad) return; if(!ui.data("loaded")){ var list=ui.find(".dropdown-list"); var html=""; setTimeout(function(){ $.getJSON(dataLoad,function(data){ for(var i=0;i<data.length;i++){ console.log(data[i]); html+='<li class="menu-item"><a href="'+data[i]["url"]+'">'+data[i]["name"]+'</a></li>'; } list.html(html); ui.data("loaded",true); }); },500); } }); //插件形式調用 $(".dropdown").dropdown({ css3:true, js:true }); //search var headerSearch=$("#header-search"); var html=""; var maxNum=10;//最大顯示數據量 headerSearch.search({ autocomplete:true, css3:false, js:false, animation:"fade" }); //接收事件 headerSearch.on("search-getData",function(e,data,list){ //console.log(e.type); //console.log(data); var ui=$(this); //獲取數據之後的處理 html=createHeaderList(data,maxNum); list.html(html); if(html){ ui.search("showList"); }else{ ui.search("hideList"); } }); headerSearch.on("search-noData",function(e,list){ ui.search("hideList");//隱藏下拉列表 list.html("");//清空內容 }); headerSearch.on("click",".search-item",function(){ headerSearch.search("setInput",$(this).text()); headerSearch.search("submit"); }); //創建header中搜索框的下拉列表結構 function createHeaderList(data,maxNum){ var html=""; var dataNum=data["result"].length;//實際數據量 if(dataNum===0) return ""; for(var i=0;i<dataNum;i++){ if(i>=maxNum) break; html+='<li class="search-item text-ellipsis" title="'+data["result"][i][0]+'">'+data["result"][i][0]+'</li>'; } return html; } })(jQuery);

接下來進行代碼的優化:

1、上面這句代碼是對DOM的操作,比較耗費性能。優化:引入loaded變數來判斷
2、發送ajax請求時,需要新增判斷數據為空的情況

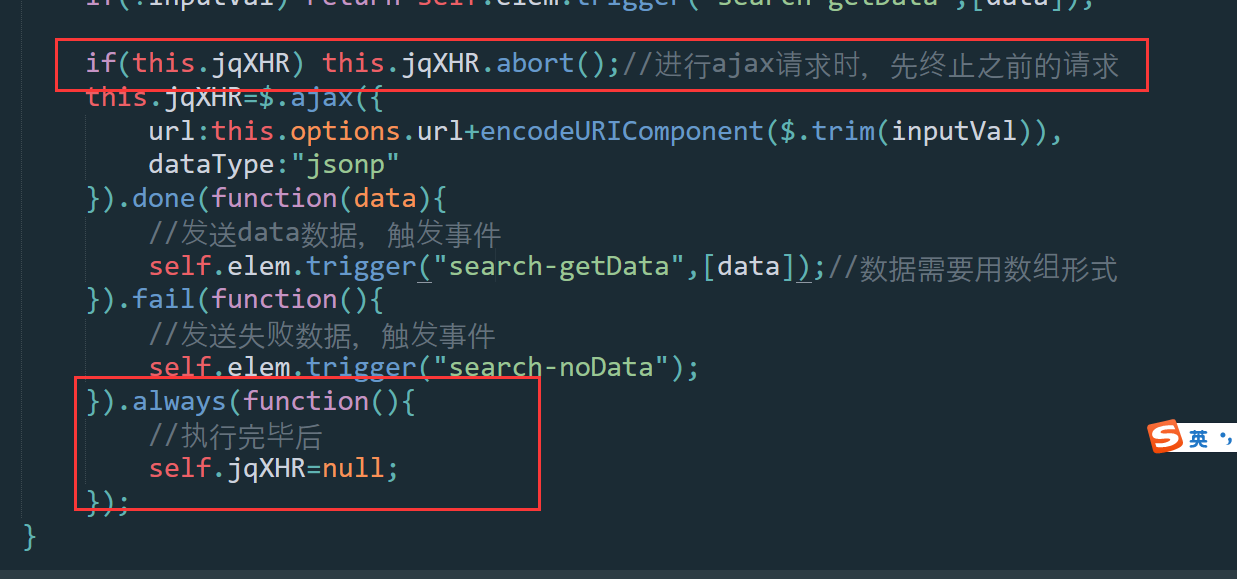
3、如果一次ajax請求還沒完成,就發送了下一次ajax請求,那麼會導致返回的數據無法判斷是哪一次的。優化:進行下一次請求時先終止之前的請求

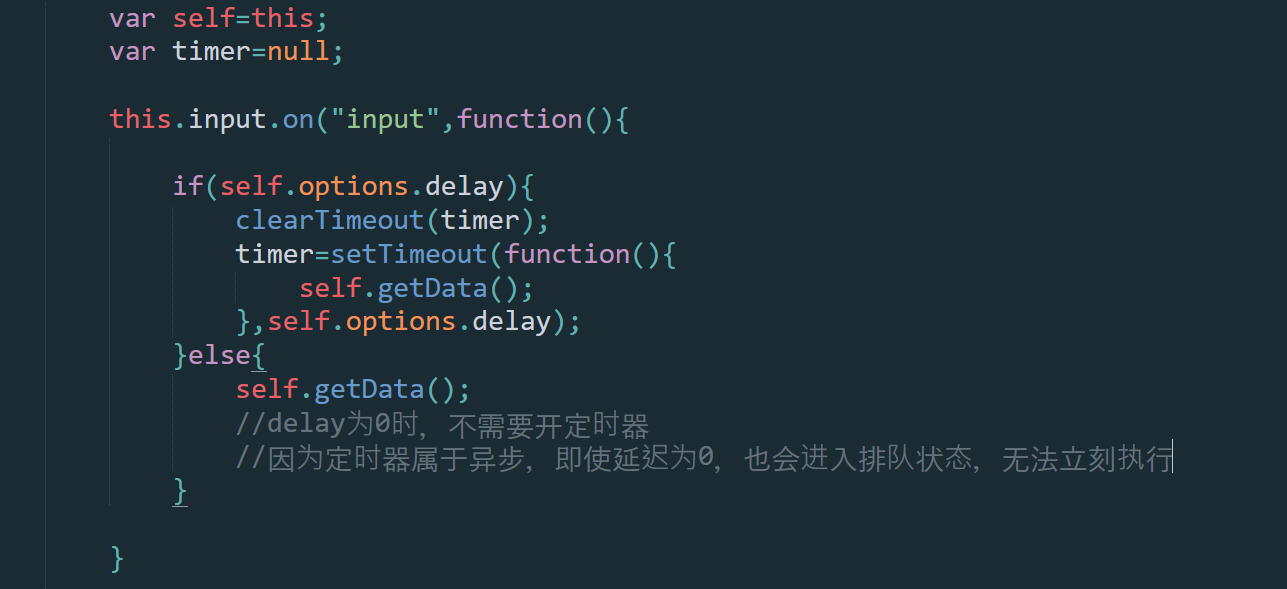
4、搜索框每輸入一個字元,就會發送一次ajax請求,即使兩次間隔很短;建議:根據用戶需求,判斷是否需要加入延遲

優化後的search.js
(function($){ "use strict"; function Search(elem,options){ this.elem=elem;//已經是傳入的jquery對象 this.options=options; this.form=this.elem.find(".search-form"); this.input=this.elem.find(".search-input"); this.list=this.elem.find(".search-list"); this.loaded=false;//是否裝載html //綁定提交事件,事件代理 this.elem.on("click",".search-btn",$.proxy(this.submit,this)); //如果設置了自動完成 if(this.options.autocomplete) this.autocomplete(); } //預設參數 Search.defaults={ autocomplete:false, url:"https://suggest.taobao.com/sug?code=utf-8&_ksTS=1484204931352_18291&callback=jsonp18292&k=1&area=c2c&bucketid=6&q=", css3:false, js:false, animation:"fade", delay:200//預設200毫秒延遲 } Search.prototype.submit=function(){ if($.trim(this.input.val())==="") return false; this.form.submit(); } Search.prototype.autocomplete=function(){ var self=this; var timer=null; this.input.on("input",function(){ if(self.options.delay){ clearTimeout(timer); timer=setTimeout(function(){ self.getData(); },self.options.delay); }else{ self.getData(); //delay為0時,不需要開定時器 //因為定時器屬於非同步,即使延遲為0,也會進入排隊狀態,無法立刻執行 } }); this.list.showHide(this.options);//向showhide組件傳參,初始化 //顯示隱藏下拉層 this.input.on("focus",$.proxy(this.showList,this)) .on("click",function(){ return false;//阻止點擊時冒泡到document }); $(document).on("click",$.proxy(this.hideList,this)); } Search.prototype.getData=function(){ var self=this; var inputVal=this.input.val(); if(!inputVal) return self.elem.trigger("search-noData"); if(this.jqXHR) this.jqXHR.abort();//進行ajax請求時,先終止之前的請求 this.jqXHR=$.ajax({ url:this.options.url+encodeURIComponent($.trim(inputVal)), dataType:"jsonp" }).done(function(data){ //發送data數據,觸發事件 self.elem.trigger("search-getData",[data]);//數據需要用數組形式 }).fail(function(){ //發送失敗數據,觸發事件 self.elem.trigger("search-noData"); }).always(function(){ //執行完畢後 self.jqXHR=null; }); } Search.prototype.showList=function(){ //list里有內容才顯示 if(!this.loaded) return; this.list.showHide("show");//使用showhide組件的show方法 } Search.prototype.hideList=function(){ this.list.showHide("hide");//使用showhide組件的hide方法 } Search.prototype.setInput=function(val){ this.input.val(val); } Search.prototype.appendHTML=function(html){ this.list.html(html); this.loaded=!!html;//!!轉布爾值,如果html有內容,轉為真;否則為假 } //插件形式 $.fn.extend({ search:function(opt,value){ return this.each(function(){ var ui=$(this); var search=ui.data("search"); //opt是參數對象 var options=$.extend({},Search.defaults,ui.data(),typeof opt==="object"&&opt); //單例:一個DOM元素對應一個實例,如果已經存在則不需要反覆實例化 if(!search){ search=new Search(ui,options); ui.data("search",search); } //暴露出一些方法供外部調用 if(typeof search[opt]==="function"){ search[opt](value); } }); } }); })(jQuery)
index.js
// 不要暴露在全局,使用匿名函數自執行 (function($){ "use strict"; //menu //綁定事件 顯示之前載入數據 $(".dropdown").on("dropdown-show",function(e){ var ui=$(this); var dataLoad=ui.data("load"); if(!dataLoad) return; if(!ui.data("loaded")){ var list=ui.find(".dropdown-list"); var html=""; setTimeout(function(){ $.getJSON(dataLoad,function(data){



