|這個作業屬於哪個課程| "軟體工程" | | | | |這個作業要求在哪裡| "第一次結對作業" | |這個作業的目標|數據可視化| |作業正文|見下方| |其他參考文獻|無| 壹 天大地大友誼最大 ================== 魏忠傑 學號: 211706203 博客地址: "魏忠傑" ...
| 這個作業屬於哪個課程 | 軟體工程 |
|---|---|
| 這個作業要求在哪裡 | 第一次結對作業 |
| 這個作業的目標 | 數據可視化 |
| 作業正文 | 見下方 |
| 其他參考文獻 | 無 |
壹 天大地大友誼最大
貳 感謝詞
- 這份數據來之不易,雖說數據量不是太大,頂多也只能算得一次小小的抽樣調查,但是我要感謝每一位為此付出過人們。
- 首先,感謝每一位為我們提供數據的老師和同學們,沒有你們的幫助,我們的這份數據也不會出現。
- 其次,感謝我的隊友魏總,提出結對你讓我們有了一次合作的機會,沒有你的主動,這份數據也有可能會變樣。
- 最後,感謝一下自己,雖說自己出力很少,但也還出過力,這份也有一份屬於自己的功勞,所以謝謝自己。
叄 數據可視化角度分析方式及問卷題目
- 方式:抽樣問卷
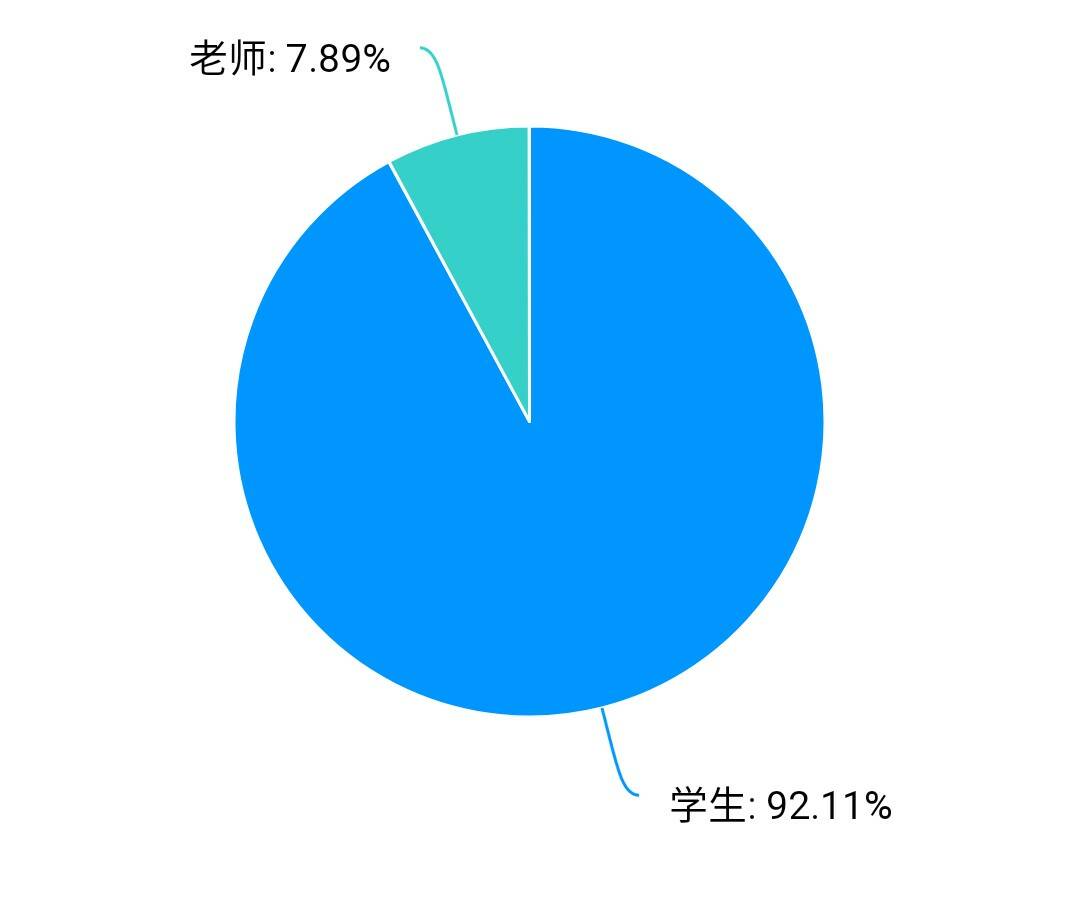
- 涉及人員:老師和學生
- 問卷目的:針對當前學生所關心的“網課”問題,來瞭解學生以及老師對當前上網課的看法和支持性,本次問卷
調查我們主要從以下幾點來瞭解學生和老師對目前網課的學習的態度和積極性。
<1> 網課的效率高傳統授課的效率高。
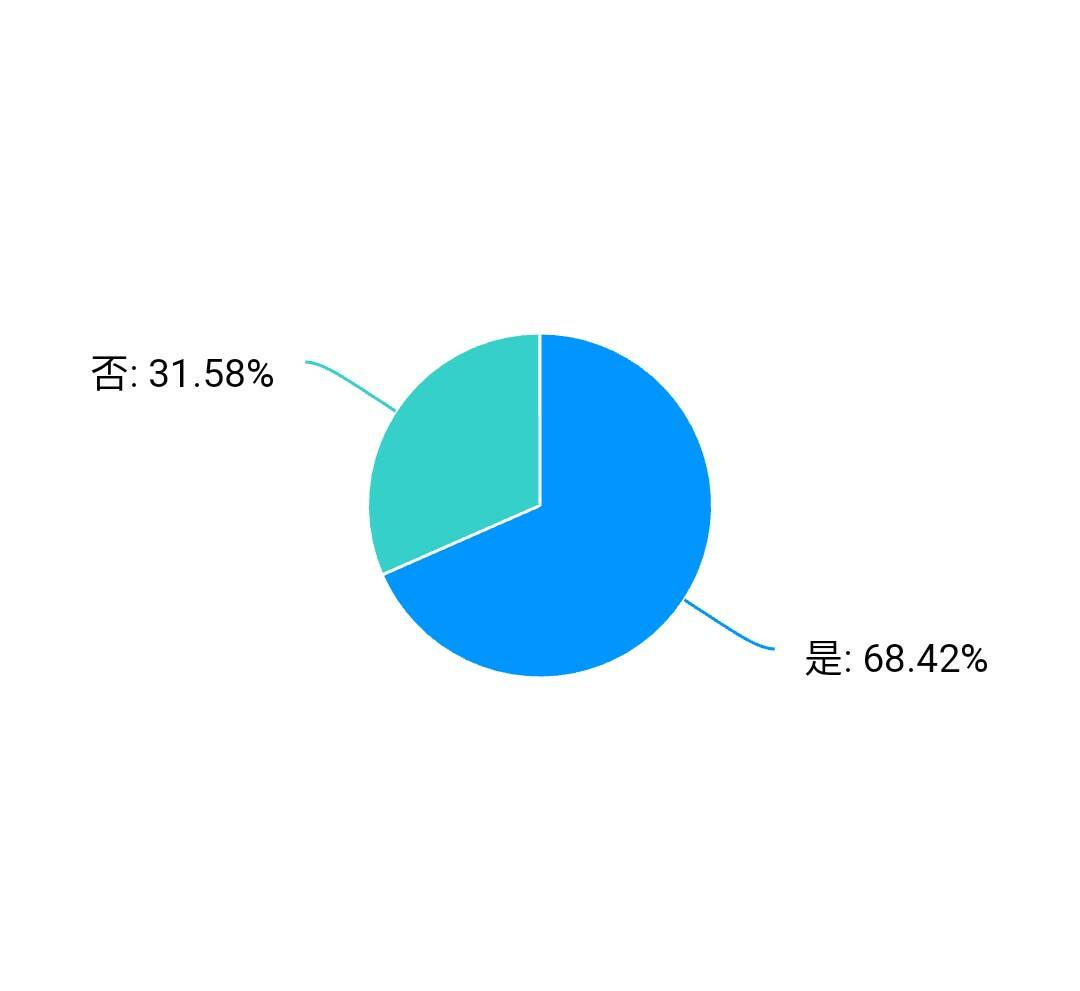
<2> 是否能夠積极參加網課教學。
<3> 以及學生們對在無老師監督的情況下的學習還是正常狀態進行調查。
<4> 還是學生是否能夠在網課上學到知識加以瞭解。
- 我們從這個角度出發的原因在於,當前在非常時期我們只能使用非常手段,而當今的熱點無不是與網課息息相關。
我們從這個角度可得到的價值和意義是通過問卷可以得到學生與老師的答案,從而從數據上瞭解到學生和老師對於網課支持率,是否能夠從網課上學到知識以及在上課時學生是否能夠積極上課。
問卷共十一個小題,針對學生的十個,老師的九個,如下所示:
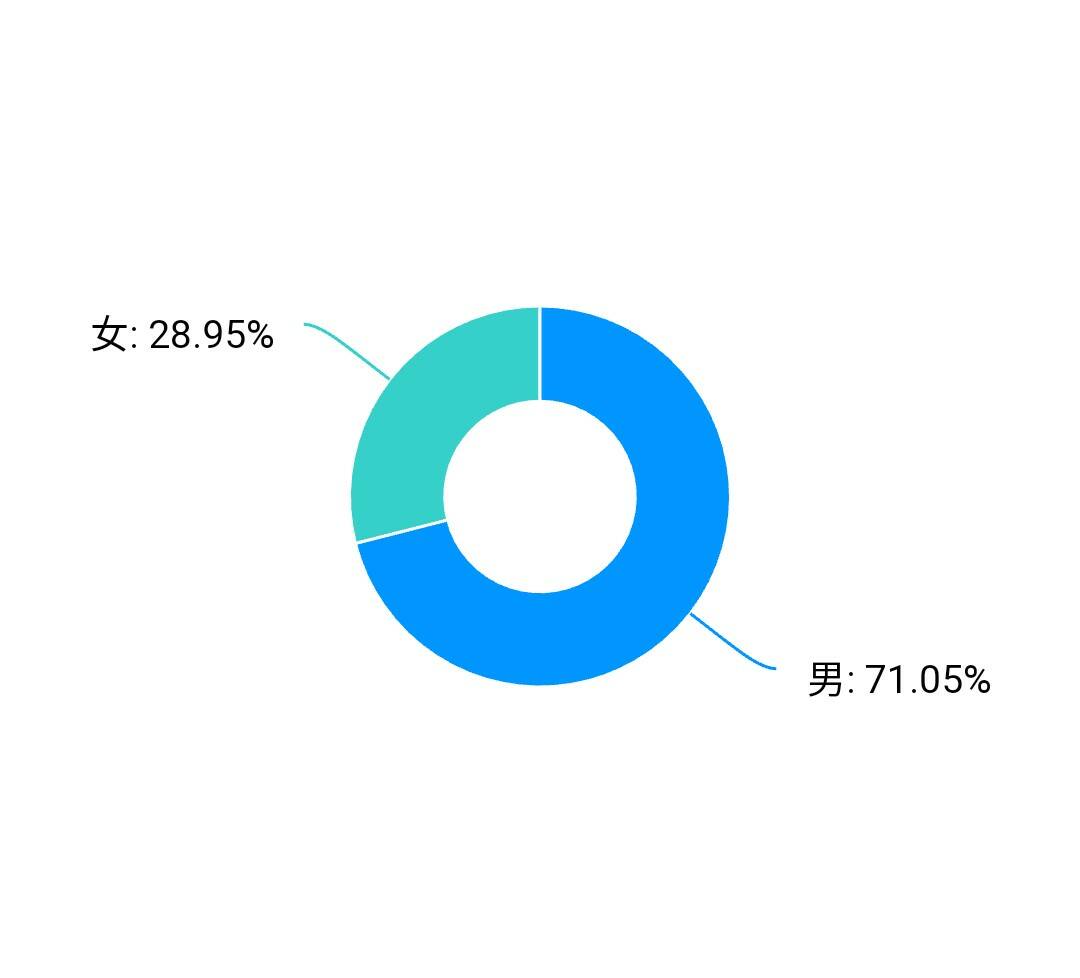
1.職業 2.專業方向 3.性別


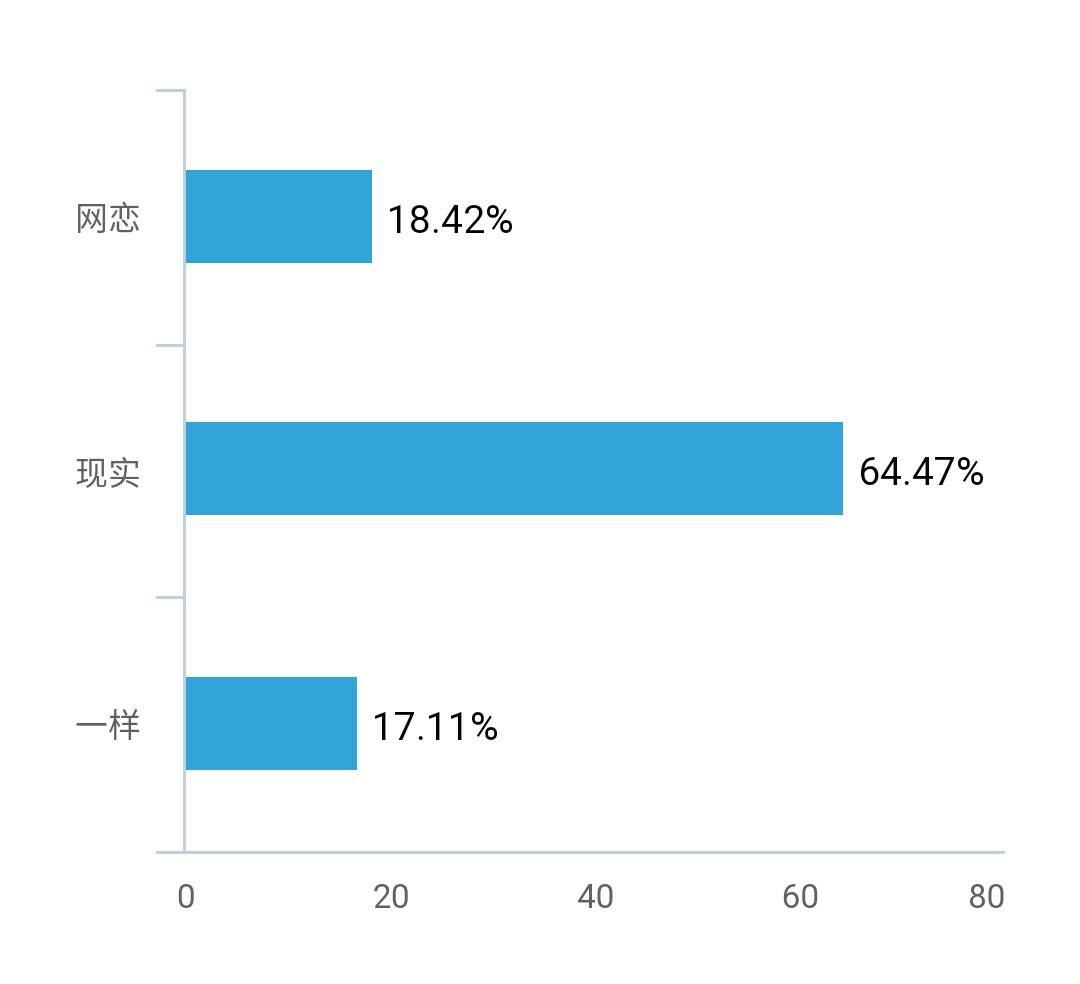
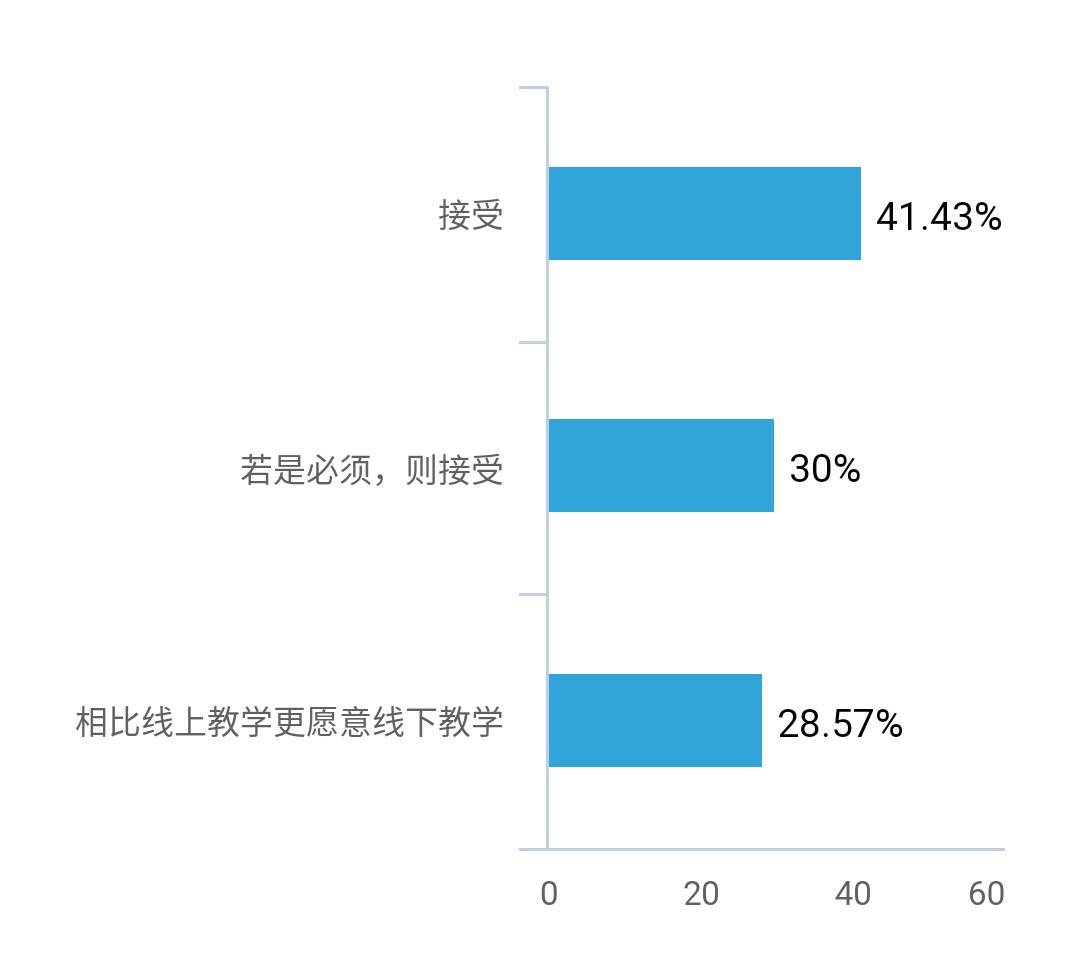
4.網課與傳統授課的效率相比較 5.無疫情影響,是否願意接受網課教學 6.對於線上線下的傾向


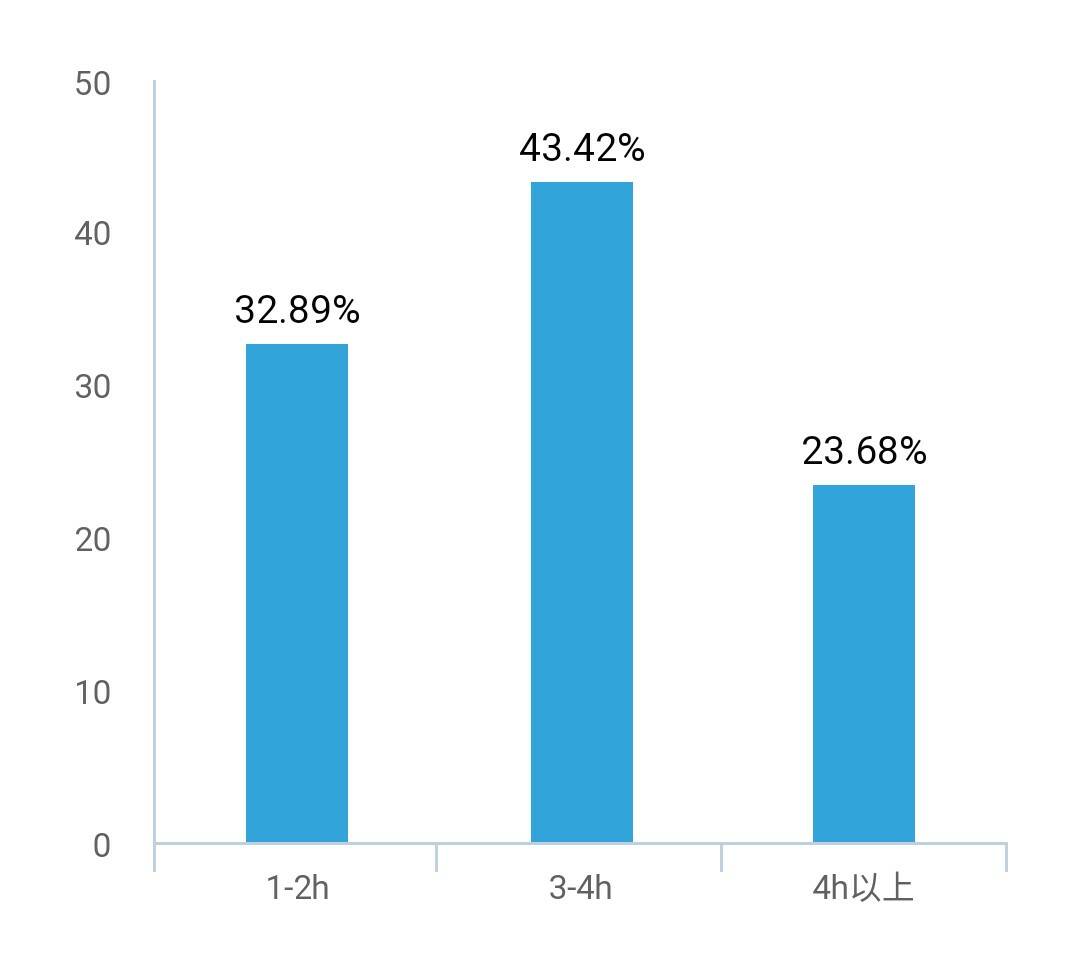
7.錄播與直播比較 8.網課教學方式 9.每天花費在網課上面的時長


10.作為老師,對網上教學的看待 11.作為學生,對網上教學的看待

肆 數據信息文字分析總結
一、本次問卷調查同學們都可以積極的接受網課教學。
二、相比網路教學同學們更加喜歡線下教學。
三、大學生在家中網課期間對作業都會花3-4個小時完成。
四、學生通過bibi,雲班課,騰訊會議等軟體接受教學居多。
五、學生對於錄播和直播的接受程度差不多相同。
六、老師的確是一個無私的職業,由數據可見,他們在忙著當主播,真的是忙得焦頭爛額,值得敬佩。
伍 雲結對

我在觀看隊友的操作過程

隊友在觀看我的操作過程
陸 吐槽
我也挺想瞎說點大實話,可是我是拘束的人,啥都不會說啊!
來幾個XXXXXXXXXXXXXXXXXXXXXXXXXXXXX體會吧!真累啊!
柒 總結
數據收集過程:本次問卷調查的過程是通過百度問卷網來建立問卷調查信息,然後2個人一起討論問卷問題,再通過qq,微信來得到同學們對網課的看法,其中遇到的主要問題是在建立調查信息時對調查問題的探討,以及後期調查同學們對問卷的填寫情況,最後通過不斷的發送問卷推送而取得結果。
感受:本次作業讓我們知道了數據收集的重要性,對我們的知識面有所拓展。
捌 說說壞話,誇誇隊友
不一起共事,對於他的印象永遠只會停留在課堂上,對他的瞭解也不會有太多;
一起共事後,發現自己還有很多方面要和他學習的地方,比如說他的落落大方,不拘泥小節的態度,“君子躺蕩蕩”或許就是如此吧!可以看看他的座右銘哦!很難得的,這大概就是所謂的“責任之擔當”吧!這也正是我要有的。



