Re:一些百科上的黑幕實現 這裡的黑幕不是那個黑幕啦!你去看看萌娘百科就知道了! 不動它,它就是個黑條子。你盯著它看什麼都不會發生。 當你把滑鼠移到了黑幕上,一些神奇的事情就會發生…… 反正我覺得這很好看(♥∀♥) 不知道你們喜不喜歡呀(≧∇≦)ノ ...
Re:萌娘百科上的黑幕
說明
本文所有的代碼均來自萌娘百科。萌娘百科打錢!
第零段話(我想說的)
這方面不是我的專長,所以有的地方說的不對也請糾正!
我可不是萌娘百科的員工或者管理員或者收了錢
我只是對這個黑幕很感興趣就去做了點研究而已……
雖然這篇博客帶有一些幽默性
但是這些不是廣告!!!
第一段話(複製東西時會自動添加滴)
閱讀更多:https://zh.moegirl.org/MediaWiki:Mobile.css
本文引自萌娘百科(https://zh.moegirl.org),文字內容預設使用《知識共用 署名-非商業性使用-相同方式共用 3.0》協議。
第二段話(引用MediaWiki:Common.css的註釋)
1 /* 2 * 放置於這裡的CSS將應用於所有皮膚 3 * 萌娘百科僅開放Vector皮膚 4 * 請尊重萌娘百科版權,以下代碼除非註明均是管理員手敲出來的!!!複製需要註明源自萌娘百科,並且附上URL地址http://zh.moegirl.org/MediaWiki:Common.css 5 * 版權協定:知識共用 署名-非商業性使用-相同方式共用 3.0 6 * 複製之後請把圖片換成自己網站上URL地址! 7 */
介紹
不動它,它就是個黑條子。你盯著它看什麼都不會發生。
當你把滑鼠移到了黑幕上,一些神奇的事情就會發生……
示例
這條黑幕是用來讓你滑鼠懸停的
用處
當然是隱藏一些見不得人的話啦!
不過這樣也可以讓人很好奇呢!
黑幕模版是整個萌百中,最早建立的功能模板。最初這個模板是效仿英語維基百科,用於那些可能會涉及到劇情的段落,避免劇透。後來逐漸被用於吐槽。
最初編輯們使用這個黑幕也只是進行一些適當的吐槽,避免訪客將吐槽的內容誤以為是條目的正文內容。但是,隨著新編輯的加入,黑幕就逐漸開始泛濫了。
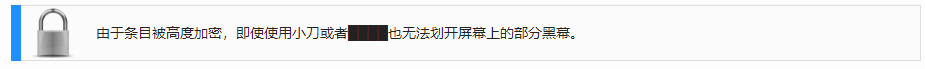
當然,還會有些刮不開的……

CSS
放到“頁面定製CSS代碼”中
1 .heimu, .heimu a, a .heimu, .heimu a.new { 2 background-color: #252525; 3 color: #252525; 4 text-shadow: none; 5 } 6 .heimu:hover, .heimu:active, 7 .heimu:hover .heimu, .heimu:active .heimu { 8 color: white !important; 9 } 10 .heimu:hover a, a:hover .heimu, 11 .heimu:active a, a:active .heimu { 12 color: lightblue !important; 13 } 14 .heimu:hover .new, .heimu .new:hover, .new:hover .heimu, 15 .heimu:active .new, .heimu .new:active, .new:active .heimu { 16 color: #BA0000 !important; 17 } 18 19 /*閱讀更多:https://zh.moegirl.org/MediaWiki:Mobile.css 本文引自萌娘百科(https://zh.moegirl.org),文字內容預設使用《知識共用 署名-非商業性使用-相同方式共用 3.0》協議。*/
html
首先點開編輯HTML源碼
以博客園為例

然後只要在你想要加黑幕的話之前加上
<span class="heimu" title="你知道的太多了">
在你想要加黑幕的話之後加上
</span>
即可
當然,要是覺得這句話太長不想打,可以先複製好前半句,將你想要加黑幕的話先“選擇背景顏色”為黑色(都行),這時候在HTML源碼裡面就能清晰的看到你要加黑幕的是哪裡,最後只要把“選擇背景顏色”的<span……>粘貼為 <span class="heimu" title="你知道的太多了"> 即可。
註意
小彈框里的字
當然了,當滑鼠放在黑幕上時,小彈框里的字是可以自己設置的哦
比如說萌娘百科的預設黑幕彈出字就是“你知道的太多了”
“你知道的太多了”
如今網路上多用於調侃,分幾種:
- 對敏感問題的調侃。使用者可能有“提醒對方註意”、“隱晦地表示自己的關註”或“活躍氣氛”意圖。
- 調侃對方火星了,剛剛知道很久以前的消息或者人盡皆知的事情。
- 針對對方調侃自己的回覆。承認對方的同時又不失顏面與幽默感。
//為什麼這裡複製的時候不會添加“版權協議廣告”呢?要不我手動添加一個吧。
閱讀更多:你知道的太多了(https://zh.moegirl.org/%E4%BD%A0%E7%9F%A5%E9%81%93%E7%9A%84%E5%A4%AA%E5%A4%9A%E4%BA%86)
本文引自萌娘百科(https://zh.moegirl.org),文字內容預設使用《知識共用 署名-非商業性使用-相同方式共用 3.0》協議。
還有
還有就是,我很喜歡萌娘百科!!!



