一、機械時鐘 1.最終效果 用 CSS 繪製的機械時鐘效果如下: HTML 中代碼結構為: <body> <div class="clock"> <ul class="min"></ul> <ul class="hour"></ul> <ul class="numbers"></ul> <ul cl ...
一、機械時鐘
1.最終效果
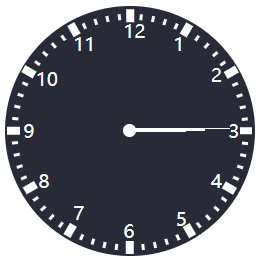
用 CSS 繪製的機械時鐘效果如下:

HTML 中代碼結構為:
<body> <div class="clock"> <ul class="min"></ul> <ul class="hour"></ul> <ul class="numbers"></ul> <ul class="pointer"></ul> </div> </body>
其中 clock 類為表盤, min 類是分鐘刻度,hour 類是時鐘刻度,numbers 類是數字刻度,類名為 pointer 的 ul 中包含的則是時針、分針和秒針等。
2.繪製表盤
首先要把表盤和表盤中心給繪製出來,如下圖:

表盤中心要處在正中心,使用絕對定位進行實現,代碼如下:
/* 表盤 */ .clock { width: 200px; height: 200px; margin: 30px auto; border-radius: 100px; background-color: #292a38; position: relative; } .circle { position: absolute; top: 50%; left: 50%; background: white; width: 10px; height: 10px; border-radius: 5px; margin-top: -5px; margin-left: -5px; }
3.繪製刻度
鐘錶的刻度就是一個矩形,只不過需要根據表盤中心進行偏移,例如:

對應的代碼為:
/* 刻度 */
.line-demo { position: absolute; width: 20px; height: 10px; left: 50%; top: 50%; transform-origin: left center; transform: translate(85px, -5px); }
但要實現一點到十二點總共十二個刻度,還需要使用 transform 中的 rotate() 進行旋轉,實現的代碼如下,其中 val 表示的是各個刻度線對應的旋轉角度,而 key1 和 key2 分別表示 x 方向和 y 方向上的偏移量,而對 key1 和 key2 進行調整,是為了改善刻度線顯示的效果。
1 function CreateHourLines() { 2 /* 繪製鐘錶的時鐘刻度線 */ 3 var html = ""; 4 // key1表示x方向上的偏移量,key2表示y方向上的偏移量 5 var val, key1, key2; 6 for (var i = 0; i < 12; i++) { 7 val = i * 30; 8 key1 = 88; 9 key2 = 0; 10 if (val > 180 && val < 360) { 11 key1 = 90; 12 } 13 if (val > 0 && val < 180) { 14 key1 = 85 15 } 16 17 if (val > 90 && val < 270) { 18 key2 = 3; 19 } 20 if (val < 90 || val > 270) { 21 key2 = -3; 22 } 23 html += "<li style='transform: rotate(" + val + "deg) translate(" + key1 + "px, " + key2 + "px)'></li>"; 24 } 25 $(".hour").html(html); 26 }
分鐘的刻度線繪製和時鐘類似,除此之外,還要繪製各個小時的數字刻度,效果如下:

4.繪製指針
指針的繪製要把時針、分針和秒針都繪製出來,需要註意的是時鐘最短最粗,秒針最長最細,而且都要用絕對定位使指針處在表盤中心,實現的效果如下:

時針、分針和秒針的 CSS 代碼如下:
/* 指針 */ .p-hour { position: absolute; width: 45px; height: 3px; top: 50%; left: 50%; transform-origin: left center; background: #fff; margin-top: -2px; } .p-min { position: absolute; width: 60px; height: 2px; top: 50%; left: 50%; transform-origin: left center; background: #fff; margin-top: -2px; } .p-sec { position: absolute; width: 80px; height: 1px; top: 50%; left: 50%; transform-origin: left center; background: #fff; margin-top: -2px; }
5.轉動指針
指針的轉動要通過使用 transform 中的 rotate 進行實現,而轉動的角度則要根據此刻的時分秒進行計算得到,代碼如下:
1 function move() { 2 setInterval(function() { 3 // 獲取當前時刻 4 var date = new Date(); 5 var sec = date.getSeconds(); 6 var min = date.getMinutes(); 7 var hour = date.getHours(); 8 // 計算各指針對應的角度 9 var secAngle = sec * 6 - 90; // s*6-90 10 var minAngle = min * 6 + sec * 0.1 - 90; // m*6+s*0.1-90 11 var hourAngle = hour * 30 + min * 0.5 - 90; // h*30+m*0.5 - 90 12 // 轉動指針 13 $(".p-sec").css("transform", "rotate(" + secAngle + "deg)"); 14 $(".p-min").css("transform", "rotate(" + minAngle + "deg)"); 15 $(".p-hour").css("transform", "rotate(" + hourAngle + "deg)"); 16 }, 1000) 17 }
二、數字時鐘
1.最終效果
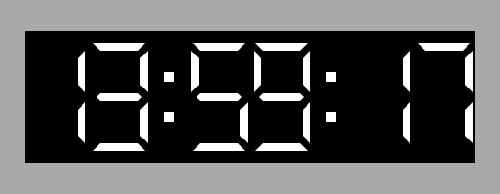
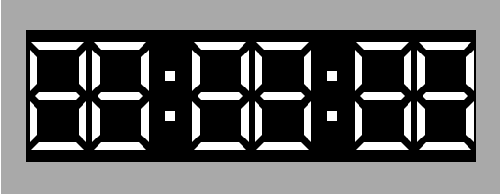
用 CSS 繪製的數字時鐘效果如下:

HTML 中代碼結構為:
<body> <div class="back"> <div class="content"> <div class="one"> </div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> <div class="seven"></div> <div class="eight"></div> </div> </div> </body>
其中 back 類是時鐘的背景,content 類則是數字時鐘錶盤,在 content 類的 div 中包含了八個 div,分別表示六個數字和兩個分隔符號。
2.繪製數字
每一個數字由七個部分組成,每個部分都類似下圖中的樣式:

這就是一個矩形,兩端分別有一個三角形,而這兩個三角形都可以通過使用偽元素 before 和 after 實現,實現的代碼如下:
.part-1 { width: 30px; height: 6px; background: white; position: absolute; left: 10px; } .part-1::before { content: ""; position: absolute; left: -6px; width: 0; height: 0; border-top: 3px solid white; border-left: 3px solid; border-right: 3px solid white; border-bottom: 3px solid; } .part-1::after { content: ""; position: absolute; left: 30px; width: 0; height: 0; border-top: 3px solid white; border-left: 3px solid white; border-right: 3px solid; border-bottom: 3px solid; }
通過修改 CSS 樣式就能將其餘部分繪製出來了,除了繪製數字,還需要把每兩個數字間的分隔符號給繪製出來,如下圖:

3.顯示數字
要顯示數字0-9,需要將七個部分中的某些部分進行改動,例如將背景色修改成黑色,就能達到顯示數字的效果,如下:

顯示數字的代碼如下,其中 showDigit() 需要傳入兩個參數,name 表示的是顯示第幾位數字的 CSS 類名,num 表示的是要顯示的數字:
1 function showDigit(name, num) { 2 // show digit 3 if (num === 1) { 4 $(name + " .part-1").css("background", "black"); 5 $(name + " .part-1").addClass("change"); 6 $(name + " .part-2").css("background", "black"); 7 $(name + " .part-2").addClass("change"); 8 $(name + " .part-3").css("background", "black"); 9 $(name + " .part-3").addClass("change"); 10 $(name + " .part-6").css("background", "black"); 11 $(name + " .part-6").addClass("change"); 12 $(name + " .part-7").css("background", "black"); 13 $(name + " .part-7").addClass("change"); 14 } 15 if (num === 2) { 16 $(name + " .part-5").css("background", "black"); 17 $(name + " .part-5").addClass("change"); 18 $(name + " .part-6").css("background", "black"); 19 $(name + " .part-6").addClass("change"); 20 } 21 if (num === 3) { 22 $(name + " .part-6").css("background", "black"); 23 $(name + " .part-6").addClass("change"); 24 $(name + " .part-7").css("background", "black"); 25 $(name + " .part-7").addClass("change"); 26 } 27 if (num === 4) { 28 $(name + " .part-1").css("background", "black"); 29 $(name + " .part-1").addClass("change"); 30 $(name + " .part-3").css("background", "black"); 31 $(name + " .part-3").addClass("change"); 32 $(name + " .part-7").css("background", "black"); 33 $(name + " .part-7").addClass("change"); 34 } 35 if (num === 5) { 36 $(name + " .part-4").css("background", "black"); 37 $(name + " .part-4").addClass("change"); 38 $(name + " .part-7").css("background", "black"); 39 $(name + " .part-7").addClass("change"); 40 } 41 if (num === 6) { 42 $(name + " .part-4").css("background", "black"); 43 $(name + " .part-4").addClass("change"); 44 } 45 if (num === 7) { 46 $(name + " .part-2").css("background", "black"); 47 $(name + " .part-2").addClass("change"); 48 $(name + " .part-3").css("background", "black"); 49 $(name + " .part-3").addClass("change"); 50 $(name + " .part-6").css("background", "black"); 51 $(name + " .part-6").addClass("change"); 52 $(name + " .part-7").css("background", "black"); 53 $(name + " .part-7").addClass("change"); 54 } 55 if (num === 9) { 56 $(name + " .part-7").css("background", "black"); 57 $(name + " .part-7").addClass("change"); 58 } 59 if (num === 0) { 60 $(name + " .part-2").css("background", "black"); 61 $(name + " .part-2").addClass("change"); 62 } 63 }
在上面的代碼中,每次改動都要 addClass("change"),其中 change 類是一個新的 class,用於對偽元素進行覆蓋,相應代碼為:
.change::before { border: 0; } .change::after { border: 0; }
4.顯示時間
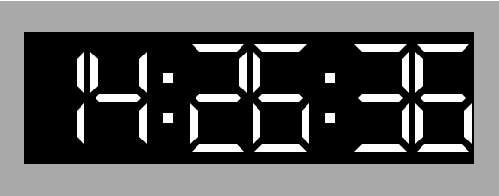
首先需要使用 JavaScript 獲取當前時間,然後計算得到六個數字,再使用上面的 showDigit() 來顯示數字,效果如下:

顯示時間的代碼為:
1 function getDigit() { 2 // get the present time 3 var date = new Date(); 4 var hour = date.getHours(); 5 var min = date.getMinutes(); 6 var sec = date.getSeconds(); 7 // six digits 8 var d1, d2, d3, d4, d5, d6; 9 d1 = parseInt(hour / 10); 10 d2 = hour % 10; 11 d3 = parseInt(min / 10); 12 d4 = min % 10; 13 d5 = parseInt(sec / 10); 14 d6 = sec % 10; 15 showDigit(".one", d1); 16 showDigit(".two", d2); 17 showDigit(".four", d3); 18 showDigit(".five", d4); 19 showDigit(".seven", d5); 20 showDigit(".eight", d6); 21 }
5.時間變換
由於我們顯示數字的時候不僅修改了背景色,而且還增加了一個新的 class,所以在時間變換的時候,不僅需要修改顯示的數字,還需要對相應的 CSS 進行修改,這樣才能正確的變換時間。實現的具體方法為每次顯示數字時,先把每個部分的 CSS 重置成最開始的樣子,背景色改為白色,因而顯示數字的代碼改為:
1 function showDigit(name, num) { 2 // initial 3 $(name + " .part-1").css("background", "white"); 4 $(name + " .part-1").removeClass("change"); 5 $(name + " .part-2").css("background", "white"); 6 $(name + " .part-2").removeClass("change"); 7 $(name + " .part-3").css("background", "white"); 8 $(name + " .part-3").removeClass("change"); 9 $(name + " .part-4").css("background", "white"); 10 $(name + " .part-4").removeClass("change"); 11 $(name + " .part-5").css("background", "white"); 12 $(name + " .part-5").removeClass("change"); 13 $(name + " .part-6").css("background", "white"); 14 $(name + " .part-6").removeClass("change"); 15 $(name + " .part-7").css("background", "white"); 16 $(name + " .part-7").removeClass("change"); 17 // show digit 18 if (num === 1) { 19 $(name + " .part-1").css("background", "black"); 20 $(name + " .part-1").addClass("change"); 21 $(name + " .part-2").css("background", "black"); 22 $(name + " .part-2").addClass("change"); 23 $(name + " .part-3").css("background", "black"); 24 $(name + " .part-3").addClass("change"); 25 $(name + " .part-6").css("background", "black"); 26 $(name + " .part-6").addClass("change"); 27 $(name + " .part-7").css("background", "black"); 28 $(name + " .part-7").addClass("change"); 29 } 30 if (num === 2) { 31 $(name + " .part-5").css("background", "black"); 32 $(name + " .part-5").addClass("change"); 33 $(name + " .part-6").css("background", "black"); 34 $(name + " .part-6").addClass("change"); 35 } 36 if (num === 3) { 37 $(name + " .part-6").css("background", "black"); 38 $(name + " .part-6").addClass("change"); 39 $(name + " .part-7").css("background", "black"); 40 $(name + " .part-7").addClass("change"); 41 } 42 if (num === 4) { 43 $(name + " .part-1").css("background", "black"); 44 $(name + " .part-1").addClass("change"); 45 $(name + " .part-3").css("background", "black"); 46 $(name + " .part-3").addClass("change"); 47 $(name + " .part-7").css("background", "black"); 48 $(name + " .part-7").addClass("change"); 49 } 50 if (num === 5) { 51 $(name + " .part-4").css("background", "black"); 52 $(name + " .part-4").addClass("change"); 53 $(name + " .part-7").css("background", "black"); 54 $(name + " .part-7").addClass("change"); 55 } 56 if (num === 6) { 57 $(name + " .part-4").css("background", "black"); 58 $(name + " .part-4").addClass("change"); 59 } 60 if (num === 7) { 61 $(name + " .part-2").css("background", "black"); 62 $(name + " .part-2").addClass("change"); 63 $(name + " .part-3").css("background", "black"); 64 $(name + " .part-3").addClass("change"); 65 $(name + " .part-6").css("background", "black"); 66 $(name + " .part-6").addClass("change"); 67 $(name + " .part-7").css("background", "black"); 68 $(name + " .part-7").addClass("change"); 69 } 70 if (num === 9) { 71 $(name + " .part-7").css("background", "black"); 72 $(name + " .part-7").addClass("change"); 73 } 74 if (num === 0) { 75 $(name + " .part-2").css("background", "black"); 76 $(name + " .part-2").addClass("change"); 77 } 78 }
完整代碼已上傳到 GitHub!


