1、橋接模式介紹 2、解決問題 3、代碼演示 4、類圖示意 5、好處分析 6、弊端分析 7、最佳實現 8、現已經使用的場景 ...
java設計模式7——橋接模式
1、橋接模式介紹
橋接模式是將抽象部分與它的實現部分分離,使他們都可以獨立的變化。它是一種對象結構型模式,又稱為柄體模式或介面模式。
2、解決問題
2.1、將複雜的組合設計問題轉變為可以橋接的組合問題。如電腦的例子,電腦有類型和品牌,兩者可以任意組合。
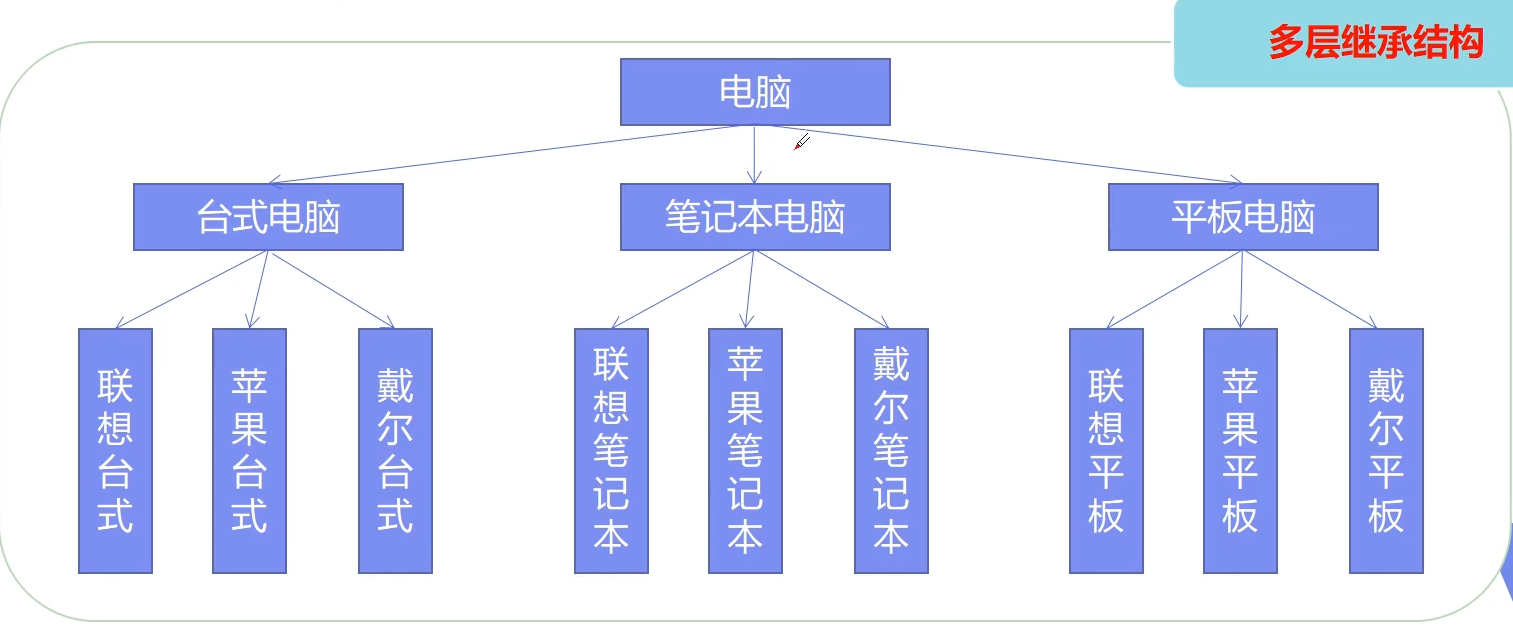
2.2、沒有用設計模式時的示意圖

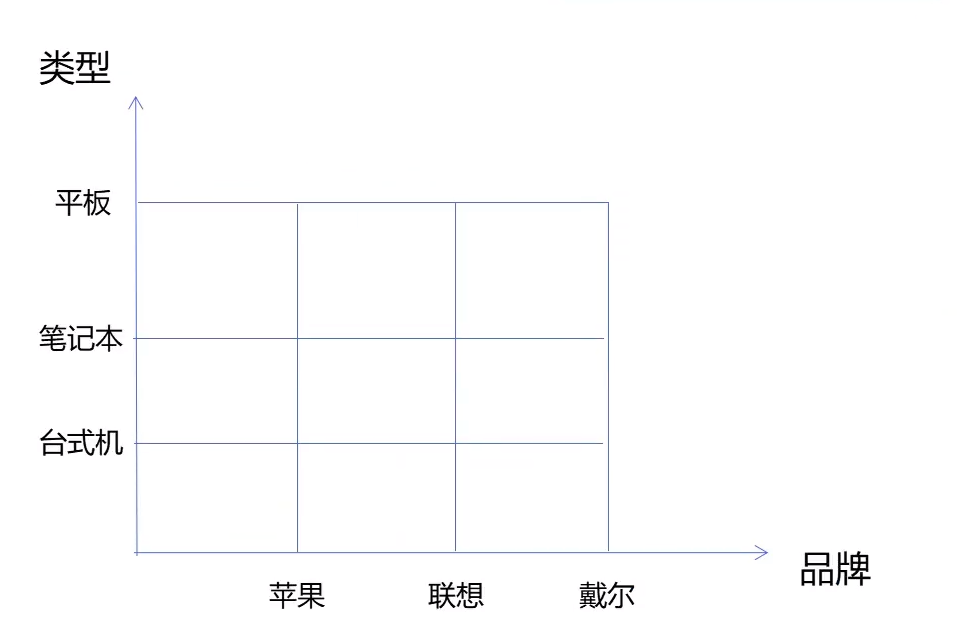
2.3、使用橋接模式後的示意圖
將這個場景中的兩個變化的維度分離,品牌和類型。兩者通過橋接進行兩兩組合。

3、代碼演示:
3.1、編寫品牌的抽象類
package com.xgp.company.結構性模式.橋接模式;
/**
* 品牌類
*/
public interface Brand {
void info();
}3.2、由抽象類誕生出品牌
蘋果:
package com.xgp.company.結構性模式.橋接模式;
/**
* 蘋果品牌
*/
public class Apple implements Brand {
@Override
public void info() {
System.out.print("蘋果");
}
}聯想:
package com.xgp.company.結構性模式.橋接模式;
public class Laptop extends Computer {
public Laptop(Brand brand) {
super(brand);
}
@Override
protected void info() {
super.info();
System.out.println("筆記本");
}
}3.3、電腦類型的抽象類
package com.xgp.company.結構性模式.橋接模式;
/**
* 抽象的電腦類型類
*/
public abstract class Computer {
//組合:品牌,電腦自帶品牌
protected Brand brand;
public Computer(Brand brand) {
this.brand = brand;
}
protected void info() {
//自帶品牌
brand.info();
}
}3.4、由電腦類型的抽象類誕生實現類
台式電腦:
package com.xgp.company.結構性模式.橋接模式;
public class Desktop extends Computer {
public Desktop(Brand brand) {
super(brand);
}
@Override
protected void info() {
super.info();
System.out.println("台式機");
}
}筆記本電腦:
package com.xgp.company.結構性模式.橋接模式;
public class Laptop extends Computer {
public Laptop(Brand brand) {
super(brand);
}
@Override
protected void info() {
super.info();
System.out.println("筆記本");
}
}3.5、編寫測試類,進行橋接
package com.xgp.company.結構性模式.橋接模式;
public class Test {
public static void main(String[] args) {
//蘋果筆記本
Computer computer = new Laptop(new Apple());
computer.info();
//聯想台式機
Computer computer12 = new Desktop(new Lenovo());
computer12.info();
}
}輸出結果:
蘋果筆記本
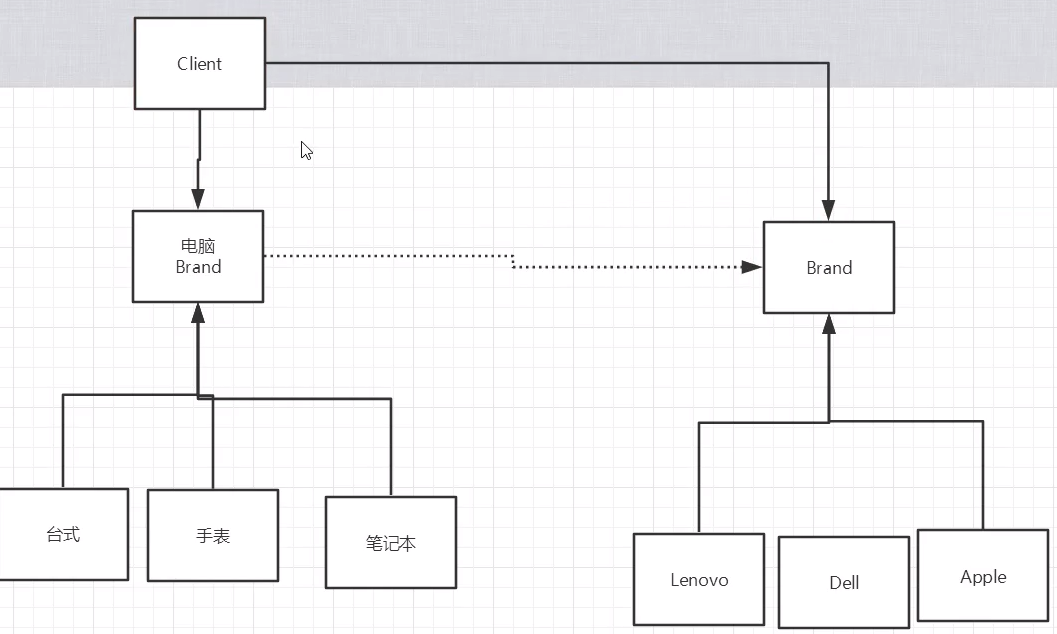
聯想台式機4、類圖示意:

5、好處分析:

6、弊端分析:

7、最佳實現

8、現已經使用的場景