一、官方文檔:https://element.eleme.cn/#/zh-CN/component/calendar 發現官方並無農曆顯示的介紹 二、1. 自己寫陽曆轉陰曆的方法或引入別人寫好的 JS 文件,如中國農曆(陰陽曆)和西元陽曆即西曆互轉 JavaScript 庫 2. 如果是引入上面的 ...
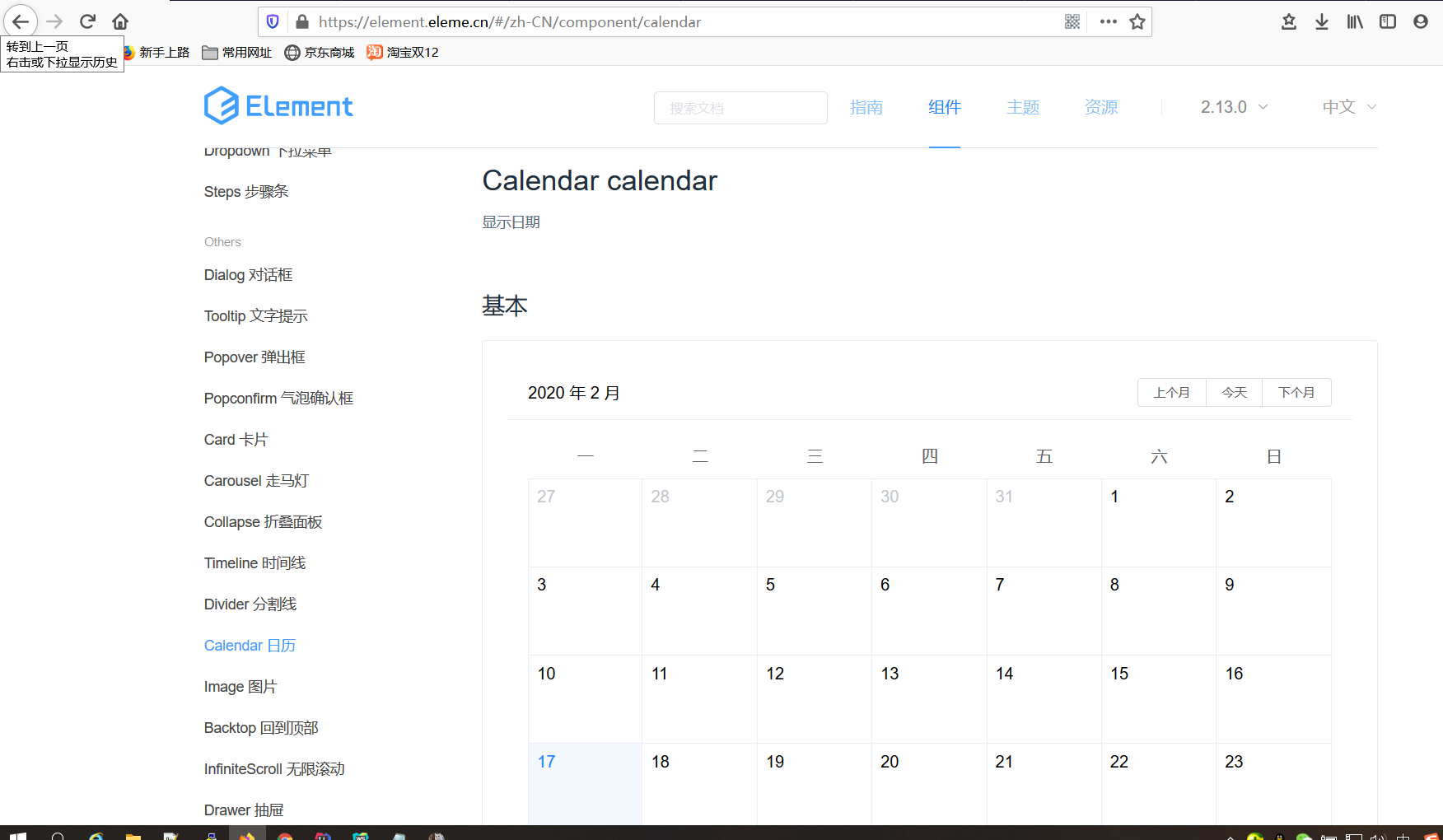
一、官方文檔:https://element.eleme.cn/#/zh-CN/component/calendar
發現官方並無農曆顯示的介紹
二、1. 自己寫陽曆轉陰曆的方法或引入別人寫好的 JS 文件,如中國農曆(陰陽曆)和西元陽曆即西曆互轉 JavaScript 庫
2. 如果是引入上面的 JS 文件,我把它放在 src/utils/js 文件夾下,即位置為 src/utils/calendar.js,需要在 calendar.js 文件的最後一行添加 export default calendar; 如果使用了ESLint,需要在 calendar.js 文件的第一行添加 /* eslint-disable */。
3.在 Vue 中使用 Element 的 calendar 組件並自定義內容,date.day 為日曆上每一天的日期(如 2020-01-04),需要什麼樣的格式就自定義方法(如 solarDate2lunar(solarDate))輸出。
引入calendar.js
import calendar from '../../utils/calendar'
<el-calendar>
<template slot="dateCell" slot-scope="{ date, data }">
<p style="white-space: pre-line;">
{{ solarDate2lunar(data.day) }}
</p>
</template>
</el-calendar>
// 農曆顯示 solarDate2lunar(solarDate) { var solar = solarDate.split('-') var lunar = calendar.solar2lunar(solar[0], solar[1], solar[2]) // return solar[1] + '-' + solar[2] + '\n' + lunar.IMonthCn + lunar.IDayCn return solar[2] + '\n' + lunar.IMonthCn + lunar.IDayCn }
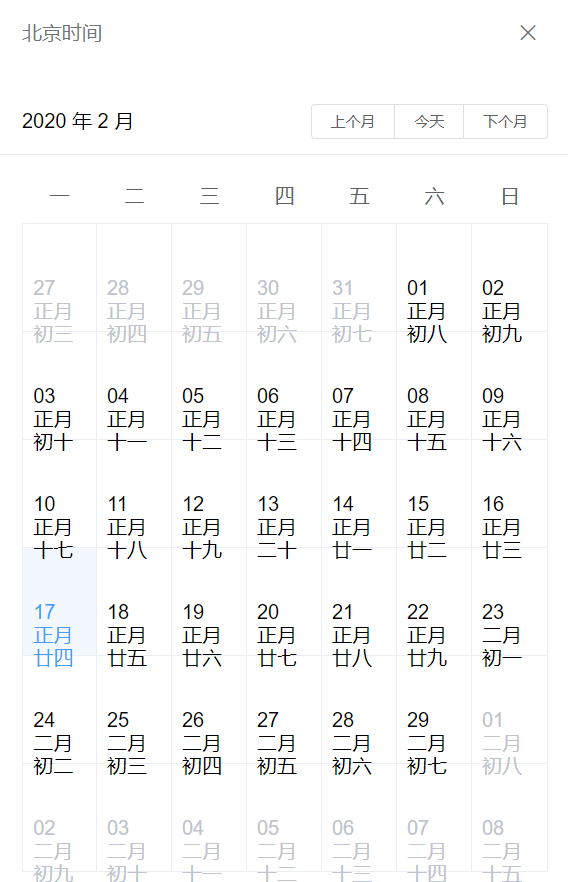
三、效果(自己優化)