WPF支持真正的透明效果。這意味著,如果在一個性質或元素上層疊另外幾個形狀或元素,並讓所有這些形狀和元素具有不同的透明度,就會看到所期望的效果。通過該特性能夠創建透過上面的元素可以看到的的圖像背景,這是最簡單的情形。最複雜的情形是,使用該特性可創建多層動畫和其他效果,對於其他框架來說這是很難實現的。 ...
WPF支持真正的透明效果。這意味著,如果在一個性質或元素上層疊另外幾個形狀或元素,並讓所有這些形狀和元素具有不同的透明度,就會看到所期望的效果。通過該特性能夠創建透過上面的元素可以看到的的圖像背景,這是最簡單的情形。最複雜的情形是,使用該特性可創建多層動畫和其他效果,對於其他框架來說這是很難實現的。
一、使用元素半透明
可採用以下幾種方法使元素具有半透明效果:
- 設置元素的Opacity屬性。每個元素(包括形狀)都是從UIElement基類繼承了Opacity屬性。不透明度(Opacity)是0到1之間的小數,1表示完全不透明(預設值),0表示完全透明。例如,不透明度0.9會創建90%可見(10透明)的效果。當使用這種方法設置不透明度時,設置會被應用於整個元素的可見內容。
- 設置畫刷的Opacity屬性。每個畫刷也從Brush基類繼承了Opacity屬性。可使用0到1之間的值設置該屬性,一控制使用畫刷繪製的內容的透明度——不管是固定顏色畫刷、漸變畫刷,還有某種類型的紋理或圖像畫刷。因為可見形狀的Stroke和Fill屬性使用不同的畫刷。所以可為邊框和錶面區域設置不同程度的透明度。
- 使用具有透明Alpha值得顏色。所有alpha值小於255的顏色都是半透明的。例如,可在SolidColorBrush畫刷中使用半透明顏色,並使用該畫刷繪製元素的前景內容和背景錶面。在有些情況下,使用半透明顏色比設置Opacity屬性執行得更好。
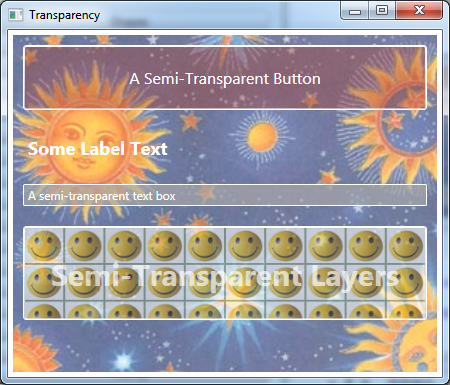
下圖顯示的例子具有多個半透明層。

- 視窗由不透明的白色背景。
- 頂級的StackPanel面板包含所有元素,並使用應用了一幅圖片的ImageBrush對象。減少了畫刷的Opacity屬性值,是顏色變淡,從而可以透過該背景看到視窗的白色背景。
- 第一個按鈕使用半透明的紅色背景(WPF在後臺創建SolidColorBrush畫刷以繪製該顏色)。圖像可透過按鈕的背景顯示,但文本是不透明的。
- 第一個按鈕下的標簽的使用與正常情況一樣。預設情況下,所有標簽都有完全透明的背景色。
- 文本框使用不透明的文本和邊框,但使用半透明的背景色。
- 文本框下的另一個StackPanel面板使用TileBrush畫刷創建笑臉圖案。TileBrush畫刷的Opacity屬性被降低,所以其他背景可透過該面板顯示。例如,可在視窗的右下角看到太陽。
- 第三個StackPanel面板中有一個TextBlock對象,該TextBlock對象的背景完全透明(預設設置)並具有半透明的白色文本。如果仔細觀察,會發現兩個背景都能透過一些字母顯示。
下麵是XAML中的視窗內容:
<Window x:Class="Drawing.Transparency" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="White" Title="Transparency" Height="385" Width="450"> <StackPanel Margin="5"> <StackPanel.Background> <ImageBrush ImageSource="celestial.jpg" Opacity="0.7"/> </StackPanel.Background> <Button Foreground="White" FontSize="16" Margin="10" BorderBrush="White" Background="#60AA4030" Padding="20">A Semi-Transparent Button</Button> <Label Margin="10" FontSize="18" FontWeight="Bold" Foreground="White">Some Label Text</Label> <TextBox Margin="10" Background="#AAAAAAAA" Foreground="White" BorderBrush="White">A semi-transparent text box</TextBox> <Button Margin="10" Padding="25" BorderBrush="White" > <Button.Background> <ImageBrush ImageSource="happyface.jpg" Opacity="0.6" TileMode="Tile" Viewport="0,0,0.1,0.4"/> </Button.Background> <StackPanel> <TextBlock Foreground="#75FFFFFF" TextAlignment="Center" FontSize="30" FontWeight="Bold" TextWrapping="Wrap" >Semi-Transparent Layers</TextBlock> </StackPanel> </Button> </StackPanel> </Window>
透明是較受歡迎的WPF特性之一。實際上,透明特性非常容易使用而且工作的非常好,所有有些過於泛濫地被用於WPF用戶界面。因此主義不要過度使用透明特性。
二、透明掩碼
Opacity屬性使用元素的所有內容都是部分透明的。OpacityMask屬性提供了更大的靈活性。可使用元素的特定區域透明或部分透明,從而實現各種常見的以及新穎的效果。例如,可使用OpacityMask屬性將形狀逐漸褪色到完全透明。
OpacityMask屬性接受任何畫刷。畫刷的alpha通常確定了什麼地方是透明的。例如,如果使用SolidColorBrush畫刷設置非透明顏色,元素將保持完全可見。顏色的其他細節(紅、綠和藍成分)並不重要,當設置OpacityMask屬性時會忽略它們。
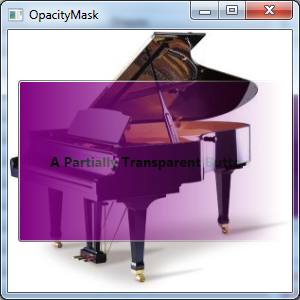
使用SolidColorBrush畫刷設置OpacityMask屬性沒有什麼意義,因為可使用Opacity屬性更容易地實現相同的效果。然而,當使用更特殊的畫刷類型時,例如使用LinearGradient或RadialGradientBrush畫刷,OpacityMask屬性就變得更有用了。使用漸變將一種純色變換到透明色,可創建在整個元素錶面褪色的透明效果。例如,下麵的按鈕就使用了這種效果:
<Window x:Class="Drawing.OpacityMask" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="OpacityMask" Height="300" Width="300"> <Window.Background> <ImageBrush ImageSource="grandpiano.jpg"></ImageBrush> </Window.Background> <Grid Margin="10,50"> <Button Background="Purple" FontSize="14" FontWeight="Bold"> <Button.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Black"></GradientStop> <GradientStop Offset="1" Color="Transparent"></GradientStop> </LinearGradientBrush> </Button.OpacityMask> <Button.Content>A Partially Transparent Button</Button.Content> </Button> </Grid> </Window>
下圖在一個視窗上顯示了該按鈕,在該視窗中還顯示了一幅名貴鋼琴的圖片。

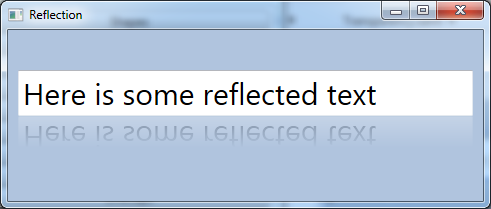
還可結合使用OpacityMask屬性和VisualBrush畫刷來創建反射效果。例如,以下標記創建了最常見的WPF效果之一——具有鏡像文本的文本框。當輸入文本時,VisualBrush畫刷就會在下麵繪製反射文本。使用VisualBrush畫刷繪製一個矩形,該矩形使用OpacityMask屬性褪色反射的文本,使反射文本與上面真實的元素區別開來:
<Window x:Class="Drawing.Reflection" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Reflection" Height="208.8" Width="491.2" Background="LightSteelBlue" > <Grid Margin="10" Grid.IsSharedSizeScope="True" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto" SharedSizeGroup="Row"></RowDefinition> <RowDefinition SharedSizeGroup="Row"></RowDefinition> </Grid.RowDefinitions> <TextBox Name="txt" FontSize="30">Here is some reflected text</TextBox> <Rectangle Grid.Row="1" RenderTransformOrigin="1,0.5"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=txt}"></VisualBrush> </Rectangle.Fill> <Rectangle.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.3" Color="Transparent"></GradientStop> <GradientStop Offset="1" Color="#44000000"></GradientStop> </LinearGradientBrush> </Rectangle.OpacityMask> <Rectangle.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </Rectangle.RenderTransform> </Rectangle> </Grid> </Window>
該例使用LinearGradientBrush畫刷在完全透明的顏色和半透明的顏色之間進行漸變,是反射內容更加平淡。該例還使用RenderTransform翻轉矩形,是反射的內容上下顛倒。因為使用了該變換,所以漸變過渡點(gradient Stops)必須反向設置。下圖顯示了最終效果: