前面四章介紹了繼承自Shape的類,包括Rectangle、Ellipse、Polygon以及Polyline。但還有一個繼承自Shape的類尚未介紹,而且該類是到現在為止功能最強大的形狀類,即Path類。Path類能夠包含任何簡單形狀、多組形狀以及更複雜的要素,如曲線。 Path類提供了Data屬 ...
前面四章介紹了繼承自Shape的類,包括Rectangle、Ellipse、Polygon以及Polyline。但還有一個繼承自Shape的類尚未介紹,而且該類是到現在為止功能最強大的形狀類,即Path類。Path類能夠包含任何簡單形狀、多組形狀以及更複雜的要素,如曲線。
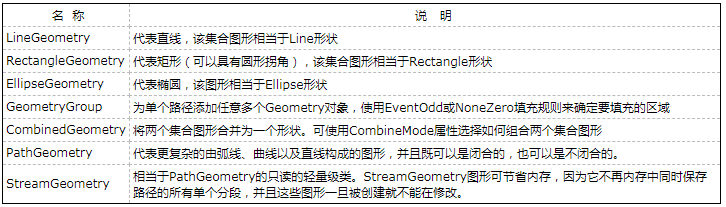
Path類提供了Data屬性,該屬性接受一個Geometry對象,該對象定義路徑包含的一個或多個圖形。不能直接創建Geometry對象,因為Geometry是抽象類,而且需要使用下表中列出的7個派生類的一個進行創建。
表 幾何圖形類

現在,可能會好奇路徑和幾何圖形之間到底有什麼區別。幾何圖形定義形狀,而路徑用於繪製形狀。因此,Geometry對象為形狀定義了坐標和尺寸等細節,而Path對象提供了用於繪製形狀的Stroke和Fill畫刷。Path類還提供了繼承自UIElement基礎架構的特性,如果滑鼠和鍵盤處理。
然而,幾何圖形並不像看起來那麼簡單。原因之一是他們都繼承自Freezable類(通過Geometry基類),所以支持更改通知。因此,如果使用集合圖形創建路徑,然後修改幾何圖形,就會自動被重新繪製路徑。還可以使用幾何圖形類來定義能夠通過畫刷應用的圖畫,從而為繪製不需要Path類所具有的用戶交互功能的複雜內容提供一種簡單方法。
一、直線、矩形和橢圓圖形
LineGeometry、RectangleGeometry以及EllipseGeometry類直接對應於Line、Rectangle以及Ellipse形狀。例如,可將下麵使用Rectangle元素的標記:
<Rectangle Fill="Yellow" Stroke="Blue" Width="100" Height="50"></Rectangle>
轉換為下麵使用Path元素的標記:
<Path Fill="Yellow" Stroke="Blue"> <Path.Data> <RectangleGeometry Rect="0 0 100,50"></RectangleGeometry> </Path.Data> </Path>
唯一的實質性區別是Rectangle形狀使用的是Height和Width值,而RectangleGeometry圖形使用4個數值來描述矩形的尺寸和位置。前兩個數值描述左上角的X和Y坐標,而後兩個數值設置為矩形的寬度和高度。可在(0,0)點開始繪製矩形,從而得到與普通的Rectangle元素相同的效果,或者使用不同的值偏移矩形。RectangleGeometry類還提供了RadiuX和RadiuY屬性,這兩個屬性用於圓滑拐角。
類似地,可將下麵的Line形狀:
<Line Stroke="Blue" X1="0" Y1="0" X2="50" Y2="10"></Line>
轉變成下麵的LineGeometry圖形:
<Path Stroke="Blue" Fill="Yellow"> <Path.Data> <LineGeometry StartPoint="0,0" EndPoint="50,10"></LineGeometry> </Path.Data> </Path>
也可將如下的Ellipse形狀:
<Ellipse Fill="Yellow" Stroke="Blue" Width="100" Height="50" HorizontalAlignment="Left"></Ellipse>
轉變成下麵的EllipseGeometry圖形:
<Path Fill="Yellow" Stroke="Blue"> <Path.Data> <EllipseGeometry RadiusX="50" RadiusY="25" Center="50,25"></EllipseGeometry> </Path.Data> </Path>
註意,兩個半徑值只是寬度和高度值得一半。還可使用Center屬性偏移橢圓的位置。在該例中,中心被設置為橢圓外包圍框的正中心位置,所以使用與繪製Ellipse形狀完全相同的方式來繪製橢圓圖形。
總之,這些簡單圖形和對應的形狀使用相同的工作方式。雖然具有額外的可偏移矩形和橢圓的功能,但如果在Canvas面板上放置形狀,該功能是沒有必要的,因為已經具有將形狀定位到特定位置的能力。實際上,如果這就是圖形所能完成的所有內容,可能覺得使用Path元素很煩人。
二、使用GeometryGroup組合形狀
組合圖形最簡單的方法是使用GeometryGroup對象,該對象在內部嵌套其他Geometry類的派生類對象。下麵的示例在一個正方形的旁邊放置了一個橢圓:
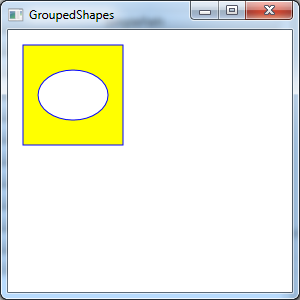
<Path Fill="Yellow" Stroke="Blue" Margin="5" Canvas.Top="10" Canvas.Left="10" > <Path.Data> <GeometryGroup> <RectangleGeometry Rect="0 0 100 100"></RectangleGeometry> <EllipseGeometry Center="50 50" RadiusX="35" RadiusY="25"></EllipseGeometry> </GeometryGroup> </Path.Data> </Path>
效果圖如下所示:

上面標記的效果和如下兩個Path元素的效果相同,其中一個Path元素具有RectangleGeometry,而另一個Path元素具有EllipseGeometry(而且像是改用Rectangle和Ellipse形狀)。然而,這兩種方法有一個優點。用一個元素替代了兩個元素,這意味著降低了用戶界面的開銷。通常,使用數量更少的較複雜集合圖形元素的視窗比具有大量較簡單集合圖形元素的視窗的性能要高。在只有幾十個形狀的視窗中這一效果並不明顯,但對於需要幾百或幾千個形狀的視窗,這一問題就會變得更重要了。
當然,將多個幾何圖形組合成單獨的Path元素也存在缺點——不能單獨為不同的形狀執行事件處理。反而,Path元素將引發所有的滑鼠事件。不過,仍可以獨立地控制嵌套的RectangleGeometry和EllipseGeometry對象,從而改變整個路徑。例如,每個幾何圖形都提供了Transform屬性,可使用該屬性拉伸、扭曲和選擇路徑的響應部分。
幾何圖形的另一個優點是可在幾個獨立的Path元素中重用相同的幾何圖形。這不需要使用代碼——只需要在Resources結合中定義集合圖形,並使用StaticExtension或DynamicExtension標記擴展在路徑中進行引用。下麵的例子對前面顯示的例子進行了重寫,在Canvas容器的兩個不同位置使用兩種相同顏色來顯示CombinedGeometry實例:

<Window x:Class="Drawing.CombiningShapes" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="CombiningShapes" Height="300" Width="300"> <Window.Resources> <GeometryGroup x:Key="Geometry"> <RectangleGeometry Rect="0,0 100,100"></RectangleGeometry> <EllipseGeometry Center="150,50" RadiusX="35" RadiusY="25"></EllipseGeometry> </GeometryGroup> </Window.Resources> <Canvas> <Path Fill="Yellow" Stroke="Blue" Margin="5" Canvas.Top="10" Canvas.Left="10" Data="{StaticResource Geometry}"> </Path> <Path Fill="Yellow" Stroke="Blue" Margin="5" Canvas.Top="150" Canvas.Left="10" Data="{StaticResource Geometry}"> </Path> </Canvas> </Window>CombiningShapes

當形狀相互交叉時,GeometryGroup將更有趣。這時不能將圖畫簡單地作為固定形狀的組合對待,GeometryGroup使用FillRule屬性(該屬性可設置為EventOdd或Nonzero)決定填充哪些形狀。如果採用如下方式改變前面顯示的標記,在正方形的上面放置橢圓,分析一下會出現什麼情況:
<Path Fill="Yellow" Stroke="Blue" Margin="5" Canvas.Top="10" Canvas.Left="10" > <Path.Data> <GeometryGroup> <RectangleGeometry Rect="0 0 100 100"></RectangleGeometry> <EllipseGeometry Center="50 50" RadiusX="35" RadiusY="25"></EllipseGeometry> </GeometryGroup> </Path.Data> </Path>
現在,上面的標記創建了一個正方形,這個正方形的內部有一個橢圓形狀的空洞。如果將FillRule屬性修改為Nonezero,在純色正方形的上面就會有一個純色的橢圓,橢圓和正方形都使用黃色填充。
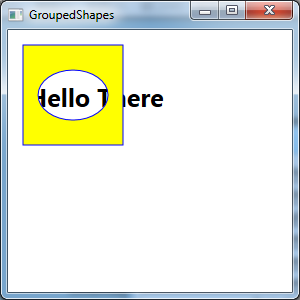
通過在正方形的上面重疊以白色填充的橢圓,可創建有洞得正方形。然而,如果在下麵有內容,GeometryGroup類會變得更有用處。因為在你的形狀中橢圓被視為洞,後面的內容都可透過該洞顯示。如下示例所示:

<Canvas> <TextBlock Canvas.Top="50" Canvas.Left="20" FontSize="25" FontWeight="Bold">Hello There</TextBlock> <Path Fill="Yellow" Stroke="Blue" Margin="5" Canvas.Top="10" Canvas.Left="10" > <Path.Data> <GeometryGroup> <RectangleGeometry Rect="0 0 100 100"></RectangleGeometry> <EllipseGeometry Center="50 50" RadiusX="35" RadiusY="25"></EllipseGeometry> </GeometryGroup> </Path.Data> </Path> </Canvas>GroupGeometry

三、使用CombinedGeometry融合幾何圖形
對於通過基本圖元(矩形、橢圓和直線)構建複雜形狀,GeometryGroup類是非常有價值的工具。但它也有明顯的局限性。如果是繪製形狀,併在其內部“減去”另一個形狀來創建新的形狀,GeometryGroup類可以工作的很好。然而,如果形狀的邊界相互交叉,就很難得到所希望的結果了,並且如果希望移除形狀的一部分,GeometryGroup類就不能提供任何幫助了。
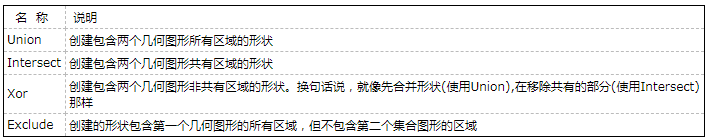
CombinedGeometry類專門用於組合重疊到一起並且不相互包含的形狀。與GeometryGroup類不同,CombinedGeometry類只使用兩個幾何圖形,通過Geometry1和Geometry2屬性提供這兩個幾何圖形。CombinedGeometry類沒有包含FillRule屬性,反而具有功能更強大的GeometryCombineMode屬性,該屬性可以使用4個值中的一個,下表列出了這4個值。
表 GeometryCombineMode枚舉值

例如,下麵的示例演示了GeometryCombineMode:

<Window x:Class="Drawing.CombineGeometryShapes" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="CombineGeometryShapes" Height="481" Width="341"> <Window.Resources> <RectangleGeometry x:Key="rect" Rect="0 0 100 100"></RectangleGeometry> <EllipseGeometry x:Key="ellipse" Center="85 50" RadiusX="65" RadiusY="35"></EllipseGeometry> </Window.Resources> <Grid Margin="5" TextBlock.FontSize="16"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Path Fill="Yellow" Stroke="Blue" Margin="5"> <Path.Data> <CombinedGeometry GeometryCombineMode="Union" CombinedGeometry.Geometry1="{StaticResource rect}" CombinedGeometry.Geometry2="{StaticResource ellipse}"> </CombinedGeometry> </Path.Data> </Path> <TextBlock Grid.Column="1" Margin="10" VerticalAlignment="Center">Union</TextBlock> <Path Grid.Row="1" Fill="Yellow" Stroke="Blue" Margin="5"> <Path.Data> <CombinedGeometry GeometryCombineMode="Intersect" CombinedGeometry.Geometry1="{StaticResource rect}" CombinedGeometry.Geometry2="{StaticResource ellipse}"> </CombinedGeometry> </Path.Data> </Path> <TextBlock Grid.Row="1" Grid.Column="1" Margin="10" VerticalAlignment="Center">Intersect</TextBlock> <Path Grid.Row="2" Fill="Yellow" Stroke="Blue" Margin="5"> <Path.Data> <CombinedGeometry GeometryCombineMode="Xor" CombinedGeometry.Geometry1="{StaticResource rect}" CombinedGeometry.Geometry2="{StaticResource ellipse}"> </CombinedGeometry> </Path.Data> </Path> <TextBlock Grid.Row="2" Grid.Column="1" Margin="10" VerticalAlignment="Center">Xor</TextBlock> <Path Grid.Row="3" Fill="Yellow" Stroke="Blue" Margin="5"> <Path.Data> <CombinedGeometry GeometryCombineMode="Exclude" CombinedGeometry.Geometry1="{StaticResource rect}" CombinedGeometry.Geometry2="{StaticResource ellipse}"> </CombinedGeometry> </Path.Data> </Path> <TextBlock Grid.Row="3" Grid.Column="1" Margin="10" VerticalAlignment="Center">Exclude</TextBlock> </Grid> </Window>CombineGeometryShapes

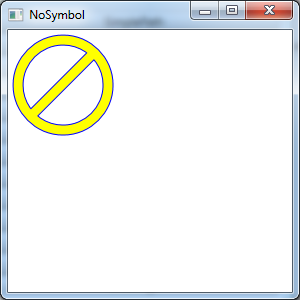
為理解這種組合的工作原理,下圖中顯示的簡單的“no"符合(一個有斜杠貫穿其中的圓)。儘管任何一個WPF基本元都與該形狀不同,但可以用CombinedGeometry對象很快裝配出該符號。

<Window x:Class="Drawing.NoSymbol" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="NoSymbol" Height="300" Width="300"> <StackPanel Margin="5"> <Path Fill="Yellow" Stroke="Blue"> <Path.Data> <CombinedGeometry GeometryCombineMode="Union"> <CombinedGeometry.Geometry1> <CombinedGeometry GeometryCombineMode="Exclude"> <CombinedGeometry.Geometry1> <EllipseGeometry Center="50 50" RadiusX="50" RadiusY="50"></EllipseGeometry> </CombinedGeometry.Geometry1> <CombinedGeometry.Geometry2> <EllipseGeometry Center="50 50" RadiusX="40" RadiusY="40"></EllipseGeometry> </CombinedGeometry.Geometry2> </CombinedGeometry> </CombinedGeometry.Geometry1> <CombinedGeometry.Geometry2> <RectangleGeometry Rect="44 5 10 90"> <RectangleGeometry.Transform> <RotateTransform Angle="45" CenterX="50" CenterY="50"></RotateTransform> </RectangleGeometry.Transform> </RectangleGeometry> </CombinedGeometry.Geometry2> </CombinedGeometry> </Path.Data> </Path> </StackPanel> </Window>NoSymbol

四、使用PathGeometry繪製曲線和直線
PathGeometry是功能超級強大的圖形,它能繪製其他所有幾何圖形能夠繪製的內容,也能繪製其他所有幾何圖形所不能繪製的內容。它的唯一缺點是語法比較長(並且在某種程度上更加複雜)。
每個PathGeometry對象都是由一個或多個PathFigure對象構建的(存儲在PathGeometry.Figures集合中)。每個PathFigure對象是一系列相互連接的直線和曲線,可閉合也可不閉合。如果圖形中最後一條直線的終點連接到了第一條直線的起點,那麼圖形就是閉合的。
PathFigure類包含4個重要屬性,如下表所示。
表 PathFigure屬性

PathFigure對象是由包含大量線段的不間斷線條繪製的形狀。然而,技巧是有幾種類型的線段,它們都繼承自PathSegment類。其中一些類比較簡單,如繪製直線的LineSegment類。而另外一些類(如BezierSegment類)較為複雜,可以繪製曲線。
可自由地混合併匹配不同的線段來構建圖形,下表列出了可供使用的線段類。
表 PathSegment類
| 名 稱 | 說 明 |
| LineSegment | 在兩點之間創建直線 |
| ArcSegment | 在兩點之間創建橢圓形弧線 |
| BezierSegment | 在兩點之間創建貝塞爾曲線 |
| QuadraticBezierSegment | 創建形式更簡單的貝塞爾曲線,只有一個控制點而不是兩個控制點,並且計算速度更快 |
| PolyLineSegment | 創建一系列直線。可使用多個LineSegment對象得到相同的效果,但使用單個PolyLineSegment對象更簡明 |
| PolyBezierSegment | 創建一系列貝塞爾曲線 |
| PolyQuadraticBezierSegment | 創建一系列更簡單的二次貝塞爾曲線 |
1、直線
使用LineSegment和PathGeometry類創建簡單的線條非常容易。只需要設置StartPoint屬性,併為線條中的每部分增加一條LineSegment直線段。LineSegment.Point屬性標識每條線段的結束點。
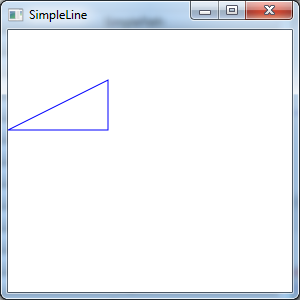
例如,下麵的標記是從點(10,100)開始,繪製一條到點(100,100)的直線,然後從點(100,100)開始繪製到點(100,50)的直線。因為PathFigure.IsClosed屬性設置為true,所以添加的最後一條線段將點(100,50)連接到點(0,0)。最後的結果是直角三角形。
<Path Stroke="Blue"> <Path.Data> <PathGeometry> <PathFigure IsClosed="True" StartPoint="0,100"> <LineSegment Point="100,100"/> <LineSegment Point="100,50"/> </PathFigure> </PathGeometry> </Path.Data> </Path>
效果圖如下所示:

2、弧線
弧線比直線更有趣。就像使用LineSegment類時一樣,使用ArcSegment.Point屬性指定弧線段終點。不過,PathFigure從起點(或前一條線段的終點)向弧線的終點繪製一條曲線。這條彎曲的連接線實際是橢圓邊緣的一部分。
顯然,為了繪製弧線,只有終點是不夠的,因為有許多曲線(一些彎曲程度較緩和,另一些彎曲的程度更大)能夠連接這兩點。還需要指定用於繪製弧線的假想橢圓的尺寸。可使用ArgSegment.Size屬性完成工作,該屬性提供了橢圓的X半徑和Y半徑。假想的橢圓越大,邊緣曲線就越緩和。
下麵的示例創建了弧線。
<Path Stroke="Blue"> <Path.Data> <PathGeometry> <PathFigure StartPoint="0,100" IsClosed="False"> <ArcSegment Point="200,100" Size="200,300"></ArcSegment> </PathFigure> </PathGeometry> </Path.Data> </Path>

到目前為止,弧線聽起來似乎很簡單。然而,即使提供了起點、終點以及橢圓的尺寸,也仍不具備明確繪製弧線所需的全部信息。上面的示例還依賴與兩個預設值,如果喜歡的話,也可以使用其他值。
為了理解該問題,需要分析能連接相同兩點的弧線的其他方式。如果繪製橢圓上的兩個點,顯示可以由兩種方式連接它們——通過沿著短邊連接兩點,或沿著長邊連接兩點。
可用ArgSegment.IsLargeArc屬性何止弧線的方向,可將該屬性設置為true或false。預設是false,這意味著使用兩條弧線中較短的一條。
即使設置了方向,也還有一點需要明確——橢圓位於何處。設想繪製一條弧線連接左邊的一點或右邊的一點,並使用儘可能短的弧線。連接這兩個點的曲線可被向下拉伸,然後向上拉上拉伸;也可以翻轉該弧線,從而先向上彎曲,然後向下彎曲。得到的弧線依賴與定義弧線的兩點的順序以及ArgSegment.SweepDirection屬性,該屬性可以是Counterclockwise(預設值)或Clockwise。
3、貝塞爾曲線
貝塞爾曲線使用更複雜的數學公式連接兩條線段,該公式包含的兩個控制點決定了曲線的性質。實際上,貝塞爾曲線是每個矢量繪圖程式都會創建的要素,因為他們非常靈活。只需要使用起點、終點和兩個控制點。就可以創建出令人稱奇的各種光滑曲線(包括回線(loop))。如下圖所示,顯示了一條經典的貝塞爾曲線,兩個小圓指示了控制點而曲線將每個控制點連接到受控制點影響最大的線條端點。

<Window x:Class="Drawing.BezierCurve" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="BezierCurve" Height="300" Width="300"> <Canvas> <Path Stroke="Blue" StrokeThickness="5" Canvas.Top="20"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigure StartPoint="10,10"> <BezierSegment Point1="130,30" Point2="40,140" Point3="150,150"></BezierSegment> </PathFigure> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path Stroke="Green" StrokeThickness="2" StrokeDashArray="5 2" Canvas.Top="20"> <Path.Data> <GeometryGroup> <LineGeometry StartPoint="10,10" EndPoint="130,30"></LineGeometry> <LineGeometry StartPoint="40,140" EndPoint="150,150"></LineGe




