前言 準確的說eval處理過的代碼應該叫做壓縮代碼,不過效果上算是加密過了一樣!很多小伙伴不想直接讓別人看到自己的js代碼往往就會採取這樣的處理措施。不過,其實這樣的方法只能防禦那些小白。對於真正的大佬來說,破解就是秒秒鐘的事!真的就是秒秒鐘!話不多說,我們直接進入正題! 演示代碼: 操作步驟 1. ...
前言
準確的說eval處理過的代碼應該叫做壓縮代碼,不過效果上算是加密過了一樣!很多小伙伴不想直接讓別人看到自己的js代碼往往就會採取這樣的處理措施。不過,其實這樣的方法只能防禦那些小白。對於真正的大佬來說,破解就是秒秒鐘的事!真的就是秒秒鐘!話不多說,我們直接進入正題!
演示代碼:
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(36)};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'[1-9a-g]'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('$(document).ready(3(){1 s=window.screen;1 4=q.4=s.4;1 7=q.7;1 5=Array(300).join(0).split(\'\');1 2=q.9(\'a\');1 b=3(){2.c=\'rgba(0,0,0,.05)\';2.fillRect(0,0,4,7);2.c=\'red\';2.font=\'10pt Georgia\';5.map(3(y,6){d=String.fromCharCode(1e2+e.f()*33);x=(6*8)+8;q.9(\'a\').fillText(d,x,y);if(y>e.f()*1e4){5[6]=0}else{5[6]=y+8}})};g();3 g(){Game_Interval=setInterval(b,30)}});',[],17,'|var|ctx|function|width|yPositions|index|height|10|getContext|2d|draw|fillStyle|text|Math|random|RunMatrix'.split('|'),0,{}))操作步驟
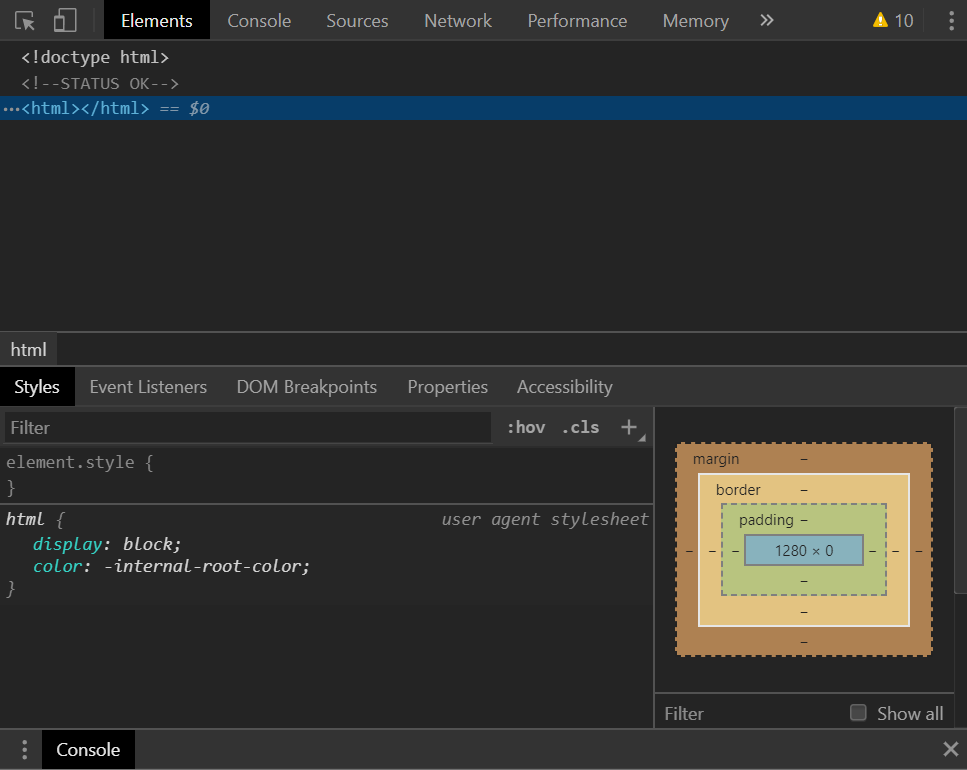
打開瀏覽器控制台;

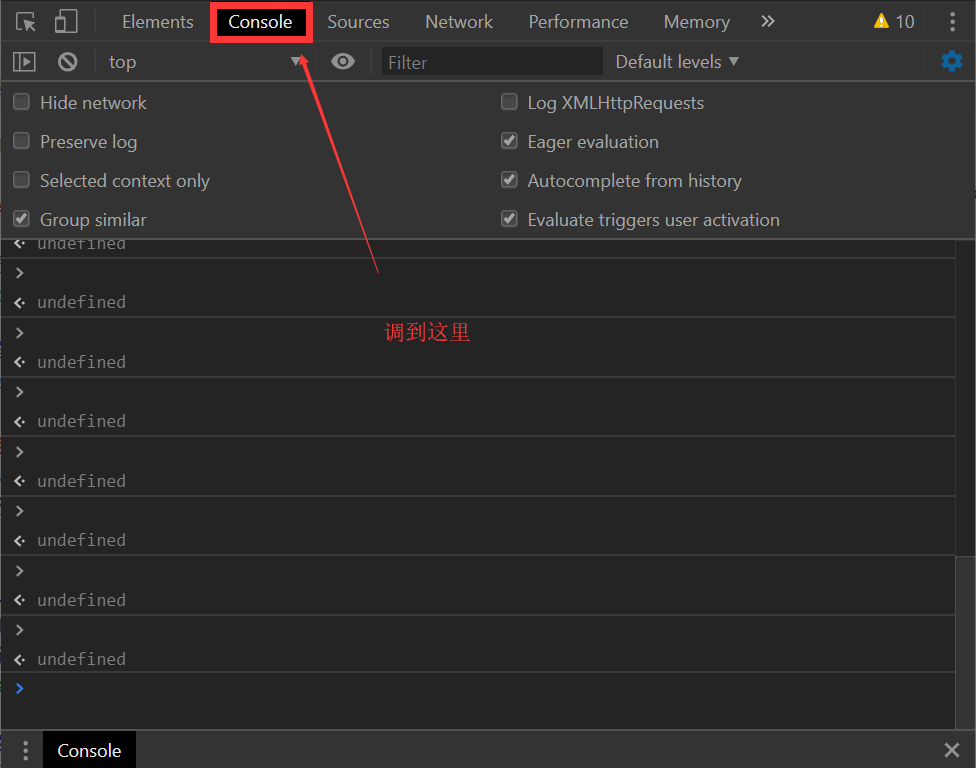
調到
Console;
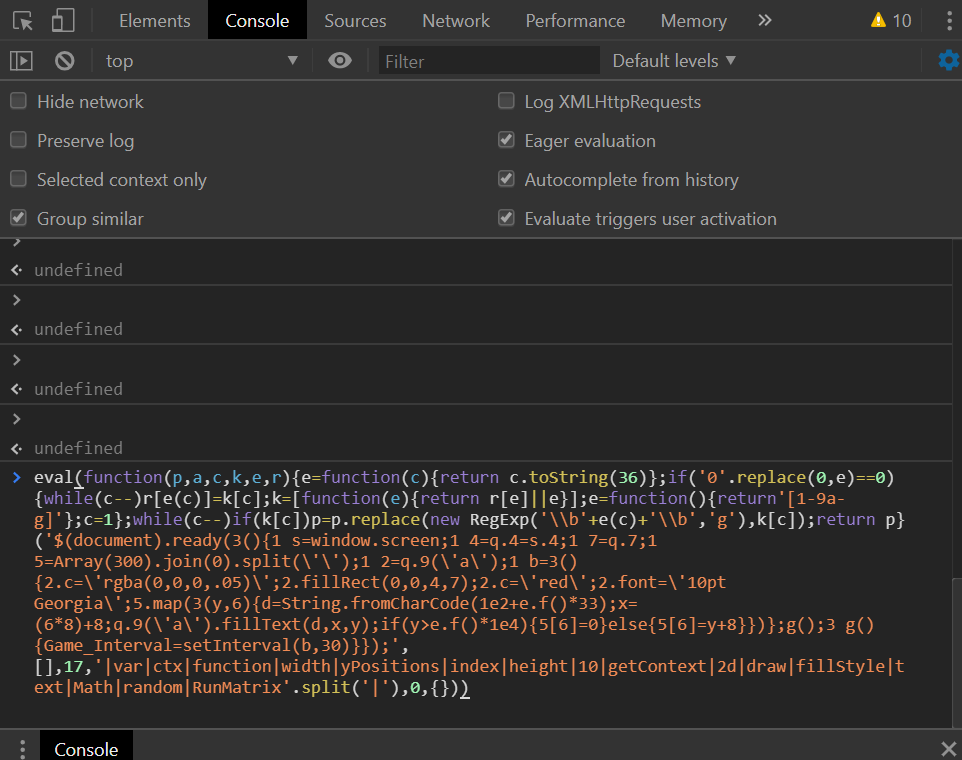
複製代碼,粘貼;

刪除“
eval”這四個字元;
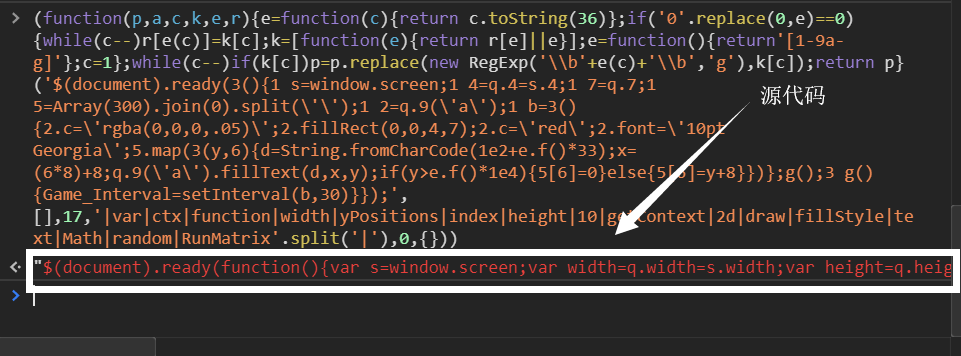
回車。

不要和我說你不會回車....
解密的代碼:
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});以下是原版完整代碼(轉載於https://www.cnblogs.com/fenger-VIP/p/7651562.html,這個代碼我沒用過,只是拿來演示的....):
<html>
<head>
<title>The Matrix</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript"></script>
<meta charset="utf-8">
<script>
/*
① 用setInterval(draw, 33)設定刷新間隔
② 用String.fromCharCode(1e2+Math.random()*33)隨機生成字母
③ 用ctx.fillStyle=’rgba(0,0,0,.05)’; ctx.fillRect(0,0,width,height); ctx.fillStyle=’#0F0′; 反覆生成opacity為0.5的半透明黑色背景
④ 用x = (index * 10)+10;和yPositions[index] = y + 10;順序確定顯示字母的位置
⑤ 用fillText(text, x, y); 在指定位置顯示一個字母 以上步驟迴圈進行,就會產生《黑客帝國》的片頭效果。
*/
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});
</script>
</head>
<body>
<div align="center">
<canvas id="q" width="500" height="500"></canvas>
</div>
</body>
</html>最後安利幾個常用的eval加密和解密網站
- jQueryfuns(推薦)
- 腳本之家線上工具
- 線上eval加密解密工具
- Eval線上加密/Eval線上解密工具
- evalPackage解密、解密-BeJSON.com
- eval(function(p,a,c,k,e,d)線上加密/解密工具 - QQ地帶
建議
建議加密後再解密,檢查解密代碼和源代碼是否一致!



