全局作用域和局部作用域 全局作用域 局部作用域:函數作用域 全局作用域在全局和局部都可以訪問到,局部作用域只能在局部被訪問到 var name="cyy"; function fn(){ var age=25; console.log(name);//cyy console.log(age);//2 ...
全局作用域和局部作用域
全局作用域
局部作用域:函數作用域
全局作用域在全局和局部都可以訪問到,局部作用域只能在局部被訪問到
var name="cyy";
function fn(){
var age=25;
console.log(name);//cyy
console.log(age);//25
}
fn();
console.log(name);//cyy
console.log(age);//報錯age is not defined
js沒有塊級作用域,此處依然是全局變數
if(){
//全局變數
}
for(){
//全局變數
}
在函數內,用var聲明的變數是局部變數,沒有用var的是全局變數
function fn(){
var x=y=1;
}
fn();
console.log(y);//1
console.log(x);//x is not defined
var name="cyy";
function fn(){
name="cyy2";//沒有用var,所以這裡修改的直接是外面的全局變數name
console.log(name);//cyy2
}
fn();
console.log(name);//cyy2
變數對象和作用域鏈
此處全局作用域下有name變數和fn函數,實際上都是window對象上的
全局作用域的變數對象的屬性和方法,看得見摸得著,可以訪問
var name="cyy";
function fn(){
var age=25;
function fn2(){
var gender="girl";
}
}
console.log(window.name===name);//true
console.log(window.fn===fn);//true
此處fn下有age變數和fn2函數
局部作用域的變數對象的屬性和方法,看不見摸不著
訪問不存在的變數,會報錯
訪問不存在的屬性,不會報錯
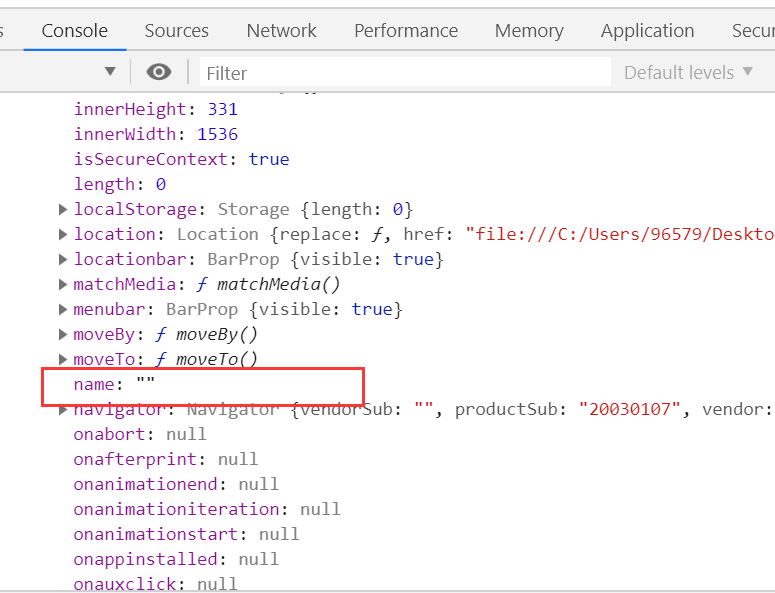
這裡補充一下:一開始我用name進行測試,出現了意想不到的情況
後來發現name是js對象的內置屬性,應儘量避免命名時使用,建議使用 _name
列印window對象即可查看到name

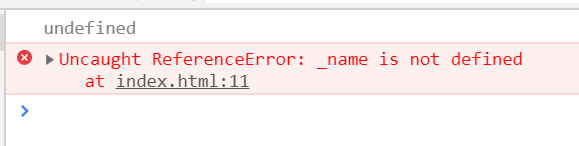
console.log(window._name);
console.log(_name);

作用域鏈:
如果要查找一個變數,首先會在當前作用域內查找;
如果沒有,就去上一級作用域內查找;
直至到window
因此,裡層可以訪問到外層的變數,但是外層無法訪問到裡層的變數
延長作用域鏈的方法
with()相當於開闢了一個新的作用域
裡面的屬性,找不到的話會去外層window上查找
但是不推薦使用with,會帶來後續其他問題
var person={}; person.name="cyy"; person.age=25; var score=90; console.log(person.name);//cyy console.log(person.age);//25 console.log(score);//90 with(person){ name="cyy2"; age=cyy2; score=99; } console.log(person.name);//cyy2 console.log(person.age);//cyy2 console.log(score);//99
迴圈添加點擊事件,獲取到每個點擊按鈕的index
單擊方法需要在迴圈外面定義,否則只會輸出迴圈結束後的 i 的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>1</button> <button>2</button> <button>3</button> <script> var btns=document.querySelectorAll("button"); for(var i=0,len=btns.length;i<len;i++){ myClick(i); } function myClick(i){ btns[i].onclick=function(){ alert(i); } } </script> </body> </html>
不存在的變數或函數會報錯;不存在的屬性或方法,返回undefined;||是短路操作,形如a||b,如果a的值轉換成布爾值是true的話,a||b等於a;如果a的值轉換成布爾值是false的話,a||b等於b
此處window.person = undefined,因此返回window.person="cyy"
//console.log(person || (person="cyy"));//報錯,person is not defined console.log(window.person || (window.person="cyy"));//cyy
如果在迴圈中直接綁定點擊事件,由於在迴圈時只是綁定;等到去點擊按鈕是,迴圈早已結束,因此 i 永遠都是迴圈結束後的值
var btns=document.querySelectorAll("button"); for(var i=0,len=btns.length;i<len;i++){ btns[i].onclick=function(){ alert(i);//3 } }
JS解析機制:預解析
最簡單的情況
var age=25; function fn(){ var age=26; console.log(age);//26 } fn();
JS的解析過程:
預解析
逐行讀代碼
var age=25; function fn(arg){ console.log(age); var age=26; } fn(); /* js的解析機制: window: age undefined 25 fn function fn(arg){ console.log(age);//undefined var age=26; console.log(age);//25 } fn: arg(參數也作為局部變數) undefined age undefined 首先查找所有的var,將var聲明的變數都賦值給undefined 函數直接拿過來 讀取時,由於函數已經聲明完了,所以正常執行時直接跳過 直接執行fn() console.log(age)中的age是預解析的undefined */
變數名衝突:預解析時都是undefined
var age=25;//預解析:undefined ... var age=26;//預解析:undefined
變數和函數名衝突:預解析時跳過變數名,只聲明函數
var age=25;//預解析:undefined function age(){ }
函數與函數名衝突:預解析時選擇後面一個函數,第一個函數被幹掉
function age(){ var age=24; } function age(){ var age=25; }
在某些老版本瀏覽器,比如低版本火狐中,無法解析 if 或者 for 內部的函數
所以不推薦在代碼塊里定義函數
if(){ function fn(){ } } for(){ function fn2(){ } }
變數的解析機制:
以var 聲明的變數會預解析
以let 聲明的變數不會預解析
函數的聲明會預解析
函數表達式不會預解析
document.write(fn); function fn(){}

函數的聲明在預解析時就已經被提前聲明瞭
函數變數的賦值,預解析時被定義為undefined
document.write(fn);//undefined var fn=function(){}
提前列印後面的變數,列印出來是undefined
console.log(age);//預解析為undefined var age=25;
如果沒有用var聲明,則無法進行預解析,這樣提前列印時,不知道有該變數的存在,就會報錯
console.log(age);//報錯 age=25;
console.log(a);//列印出預解析的結果,是函數a() var a=1; console.log(a);//1 function a(){ console.log(2);//跳過沒有執行 } console.log(a);//1 var a=3; console.log(a);//3 function a(){ console.log(4);//跳過沒有執行 } console.log(a);//3 a();//此時a是3,不能當做函數執行,因此報錯 /* 預解析時先查找var:找到var a=1;和var a=3;預解析結果為undefined 然後查找到函數,發現函數a與變數重名,此時變數被幹掉 由於存在兩個重名函數,前面的函數被幹掉,因此a的預解析結果為: function a(){ console.log(4); } */
預解析是分標簽進行的
此處上下沒有聯繫,會報錯
<script> console.log(a);//報錯 </script> <script> var a=1; </script>
但是上下順序對換不會出現問題,因為已經正常執行了,與預解析無關
<script>
var a=1;
</script>
<script>
console.log(a);//1
</script>
var a=1;//undefined 1 function fn(){ console.log(a);//undefined var a=2;//undefined 2 } fn(); console.log(a);//1
當函數內部沒有var時,不會進行預解析,變數就會通過作用域鏈進行查找
如果函數內部存在var,會進行預解析,變數提前列印就會是undefined
var a=1;//undefined 1 function fn(){ console.log(a);//1 沒有var進行預解析,通過作用域鏈找到外面的a a=2;//沒有var進行預解析,通過作用域鏈改變a } fn(); console.log(a);//2
參數作為局部變數,也會進行預解析
var a=1;//undefined 1 function fn(a){ //a作為參數,也是局部變數,也會進行預解析 console.log(a);//undefined a=2;//此處修改參數a為2,全局變數沒有影響 } fn(); console.log(a);//1
var a=1;//undefined 1 function fn(a){ //a作為參數,也是局部變數,也會進行預解析 console.log(a);//undefined 1 a=2;//此處修改參數a為2,全局變數沒有影響 } fn(a);//執行時參數為a=1 console.log(a);//1
記憶體管理與垃圾收集機制
釋放無用的數據,回收記憶體
自動 JS
手動 Objective-C
原理:找出無用的數據,打上標記,釋放記憶體;周期性執行
標記策略:標記清除 引用計數(不常用)
IE
JS : BOM DOM
老版本IE的BOM和DOM,是在c++ COM的基礎上來實現的,基於引用計數法
因此即使使用了標記清除法,還是存在迴圈引用的問題
記憶體管理
設置為null,即為解除引用



