適配器模式 舊介面格式和使用者不相容 中間加一個適配轉換介面 傳統的UML類圖 javascripy中的UML類圖 javascript class Adaptee { specificRequest(){ return '德國標準的插頭' } } class Target { constructo ...
適配器模式
舊介面格式和使用者不相容
中間加一個適配轉換介面
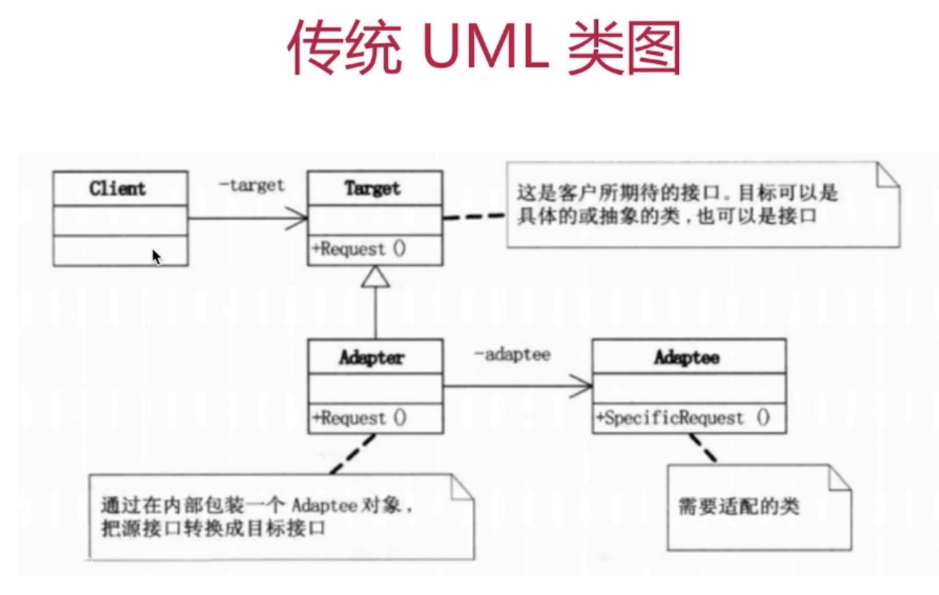
傳統的UML類圖

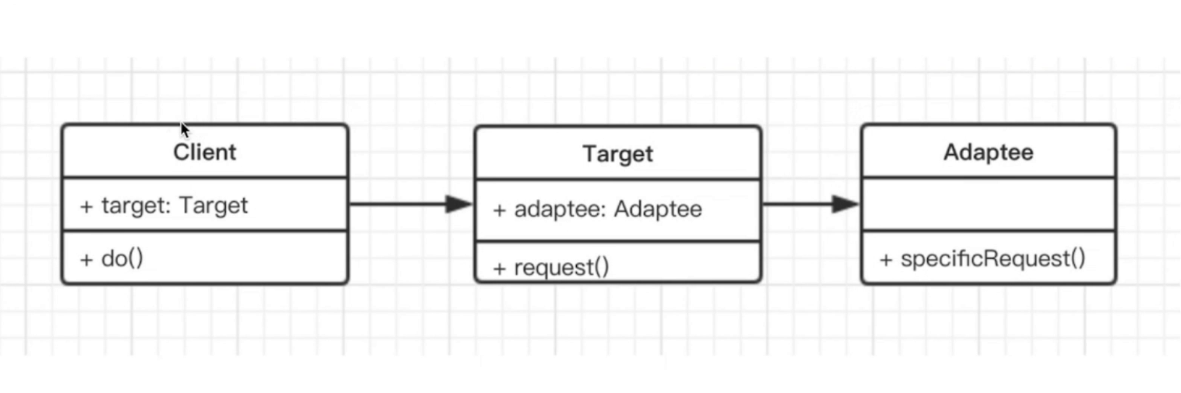
javascripy中的UML類圖

class Adaptee {
specificRequest(){
return '德國標準的插頭'
}
}
class Target {
constructor(){
this.adaptee = new Adaptee()
}
request() {
let info = this.adaptee.specificRequest()
return `${info}-> 轉換器->中國標準插頭`
}
}
// 測試
let target = new Target()
let res = target.request()
console.log(res)使用場景
封裝舊介面
// 自己封裝的ajax,使用方式如下:
ajax({
url: '/getData',
type: 'Post',
dataType: 'json',
data:{
id:"123"
}
})
.done(function(){})
//但因為歷史原因,代碼中全是:$.ajax({...})
// 做一層適配器
var $ = {
ajax:function(options){
return ajax(options);
}
}vue computered
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="example">
<p>Original messageL:"{{message}}"</p>
<p>Computed reversed message:"{{reversedMessage}}"</p>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<script>
var vm = new Vue({
el: "#example",
data: {
message: "hello"
},
computed: {
// 計算屬性的getter
reversedMessage: function () {
// 'this' 指向vm實例
return this.message
.split("")
.reverse()
.join("");
}
}
});
</script>
</body>
</html>設計原則驗證
- 將舊介面和使用者進行分離
- 符合開放封閉原則



