裝飾器模式 為對象添加新功能 不改變其原有的結構和功能 傳統 UML 類圖 javascript 中的裝飾器 裝飾類 裝飾器原理 裝飾類 mixin 示例 裝飾方法 one javascript function readonly(target, name, descriptor) { // des ...
裝飾器模式
為對象添加新功能
不改變其原有的結構和功能
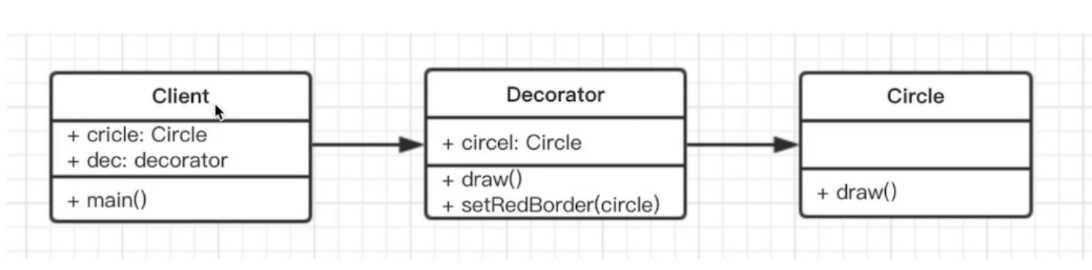
傳統 UML 類圖

javascript 中的裝飾器

裝飾類
@testDec
clss Demo {
}
function testDec(target) {
target.isDec = true
}
alert(Demo.isDec)
@testDec(false)
clss Demo {
}
function testDec(isDec) {
return function (target) {
target.isDec = isDec
}
}
alert(Demo.isDec)裝飾器原理
@decorator
class A {}
//等同於
class A {}
A = decorator(a) || A;裝飾類-mixin 示例
function mixins(...list) {
return function(target) {
Object.assign(target.prototype, ...list);
};
}
const Foo = {
foo() {
alert("foo");
}
};
@mixins(Foo)
class MyClass {}
let obj = new MyClass();
obj.foo(); // 'foo'裝飾方法
one
function readonly(target, name, descriptor) {
// descriptor對象原來的值如下
// {
// value: specifiedFunction,
// enumerable: false,
// configurable: true,
// writable: true
// };
descriptor.writable = false;
return descriptor;
}
class Person {
constructor() {
this.first = "A";
this.last = "B";
}
@readonly
name() {
return `${this.first} ${this.last}`;
}
}
var p = new Person();
console.log(p.name()); // 調用方法
p.name = function() {}; // 這裡會報錯,因為 name 是只讀屬性two
function log(target, name, descriptor) {
var oldValue = descriptor.value;
descriptor.value = function() {
console.log(`Calling ${name} with`, arguments);
return oldValue.apply(this, arguments);
};
return descriptor;
}
class Math {
@log
add(a, b) {
return a + b;
}
}
const math = new Math();
const result = math.add(2, 4);
console.log("result", result);core-decorators
- 第三方開源 lib
- 提供常用的裝飾器
- 文檔
- 執行
npm i core-decorators --save
使用
想用什麼裝飾器,直接引入就行了
one
import { readonly } from "core-decorators";
class Person {
@readonly
name() {
return "zhang";
}
}
let p = new Person();
alert(p.name());
// p.name = function () { /*...*/ } // 此處會報錯two
import { deprecate } from "core-decorators";
class Person {
@deprecate
facepalm() {}
@deprecate("We stopped facepalming")
facepalmHard() {}
@deprecate("We stopped facepalming", {
url: "http://knowyourmeme.com/memes/facepalm"
})
facepalmHarder() {}
}
let person = new Person();
person.facepalm();
// DEPRECATION Person#facepalm: This function will be removed in future versions.
person.facepalmHard();
// DEPRECATION Person#facepalmHard: We stopped facepalming
person.facepalmHarder();
// DEPRECATION Person#facepalmHarder: We stopped facepalming
//
// See http://knowyourmeme.com/memes/facepalm for more details.設計原則驗證
- 將現有對象和裝飾器進行分離,兩者獨立存在
- 符合開放封閉原則



