html點擊圓形擴散顯示界面特效 "開場白" "效果" "用到的核心代碼" "思考" "探索" "源碼" "相容性問題" 開場白 經常看到某些app有點擊擴散的特效,有些當做擴散顯示界面,有些擴散改變主題顏色,想在網頁上實現一下,所以就有了這個。 效果 不想聽逼逼的直接去 "源碼" 用到的核心代碼 ...
html點擊圓形擴散顯示界面特效
開場白
經常看到某些app有點擊擴散的特效,有些當做擴散顯示界面,有些擴散改變主題顏色,想在網頁上實現一下,所以就有了這個。
效果

不想聽逼逼的直接去源碼
用到的核心代碼
css的樣式
overflow:hidden;/*隱藏超出部分*/
position:fixed;/*用於懸浮*/jquery的動畫
$("#id").animate()思考
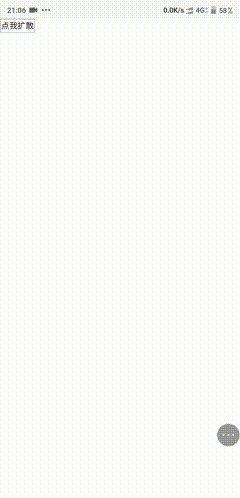
先創建一個圓形div和一個按鈕:
<div id="side_circle"></div>
<button type="button" id="spread" >點我擴散</button>#side_circle{
position:fixed;
overflow:hidden;
width:0;height: 0;
background-color:#0f0;
border-radius:50%; }然後試著對齊進行animate放大動畫,效果是點擊按鈕,圓圈逐漸放大
$(document).ready(function() {
$("#spread").click(function() {
$("#side_circle").animate({
height:"1000px",
width:"1000px",
}, 1500, function() {/*結束後要做的事*/ });
});
})完成看下效果

可以看到他是逐漸擴大了,但是他也發生了位移,我們想要的效果是,點擊的按鈕的位置始終保持是圓心!那就需要用到margin-top:;margin-left:;因為圓裡面是需要有界面的,所以擴大後的圓還要鋪滿屏幕。
要做的大概是:
- [ ] 保持圓心位置與按鈕位置一致
- [ ] 外圓必須鋪滿屏幕
- [ ] 圓內的界面保持位置
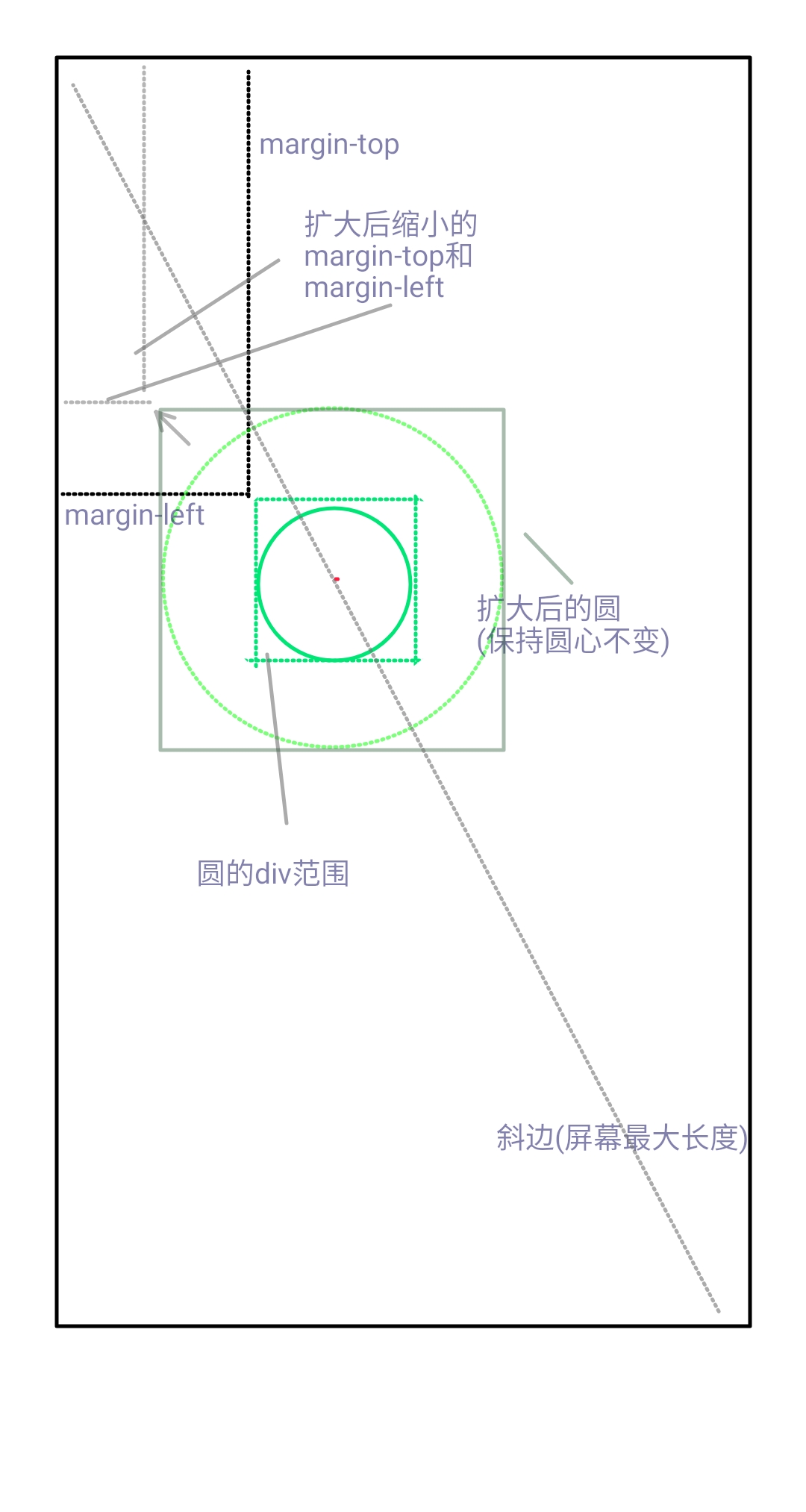
探索

如圖(畫的不好),我們需要得知
$(this).offset().top;//按鈕與上的距離
$(this).offset().left;//按鈕與左的距離
var cir_radius = $("#side_circle").css("width")//圓寬度
var cir_top = $("#side_circle").css("marginTop")//圓與頂部的距離
var cir_left = $("#side_circle").css("marginLeft")//圓與左邊的距離
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);//斜邊大小
//圓需要放大且移動到屏幕外的這個位置
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
//圓半徑至少要大於斜邊 所以寬度=斜邊x2
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",邏輯已經理清楚了。看看效果

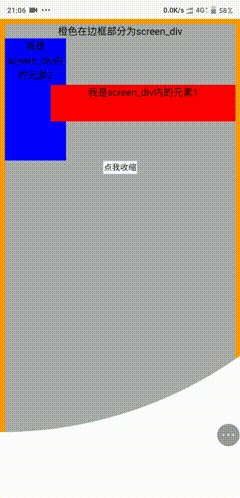
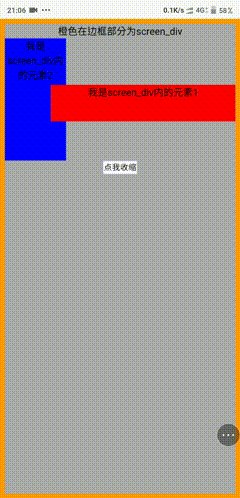
和想象中的一樣!接下來就是往圓內添加div內容了,這裡有個讓我覺得有些奇怪,但是又是利用了這點實現的,圓的子div同樣設置為position:fixed;(先別打我),你沒聽錯,奇怪之處在於即使子div設置了fixed也會受到父divoverflow:hidden;的影響而隱藏[但是元素大小不變(你無法點擊,不過這正和擴展顯示界面的意,防止誤點了)]
,收縮的方式也依樣畫葫蘆就好了。
源碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>這裡填寫標題</title>
<meta name="keywords" content="這裡填寫關鍵詞" />
<meta name="description" content="這裡填寫說明內容" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<!--div style="position:fixed;overflow:hidden;width:100%;height:100%"-->
<div id="side_circle">
<div id="screen_div">
橙色在邊框部分為screen_div
<div>
我是screen_div內的元素1
</div>
<div >
我是screen_div內的元素2
</div>
<button type="button" id="shrink" >點我收縮</button>
</div>
</div>
<button type="button" id="spread" >點我擴散</button>
<!--/div-->
</body>
<style type="text/css">
*{margin:0;padding:0;}
#side_circle{
display:none;/*隱藏*/
position:fixed;
z-index:9;
overflow:hidden;/*即使子元素設置了position:fixed;但父元素overflow:hidden仍然可以限制它*/
/*margin-top:50%;margin-left:30%;/*外圓的位置隨意更改*/
width:0;height:0;
background-color:#0f0;
border-radius:50%;
/*border:3px solid #f00;*/
}
#screen_div{
display:none;/*隱藏*/
z-index:8;
position:fixed;left:0;top:0;
margin-left:0px;margin-top:0px;
width:100%;height:100%;
background-color:#aaa;
border:8px solid #f90;
text-align:center;box-sizing: border-box;
}
/*以下是screen_div下元素的樣式可忽略*/
#screen_div div{
width:100px;height:200px;background-color:#00f;
}
#screen_div div:first-child{
width:80%;height:60px;background-color:#f00;
position:absolute;right:0;top:100px;
}
</style>
<script>
/*以斜邊為最大半徑*/
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);
$(document).ready(function() {
$("#spread").click(function() {
//按鈕距離屏幕最上方和最左邊的距離
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
//將圓的位置移動到按鈕的位置
$("#side_circle").css({"marginTop":button_top+"px",
"marginLeft":button_left+"px"});
//顯示隱藏的外圓和全屏div
$("#side_circle").css("display","block");
$("#screen_div").css("display","block");
var cir_radius = $("#side_circle").css("width").replace("px", "");
var cir_top = $("#side_circle").css("marginTop").replace("px", "");
var cir_left = $("#side_circle").css("marginLeft").replace("px", "");
$("#side_circle").animate({
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",
}, 1500, function() {/*結束後要做的事*/ });
});//click
});
$(document).ready(function() {
$("#shrink").click(function() {
//擴散完畢後隱藏的外圓顯示
// $("#side_circle").css("display", "block");
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
$("#side_circle").animate({
marginLeft:button_left + "px",
marginTop:button_top + "px",
height:1+ "px",//不設置為0 ,0的話結束之後screen_div會顯示,此時再none的話會出現閃爍!
width:1+ "px",
}, 1500, function() {/*結束後要做的事*/ $("#side_circle").css("display", "none"); $("#screen_div").css("display", "none");});
});//click
});
</script>
</html>
相容性問題
功能實現了,可是引發了兩個未能解決的問題[愁],
1.父級div與子級div同時設置fixed,且父級div設置overflow:hidden;的效果,谷歌瀏覽器不支持,ie QQ瀏覽器等都試過了都可以,除了谷歌瀏覽器不支持,會直接顯示子div不受控制。
2.第一次點擊擴展按鈕時,screen_div會閃爍一下,起初以為是display的問題或者父級的width height的問題,但是嘗試失敗。



